
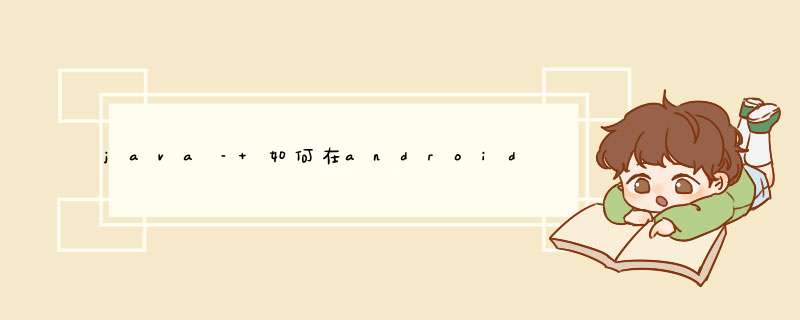
我正在进行一个项目,我需要在图像视图上添加图钉,如下图所示.
我们怎么能这样做
我使用成功创建了可缩放的图像视图
touchImagevIEw.java
class touchImageVIEw extends ImageVIEw {Matrix matrix = new Matrix();// We can be in one of these 3 statesstatic final int NONE = 0;static final int DRAG = 1;static final int ZOOM = 2;int mode = NONE;// Remember some things for zoomingPointF last = new PointF();PointF start = new PointF();float minScale = 1f;float maxScale = 3f;float[] m;float redundantXSpace, redundantYSpace;float wIDth, height;static final int CliCK = 3;float saveScale = 1f;float right, bottom, origWIDth, origHeight, bmWIDth, bmHeight;ScaleGestureDetector mScaleDetector;Context context;@OverrIDeprotected voID onDraw(Canvas canvas) { super.onDraw(canvas); }public touchImageVIEw(Context context) { super(context); super.setClickable(true); this.context = context; mScaleDetector = new ScaleGestureDetector(context, new ScaleListener()); matrix.setTranslate(1f, 1f); m = new float[9]; setimageMatrix(matrix); setScaleType(ScaleType.MATRIX); setontouchListener(new OntouchListener() { @OverrIDe public boolean ontouch(VIEw v, MotionEvent event) { mScaleDetector.ontouchEvent(event); Log.e("Deepak", "X" + event.getRawX()); Log.e("Deepak", "Y" + event.getRawY()); matrix.getValues(m); float x = m[Matrix.MTRANS_X]; float y = m[Matrix.MTRANS_Y]; PointF curr = new PointF(event.getX(), event.getY()); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: last.set(event.getX(), event.getY()); start.set(last); mode = DRAG; break; case MotionEvent.ACTION_MOVE: if (mode == DRAG) { float deltaX = curr.x - last.x; float deltaY = curr.y - last.y; float scaleWIDth = Math.round(origWIDth * saveScale); float scaleHeight = Math.round(origHeight * saveScale); if (scaleWIDth < wIDth) { deltaX = 0; if (y + deltaY > 0) deltaY = -y; else if (y + deltaY < -bottom) deltaY = -(y + bottom); } else if (scaleHeight < height) { deltaY = 0; if (x + deltaX > 0) deltaX = -x; else if (x + deltaX < -right) deltaX = -(x + right); } else { if (x + deltaX > 0) deltaX = -x; else if (x + deltaX < -right) deltaX = -(x + right); if (y + deltaY > 0) deltaY = -y; else if (y + deltaY < -bottom) deltaY = -(y + bottom); } matrix.postTranslate(deltaX, deltaY); last.set(curr.x, curr.y); } break; case MotionEvent.ACTION_UP: mode = NONE; int xDiff = (int) Math.abs(curr.x - start.x); int yDiff = (int) Math.abs(curr.y - start.y); if (xDiff < CliCK && yDiff < CliCK) performClick(); break; case MotionEvent.ACTION_POINTER_UP: mode = NONE; break; } setimageMatrix(matrix); invalIDate(); return true; // indicate event was handled } });}@OverrIDepublic voID setimageBitmap(Bitmap bm) { super.setimageBitmap(bm); bmWIDth = bm.getWIDth(); bmHeight = bm.getHeight();}public voID setMaxZoom(float x){ maxScale = x;}private class ScaleListener extends ScaleGestureDetector.SimpleOnScaleGestureListener { @OverrIDe public boolean onScaleBegin(ScaleGestureDetector detector) { mode = ZOOM; return true; } @OverrIDe public boolean onScale(ScaleGestureDetector detector) { float mScaleFactor = (float)Math.min(Math.max(.95f, detector.getScaleFactor()), 1.05); float origScale = saveScale; saveScale *= mScaleFactor; if (saveScale > maxScale) { saveScale = maxScale; mScaleFactor = maxScale / origScale; } else if (saveScale < minScale) { saveScale = minScale; mScaleFactor = minScale / origScale; } right = wIDth * saveScale - wIDth - (2 * redundantXSpace * saveScale); bottom = height * saveScale - height - (2 * redundantYSpace * saveScale); if (origWIDth * saveScale <= wIDth || origHeight * saveScale <= height) { matrix.postscale(mScaleFactor, mScaleFactor, wIDth / 2, height / 2); if (mScaleFactor < 1) { matrix.getValues(m); float x = m[Matrix.MTRANS_X]; float y = m[Matrix.MTRANS_Y]; if (mScaleFactor < 1) { if (Math.round(origWIDth * saveScale) < wIDth) { if (y < -bottom) matrix.postTranslate(0, -(y + bottom)); else if (y > 0) matrix.postTranslate(0, -y); } else { if (x < -right) matrix.postTranslate(-(x + right), 0); else if (x > 0) matrix.postTranslate(-x, 0); } } } } else { matrix.postscale(mScaleFactor, mScaleFactor, detector.getFocusX(), detector.getFocusY()); matrix.getValues(m); float x = m[Matrix.MTRANS_X]; float y = m[Matrix.MTRANS_Y]; if (mScaleFactor < 1) { if (x < -right) matrix.postTranslate(-(x + right), 0); else if (x > 0) matrix.postTranslate(-x, 0); if (y < -bottom) matrix.postTranslate(0, -(y + bottom)); else if (y > 0) matrix.postTranslate(0, -y); } } return true; }}@OverrIDeprotected voID onMeasure (int wIDthMeasureSpec, int heightmeasureSpec){ super.onMeasure(wIDthMeasureSpec, heightmeasureSpec); wIDth = MeasureSpec.getSize(wIDthMeasureSpec); height = MeasureSpec.getSize(heightmeasureSpec); //Fit to screen. float scale; float scaleX = (float)wIDth / (float)bmWIDth; float scaleY = (float)height / (float)bmHeight; scale = Math.min(scaleX, scaleY); matrix.setScale(scale, scale); setimageMatrix(matrix); saveScale = 1f; // Center the image redundantYSpace = (float)height - (scale * (float)bmHeight) ; redundantXSpace = (float)wIDth - (scale * (float)bmWIDth); redundantYSpace /= (float)2; redundantXSpace /= (float)2; matrix.postTranslate(redundantXSpace, redundantYSpace); origWIDth = wIDth - 2 * redundantXSpace; origHeight = height - 2 * redundantYSpace; right = wIDth * saveScale - wIDth - (2 * redundantXSpace * saveScale); bottom = height * saveScale - height - (2 * redundantYSpace * saveScale); setimageMatrix(matrix);}}现在我需要在上面添加标记.
任何帮助.
解决方法:
我在这里找到了答案https://github.com/catchthecows/AndroidImageMap
在AndroID视图中实现HTML地图的元素:
>在布局中支持图像作为可绘制或位图
>允许xml中的区域标签列表
>允许使用剪切和粘贴HTML区域标签到资源xml(即,获取HTML地图的能力 – 和图像,并使用最少的编辑使用它)
>如果图像大于设备屏幕,则支持平移
>支持双指缩放
>在点击区域时支持回调.
>支持将注释显示为气泡文本,并在点击气泡时提供回调
以上是内存溢出为你收集整理的java – 如何在android中的图像视图上添加引脚标记全部内容,希望文章能够帮你解决java – 如何在android中的图像视图上添加引脚标记所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)