
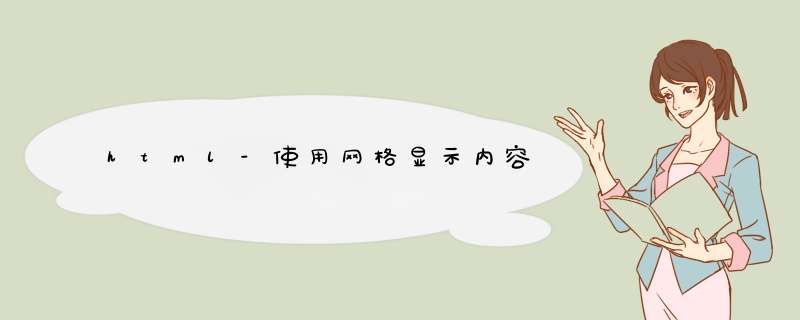
我是前端设计的新手,我希望有人帮助我解决我无法弄清楚的网格.我想设置带有display:grID功能的盒子,如示例图像所示.这些框稍后将包含内容.有人可以帮我,因为我不知道.
* { margin: 0; padding: 0; Box-sizing: border-Box; List-style: none; text-decoration: none; } .container { wIDth: 80%; margin: 0 auto;}.grID { padding: 50px 0; display: grID; grID-gap: 15px;}.Box_a { background: gray; padding: 20px 40px;}.Box_b { background: black; color: white; padding: 20px 40px; }.Box_c { padding: 20px 40px; background: lightblue;}.b1 { grID-area: 1 / 1 / 2 / 2;}.b2 { grID-area: 1 / 2 / 2 / 5;}.b3 { grID-area: 2 / 1 / 3 / 5;}.b4 { grID-area: 3 / 1 / 2 / 5;}.b5 { grID-area: 3 / 1 / 4/ 5;} <section > <div > <div > <h2>What we do</h2> <p>Lorem ipsum dolor sit amet consectetur,adipisicing elit. Adipisci,commodi.</p> <a href="#">Povezava nekam</a> </div> <div > <h2>How we do it</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. In quibusdam iste,earum aut facilis nobis?</p> <a href="#">Povezava nekam</a> </div> <div > <div > <a href="#">Povezava prispevka</a> <h2>Nek zelo dolg naslov prispevka da bo zgledalo lepo</h2> </div> <div > <h2>Nek podnaslov</h2> <p>Lorem ipsum dolor sit amet consectetur,adipisicing elit. Quisquam,placeat. Maiores omnis numquam error adipisci.</p> </div> </div> <div > <a href="#">Povezava nekam</a> <h2>Lorem Ipsum</h2> <a href="#">Preberi več</a> </div> <div > <a href="#">Povezava nekam</a> <h2>Nek srednje dolg naslov</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut,neque.</p> </div> </div> </section>* { margin: 0; padding: 0; Box-sizing: border-Box; List-style: none; text-decoration: none;}.container { wIDth: 80%; margin: 0 auto;}.grID { padding: 50px 0; display: grID; grID-template-columns:1fr 1fr 1fr; grID-gap: 15px;}.Box_a { background: gray; padding: 20px 40px;}.Box_b { background: black; color: white; padding: 20px 40px;}.Box_c { padding: 20px 40px; background: lightblue;}.b2,.b5 { grID-column:2/span 2;}.b3 { grID-column:1/span 3;}<section > <div > <div > <h2>What we do</h2> <p>Lorem ipsum dolor sit amet consectetur,commodi.</p> <a href="#">Povezava nekam</a> </div> <div > <h2>How we do it</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. In quibusdam iste,earum aut facilis nobis?</p> <a href="#">Povezava nekam</a> </div> <div > <div > <a href="#">Povezava prispevka</a> <h2>Nek zelo dolg naslov prispevka da bo zgledalo lepo</h2> </div> <div > <h2>Nek podnaslov</h2> <p>Lorem ipsum dolor sit amet consectetur,placeat. Maiores omnis numquam error adipisci.</p> </div> </div> <div > <a href="#">Povezava nekam</a> <h2>Lorem Ipsum</h2> <a href="#">Preberi več</a> </div> <div > <a href="#">Povezava nekam</a> <h2>Nek srednje dolg naslov</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut,neque.</p> </div> </div></section>相关代码:
.grID { ... grID-template-columns:1fr 1fr 1fr; /*define 3 columns*/ ..}.b2,.b5 { grID-column:2/span 2; /*take 2 colmuns starting from 2*/}.b3 { grID-column:1/span 3; /*take 3 columns starting from 1*/}以上是内存溢出为你收集整理的html-使用网格显示内容 全部内容,希望文章能够帮你解决html-使用网格显示内容 所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)