
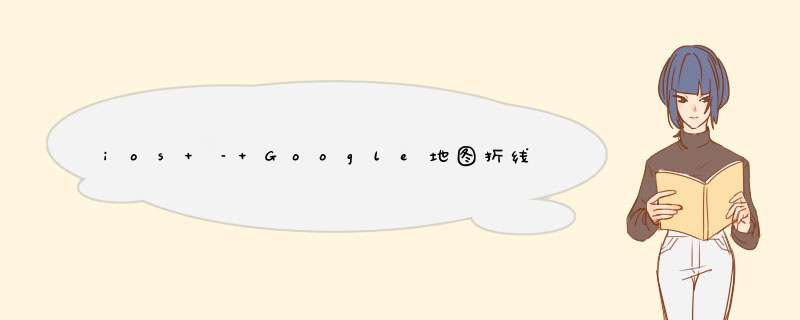
这是放大时折线的显示方式
这是缩小时的显示方式
这里是我绘制折线的功能
RCpolyline *polyline = [[RCpolyline alloc] init];[polyline drawpolylineFromPoint:self.selectedEmployee.location topoint:location];
我有覆盖init:为RCpolyline是这样的东西
- (instancetype)init {self = [super init];if (self) { self.strokeWIDth = 5.0f; self.strokecolor = UIcolor.redcolor; self.geodesic = YES; self.map = [RCMapVIEw sharedMapVIEw];}return self;} 和drawpolylineFromPoint:topoint:这样做
- (voID)drawpolylineFromPoint:(CLLocation *)pointX topoint:(CLLocation *)pointY { GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:pointX.coordinate]; [path addCoordinate:pointY.coordinate]; self.path = path;}解决方法 我发现这个故障,我正在制作RCpolyline类的本地实例,并且正在调用构建折线的方法,我想要的是为RCpolyline实例提供一个全局对象,并为RCpolyline类实例更新GMSPath 这样的:
- (instancetype)initWithMap:(GMSMapVIEw *)mapVIEw { self = [super init]; if (self) { self.strokeWIDth = 4.0f; self.strokecolor = [UIcolor redcolor]; self.geodesic = YES; self.map = mapVIEw; self.mutablePath = [GMSMutablePath path]; } return self;} 现在我从同一个实例调用这个方法.
- (voID)appendpolylineWithCoordinate:(CLLocation *)location { [self.mutablePath addCoordinate:location.coordinate]; self.path = self.mutablePath;} PS:RCpolyline是GMSpolyline的子类
总结以上是内存溢出为你收集整理的ios – Google地图折线不完美呈现全部内容,希望文章能够帮你解决ios – Google地图折线不完美呈现所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)