
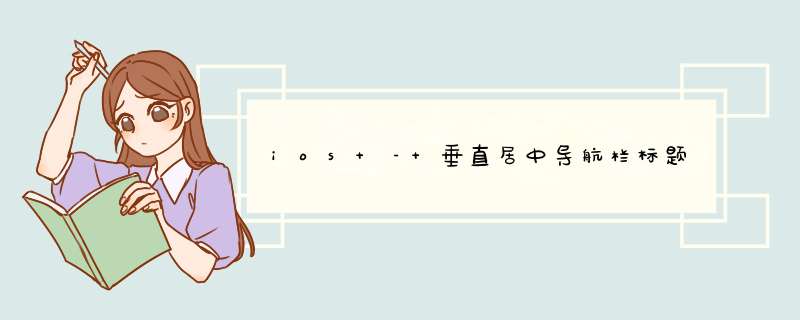
这是现在看起来的图像.
请注意,它全部与底部对齐.我想要的是,一种方法是向下移动标题或向上移动按钮.如果向上移动按钮,也应移动后退按钮箭头,并允许返回主表视图.
这是我用来在视图控制器中设置UIbarbuttonItem字体的代码(如果它有帮助):
[clearbutton setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIFont FontWithname:@“ChalkboardSE-Regular”size:15],NSFontAttributename,[UIcolor whitecolor],NSForegroundcolorAttributename,nil] forState:UIControlStatenormal];
这是我用来设置app委托中的后退按钮的字体,dIDFinishLaunchingWithOptions ::
[[UIbarbuttonItem appearanceWhenContainedIn:[UINavigationbar class],nil] setTitleTextAttributes:@ {NSForegroundcolorAttributename:[UIcolor whitecolor],NSFontAttributename:[UIFont FontWithname:@“ChalkboardSE-Regular”size:15]} forState:UIControlStatenormal];
解决方法 您可以使用以下方法移动标题:[[UINavigationbar appearance] setTitLeverticalpositionAdjustment:(float)forbarMetrics:UIbarMetricsDefault]; 总结以上是内存溢出为你收集整理的ios – 垂直居中导航栏标题全部内容,希望文章能够帮你解决ios – 垂直居中导航栏标题所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)