
前言
本篇文章讲的是在实际项目中碰到一款自定义字体在展示上出现问题,然后运用先进的苹果爸爸的工具来解决这个问题的故事。
下面话不多说了,来一起看看详细的介绍吧
1. 自定义字体出什么问题了?
设计师们的作品总是千变万化,为了成就他们,作为程序员的我们只好满足他们喽。
所以当设计师用到一款神奇的字体的时候,我是不会拒绝的,就像下面这个样子:
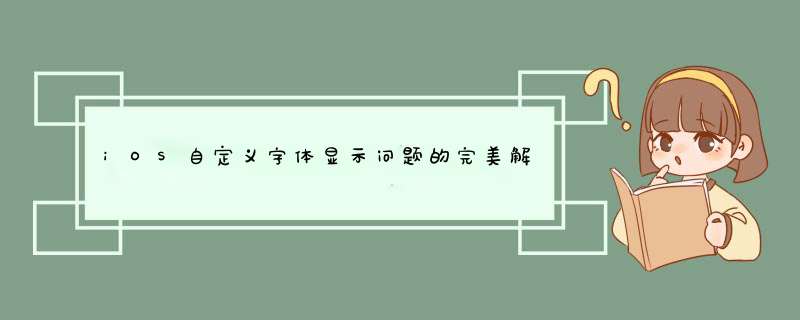
为了让大家能更好的看到这个问题,我把 label 设置了一个背景色,label 的 wIDth 和 height 都等于50。现在,在 storyboard 中看起来是没问题的,让我们 Run 一下:
@H_301_25@
对比 system Font 字体的 label,明显感觉这个 DINCondensedC 字体的内容是偏上的!(当然不用对比也能发现)。WTF!
2. 解决思路
2.1 既然是内容偏上,那么是否和 content Mode 有关?
可惜的是,经过尝试,改变 contentMode 并不能对 UILabel 产生任何影响(实际绘制内容中包含下方的空白)。
结论:不可行
2.2 继承 UILabel 并重写 drawRect ?利用 CoreText 绘制字体?
这两种方案应该是可行的,但是,为了这个小字体,用得着这么复杂的【计算字体大小】-【通过字体大小与 label 高度计算偏移量】-【用到这个字体的 label 统一换成 XXLabel 】流程吗?
万一哪天设计师说:来,咱们来个富文本,中间这几个字用 DINCondensedC 字体,两边的字用 system 字体,那你不是要哭了?
结论:不可行
2.3 程序解决不了,那就用人解决吧
让我们找到可爱的设计师,请他喝个下午茶,搓顿不错的晚饭,带他做个大保健,然后和他说:兄弟这个UI图可以换个字体吗... 算了成本有点高。
结论:不可行
2.4 可否从字体入手,自己修改字体?
既然字体有点不太正常,那么我们只能使出大招:自己动手修改这个字体。据说有一款 App:Glyphs 对于制作/修改字体来说,很强大!然后让我们好好下载,静静等待吧。下载完毕打开这个【PT DIN Condensed Cyrillic.ttf】字体文件,没想到这个软件还收费,只能试用几天。试用就使用吧,但是,这个字体里的每个字符我都要一个一个去改?作为程序员,不能忍!
结论:不可行
3. 最终的解决方案
最后还是得靠苹果爸爸,大家的好爸爸。苹果提供了一款字体修改工具:Apple Font Tool Suite。下面就让我们用该工具来解决这个棘手的问题。
3.1 下载该工具
进入这里,滚到最下方,可以看到【Apple Font Tool Suite】,点击下方的下载,下载一个适合自己 Xcode 版本,下载完成后无脑安装。
3.2 获取字体的信息文件
打开终端,输入:ftxdumperfuser -t hhea -A d PT\ DIN\ Condensed\ Cyrillic.ttf,前面的【ftxdumperfuser -t hhea -A d 】为指令,后面的为你的字体文件路径。最后回车,你会看到同级文件夹下回多出一个【DINCondensedC.hhea.xml】文件:
3.3 修改字体文件中的信息
让我们打开这个字体文件,你会看到:
<?xml version="1.0" enCoding="UTF-8" standalone="no" ?><!DOCTYPE hheatable [<!ELEMENT hheatable EMPTY><!ATTList hheatable versionMajor cdaTA #IMPLIED versionMinor cdaTA #IMPLIED ascender cdaTA #IMPLIED descender cdaTA #IMPLIED lineGap cdaTA #IMPLIED advanceWIDthMax cdaTA #IMPLIED minleftSIDebearing cdaTA #IMPLIED minRightSIDebearing cdaTA #IMPLIED xMaxExtent cdaTA #IMPLIED caretSlopeRise cdaTA #IMPLIED caretSlopeRun cdaTA #IMPLIED caretoffset cdaTA #IMPLIED metricdataFormat cdaTA #IMPLIED numberOfHMetrics cdaTA #IMPLIED>]><!-- Data generated Sun Aug 13 18:51:10 2017 Generated by ftxdumperfuser build 347,FontToolBox.framework build 257 Font full name: 'PT DIN Condensed Cyrillic' Font postscript name: 'DINCondensedC'--><hheatable versionMajor="1" versionMinor="0" ascender="700" descender="-209" lineGap="68" advanceWIDthMax="889" minleftSIDebearing="-270" minRightSIDebearing="-22" xMaxExtent="844" caretSlopeRise="1" caretSlopeRun="0" caretoffset="0" metricdataFormat="0" numberOfHMetrics="234" />
没错这是个 XML 文件,它里面包含了字体的一些公共信息:
ascender:从字体的 baseline 到最高处的距离descender:从字体的 baseline 到最低点的距离lineGap:印刷线的间距...这里面的每一项信息,都可以从苹果的:hheaTable文档 这篇文档中找到。文档中可以看到,一款字体也是一个大工程。
今天我们要解决的,是【DINCondensedC】字体偏上的问题,因此,让我们来调节调节 ascender 这个属性,将它从700改为900,然后保存文件。
3.4 将修改完的文件注入原 ttf 文件
打开终端,输入:ftxdumperfuser -t hhea -A f PT\ DIN\ Condensed\ Cyrillic.ttf,注意这里 -A 后面的 d 已经换成了 f ,回车。
3.5 替换原工程中的字体文件
切回我们的工程,替换原字体文件,Run 一下:
问题已解决!
4. Demo地址
点击这里直达仓库
CustomFontIssues 为字体有问题的工程CustomFontIssuesResolve 为已解决字体问题的工程欢迎品尝~
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。
总结以上是内存溢出为你收集整理的iOS自定义字体显示问题的完美解决方法全部内容,希望文章能够帮你解决iOS自定义字体显示问题的完美解决方法所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)