
.block::before { content:'text here';} 这很好用.但是,如果我也给内容一个较小的字体大小
.block::before { Font-size:.6em; content:'text here';} 块实际上变得更高.这是为什么?
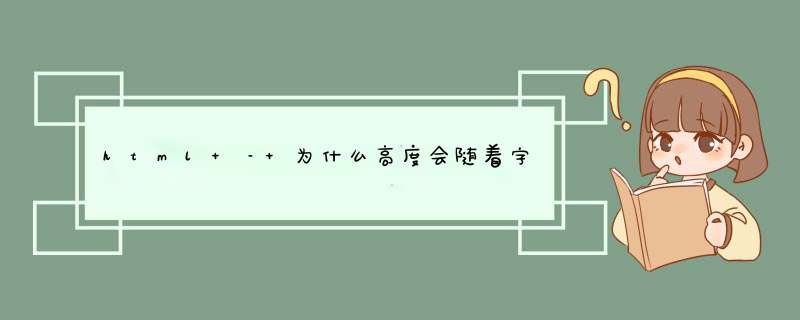
JsFiddle.顶行没有字体大小更改,底行没有.
现在我发现一个可能的解决方案是将伪元素的行高设置为0.或者到1em.甚至是正常的.那么发生了什么?通过将字体大小设置为.6em,行高是否设置为某个奇怪的值?为什么?
PS虽然看起来像副本(见右边的列表),但到目前为止我所读到的答案都没有解释为什么设置line-height:normal可以解决问题.必然会发生一些事情,将行高度隐式设置为更大的值.这就是我想要找到的东西.
解决方法 .lorem,.ipsum,.dolor和.sit框的高度均为它们包含的单行框的高度.每个线框的高度是基线以上的高度的最大值,线的支柱基线和线中文本的最大高度.因为支柱和文本在基线上对齐.
为清楚起见,em中的高度指的是整个容器的字体大小(即主体元素)
在.ipsum中,(字体大小为1em)基线上方的高度为支柱和文本的1em(上半部分)13 / 16em(上升,近似),基线以下的高度为1em(半场领先)3 / 16em(下降,大约)1em(下半场领先)总共3em.
在.sit(字体大小为0.6em)中,基线以上的高度是[1em(上半部分)13 / 16em(上升部分,大约)支柱的最大值]和[1.2em(上部)半导体)0.6 x 13 / 16em(ascender,大约)为文本],并且基线以下的高度是[1em(下半部分)3 / 16em(下降器,大约)的最大值strut]和[1.2em(下半部分)0.6 x 3 / 16em(下降,大约)文本].
评估并转换为十进制,得出1.8125em高于基线,1.3125em低于基线,总共3.125em,大于.ipsum的3em.
总结以上是内存溢出为你收集整理的html – 为什么高度会随着字体的缩小而增加?全部内容,希望文章能够帮你解决html – 为什么高度会随着字体的缩小而增加?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)