
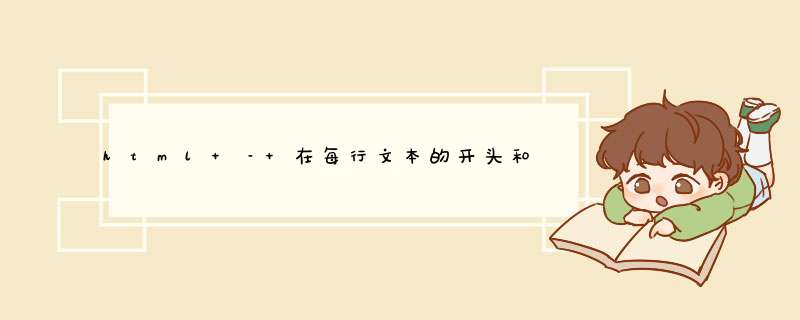
图片显示了我所拥有的和我想要的区别:
<h3><span >THE NEXT GENERATION OF CREATIVE TALENT</span><br/><span >IT'S RIGHT HERE</span></h3>h3 { margin:0; Font-size: 42px;}h3 .heading { background-color: #000; color: #00a3d0;}h3 .subhead { background-color: #00a3d0; color: #000;} 我想不出有什么办法用CSS,我正在考虑使用JavaScript来查找每一行的开始和结束,并添加一个不间断的空间.
有谁有任何想法如何实现这一点?
干杯
Live Demo
Chrome的屏幕截图:
它有点傻,说实话,可能比它的价值更复杂 – 一个基于Js的解决方案肯定会更容易理解.
这种技术有这么多的疑虑.
CSS:
#TitleContainer { wIDth: 520px}h3 { margin:0; Font-size: 42px; Font-weight: bold; Font-family: sans-serif}h3 .heading { background-color: #000; color: #00a3d0;}h3 .subhead { background-color: #00a3d0; color: #000;}div { line-height: 1.1; padding: 1px 0; border-left: 30px solID #000; display: inline-block; }h3 { background-color: #000; color: #fff; display: inline; margin: 0; padding: 0} h3 .indent { position: relative; left: -15px;}h3 .subhead { padding: 0 15px; float: left; margin: 3px 0 0 -29px; outline: 1px solID #00a3d0; line-height: 1.15} HTML:
<div ID="TitleContainer"> <h3><span > <span >THE NEXT GENERATION OF CREATIVE TALENT</span><br /><span >IT'S RIGHT HERE</span> </span></h3></div><!--[if IE]><style>h3 .subhead { margin-left: -14px}</style><![endif]--> 总结 以上是内存溢出为你收集整理的html – 在每行文本的开头和结尾添加填充全部内容,希望文章能够帮你解决html – 在每行文本的开头和结尾添加填充所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)