
<div >2222222222222222222222111111111111111111111111113333333333333333333</div>
(xhtml 1.0过渡)
发生什么是填充右边没有出现,它被内容占用,这意味着溢出会占用填充右侧空间,并且在填充后仅“切断”.
有没有办法强制浏览器在padding-right之前溢出,这意味着我的div将显示与padding的权利?
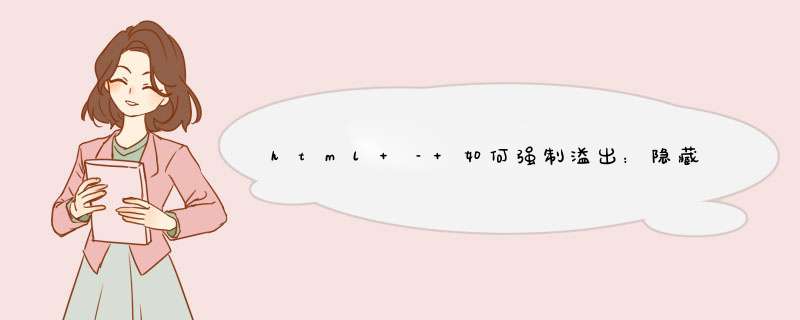
我得到的是下面的图像中的第一个div,我想要的是像第二个div:
image
解决方法 我有与overflow相同的问题:hIDden;遵守所有的填充规则,除了右边.此解决方案适用于支持独立不透明度的浏览器.我刚刚改变了我的CSS:
padding: 20px;overflow: hIDden;
至
padding: 20px 0 20px 20px;border-right: solID 20px rgba(0,0);
容器div工作正常,但是有效地使页面上的div数量翻倍,这样就不必要了.
不幸的是,在你的情况下,这不是很好,因为你需要一个真正的边界在div.
总结以上是内存溢出为你收集整理的html – 如何强制溢出:隐藏,不能用尽我的padding-right空间全部内容,希望文章能够帮你解决html – 如何强制溢出:隐藏,不能用尽我的padding-right空间所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)