
body { background-color: red;}#grad1 { height: 100px; wIDth: 100%; background: linear-gradIEnt(521deg,rgba(138,138,0) 50%,0) 31.9%,#fff 0.1%,#fff 0%);} <div ID="grad1"></div>
我基本上希望宽度能够响应并且即使宽度改变也要保持渐变的形状.
我尝试过的:
>将宽度设置为100%这不起作用,因为它是一个空div
就是这样,我没有其他想法可言.如果有人可以提供帮助,我会很感激.
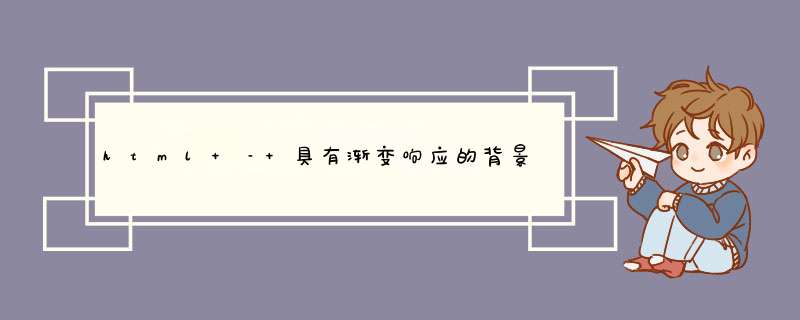
这就是我用它:(图像只是一个例子来说明发生了什么/我的意思)
但如果我有一个更大的设备,这会发生:
解决方法 解决方案:(TL; DR)如果需要响应渐变,最好使用to [sIDe] [sIDe]语法而不是使用角度.下面是一个会产生响应三角形的片段.
body { background-color: red;}#grad1 { height: 100px; wIDth: 100%; background: linear-gradIEnt(to bottom right,rgba(255,255,0) 49.9%,1) 50.1%);} <div ID="grad1"></div>
说明:
如果我们详细了解渐变的角度如何影响渐变的起点和终点,则可以理解所讨论的梯度在较小宽度处变为三角形并且在较大宽度处变为梯形的原因.
为什么有角度的线性渐变在不同宽度产生不同的形状?
线性渐变始终由轴(称为渐变线)定义.这可以被认为是通过包含渐变的框的中心(下面的屏幕截图中的黑线)绘制的线,并且旋转了渐变的角度. 0deg线从底部开始向上,而90deg线向右移动.
除了渐变线之外,渐变还具有假想的起点和终点.渐变的起始线是从左上角(与渐变线的起点位于同一象限的角)到渐变线的垂直线,终点线是从右下角开始的垂直线框的角(对角)到渐变线.
根据梯度定义,此假想渐变线上的每个点都将具有某种颜色.在下面的例子中,我使用了50%透明的渐变,休息时是白色.因此,渐变线上半部分的所有点都是透明的,而下半部分的所有点都是白色的.
正如您在下面的屏幕截图中看到的那样,当盒子的宽度增加时,起点和终点之间的距离变得越来越大,这也会影响中点(绿色中间线).因此,随着宽度增加,渐变变为白色的点发生变化,因此形状也会发生变化.
为什么左右线性渐变保持所有宽度的形状?
当使用左右语法时,渐变线成角度,使得它指向(或朝向)指定角落所在的同一象限(对于这种情况,它指向第二象限,因为这是右下角的位置盒子的一角是).它的角度也是这样,它垂直于连接盒子两个相邻角落的线(在这种情况下,它是左下角和右上角).由于梯度线的角度被自动调整,使得它垂直于对角线(连接两个相邻角的线),因此它总是产生半个半n梯度的三角形.
以下代码段不是解决方案(位于顶部).这是我用来创建上面的屏幕截图,并考虑将其留在这里以获得乐趣:D
对于倾斜的渐变:
div { position: relative; display: inline-block; height: 100px; background: linear-gradIEnt(521deg,transparent 50%,white 50%); margin: 200px 50px; border: 1px solID black;}#div-large { wIDth: 400px;}#div-small { wIDth: 200px;}div:after { position: absolute; content: ''; wIDth: calc(100% + 24px); left: -12px; background: linear-gradIEnt(to right,transparent calc(50% - 1px),black calc(50% - 1px),black calc(50% + 1px),transparent calc(50% + 1px)),linear-gradIEnt(to right,green 6px,transparent 6px); background-position: 0px 0px,0px,calc(50% - 1px); background-repeat: no-repeat,repeat-x; background-size: 100% 100%,12px 2px; border-top: 2px dashed green; border-bottom: 2px dashed green; transform: rotate(521deg);}#div-large:after{ height: calc(100% + 125px); top: -64px;}#div-small:after{ height: calc(100% + 60px); top: -32px;}body { background: sandybrown;} <div ID='div-small'></div><div ID='div-large'></div>
对于左右渐变:
div { position: relative; display: inline-block; height: 100px; margin: 200px 50px; border: 1px solID black;}#div-large { wIDth: 400px; background: linear-gradIEnt(526deg,white 50%);}#div-small { wIDth: 200px; background: linear-gradIEnt(513.5deg,white 50%);}div:after { position: absolute; content: ''; wIDth: calc(100% + 24px); left: -12px; background: linear-gradIEnt(to right,12px 2px; border-top: 2px dashed green; border-bottom: 2px dashed green;}#div-large:after{ height: calc(100% + 93px); top: -48px; transform: rotate(526deg);}#div-small:after{ height: calc(100% + 78px); top: -41px; transform: rotate(513.5deg);}body { background: sandybrown;} <div ID='div-small'></div><div ID='div-large'></div>
disclaimer: My explanation is heavily influenced by this 07002 but I’ve trIEd to put as much of it in my own words as possible 总结
以上是内存溢出为你收集整理的html – 具有渐变响应的背景全部内容,希望文章能够帮你解决html – 具有渐变响应的背景所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)