
我无法想出一个XML布局来达到预期的效果.
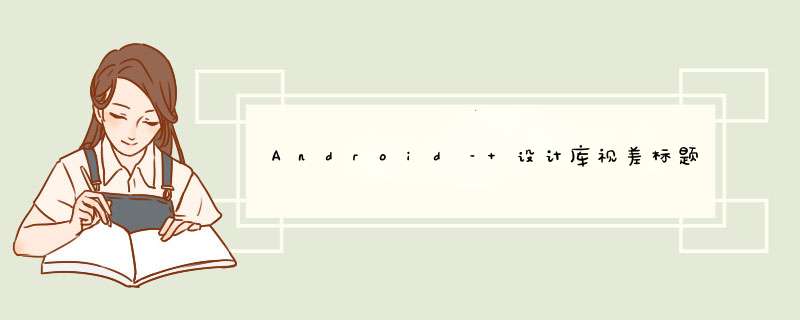
>工具栏应始终保持固定在顶部. (绿色矩形)
>当回滚视图滚动时,视差区域(红色矩形)应具有视差滚动效果(由向上/向下箭头指示为红色).
这就是我当前的XML布局
<?xml version="1.0" enCoding="utf-8"?><androID.support.design.Widget.CoordinatorLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res-auto" androID:layout_wIDth="match_parent" androID:layout_height="match_parent"> <androID.support.design.Widget.AppbarLayout androID:ID="@+ID/appbar" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:fitsSystemwindows="true" androID:orIEntation="vertical" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar"> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:background="?attr/colorPrimary" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar" app:layout_scrollFlags="scroll|enteralways" app:popuptheme="@style/themeOverlay.AppCompat.light" /> <linearLayout androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:orIEntation="vertical" app:layout_scrollFlags="scroll" app:layout_collapseMode="parallax"> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> </linearLayout> </androID.support.design.Widget.AppbarLayout> <androID.support.v7.Widget.RecyclerVIEw androID:ID="@+ID/recyclerVIEw" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_vIEw_behavior" /></androID.support.design.Widget.CoordinatorLayout>我的XML布局完全将内容向上滚动并滚出窗口&返回时(向下滚动)它会下拉大约56dp的appbarlayout(我的工具栏的大小),然后经过一些更多的滚动,剩下的就下来了.
如何实现1& 2?
—–编辑:我将我的XML布局修改为以下内容. —–
<?xml version="1.0" enCoding="utf-8"?><androID.support.design.Widget.CoordinatorLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res-auto" androID:layout_wIDth="match_parent" androID:layout_height="match_parent"> <androID.support.design.Widget.AppbarLayout androID:ID="@+ID/appbar" androID:layout_wIDth="match_parent" androID:layout_height="256dp" androID:fitsSystemwindows="true" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar"> <androID.support.design.Widget.CollapsingToolbarLayout androID:ID="@+ID/collapsing_toolbar" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:fitsSystemwindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleTextAppearance="@style/ExpandedAppbar" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:TitleEnabled="false"> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:background="?attr/colorPrimary" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar" app:layout_collapseMode="pin" app:popuptheme="@style/themeOverlay.AppCompat.light" /> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_margintop="?attr/actionbarSize" androID:orIEntation="vertical" app:layout_collapseMode="parallax"> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> </linearLayout> </androID.support.design.Widget.CollapsingToolbarLayout> </androID.support.design.Widget.AppbarLayout> <androID.support.v7.Widget.RecyclerVIEw androID:ID="@+ID/recyclerVIEw" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_vIEw_behavior" /></androID.support.design.Widget.CoordinatorLayout>它大部分都有效,但视差部分内的视图覆盖了工具栏.
—– EDIT2:这个XML布局有效!确保您的工具栏位于CollapsingToolbarLayout的底部,以便在其他视图之上绘制!
<?xml version="1.0" enCoding="utf-8"?><androID.support.design.Widget.CoordinatorLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res-auto" androID:layout_wIDth="match_parent" androID:layout_height="match_parent"> <androID.support.design.Widget.AppbarLayout androID:ID="@+ID/appbar" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:fitsSystemwindows="true" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar"> <androID.support.design.Widget.CollapsingToolbarLayout androID:ID="@+ID/collapsing_toolbar" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:fitsSystemwindows="true" androID:background="@color/primary" app:expandedTitleTextAppearance="@style/ExpandedAppbar" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:TitleEnabled="false"> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" androID:layout_margintop="?attr/actionbarSize" app:layout_collapseMode="parallax"> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> </linearLayout> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:background="@color/primary" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar" app:layout_collapseMode="pin" app:popuptheme="@style/themeOverlay.AppCompat.light" /> </androID.support.design.Widget.CollapsingToolbarLayout> </androID.support.design.Widget.AppbarLayout> <androID.support.v7.Widget.RecyclerVIEw androID:ID="@+ID/recyclerVIEw" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_vIEw_behavior" /></androID.support.design.Widget.CoordinatorLayout>解决方法:
这就是我设法让它发挥作用的方式.
<androID.support.design.Widget.AppbarLayout androID:ID="@+ID/appbar" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:fitsSystemwindows="true" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar"> <androID.support.design.Widget.CollapsingToolbarLayout androID:ID="@+ID/collapsing_toolbar" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:fitsSystemwindows="true" androID:background="@color/primary" app:expandedTitleTextAppearance="@style/ExpandedAppbar" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:TitleEnabled="false"> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" androID:layout_margintop="?attr/actionbarSize" app:layout_collapseMode="parallax"> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:padding="8dp" androID:text="This is a test Widget" /> </linearLayout> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:background="@color/primary" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar" app:layout_collapseMode="pin" app:popuptheme="@style/themeOverlay.AppCompat.light" /> </androID.support.design.Widget.CollapsingToolbarLayout></androID.support.design.Widget.AppbarLayout><androID.support.v7.Widget.RecyclerVIEw androID:ID="@+ID/recyclerVIEw" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_vIEw_behavior" />确保您的工具栏位于CollapsingToolbarLayout的底部,以便在其他视图之上绘制!
总结以上是内存溢出为你收集整理的Android – 设计库视差标题全部内容,希望文章能够帮你解决Android – 设计库视差标题所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)