
本文实例为大家分享了iOS带有缩放效果的自动轮播图,供大家参考,具体内容如下
可直接设置frame然后加载到视图上使用。
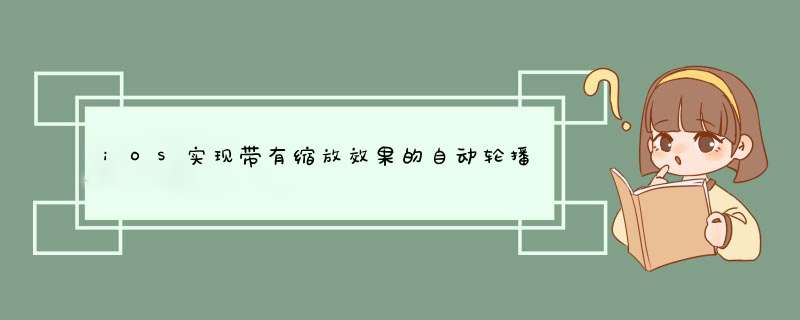
效果就是这样的,图片切换的过程中还是有卡顿,不够流畅,后续更新。
直接上代码。
.h文件包含:
#import <UIKit/UIKit.h> @interface CustomScrollVIEw : UIVIEw@property (strong,nonatomic) NSArray *imageArr; @end
.m文件包含:
#import "CustomScrollVIEw.h" @interface CustomScrollVIEw ()<uiscrollviewdelegate> @property (strong,nonatomic) UIScrollVIEw *scrollVIEw;@property (strong,nonatomic) UIImageVIEw *backImageVIEw; @property (strong,nonatomic) UIImageVIEw *leftIamgeVIEw;@property (strong,nonatomic) UIImageVIEw *mIDdleImageVIEw;@property (strong,nonatomic) UIImageVIEw *rightimageVIEw; @property (strong,nonatomic) UIPageControl *pageControl; //高度@property (assign,nonatomic) CGfloat scrollVIEwHeight; //手动造成的偏移量@property (assign,nonatomic) CGfloat offsetX; @property (strong,nonatomic) NSTimer *timer; //属于计时器方法动画持续时间 ?@property (assign,nonatomic) BOol timerAnimation; @end //左右内容的最大偏移量#define OFFSET_MAX ([UIScreen mainScreen].bounds.size.wIDth-64)*0.9 @implementation CustomScrollVIEw - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.scrollVIEwHeight = frame.size.height; [self addSubvIEw:self.backImageVIEw]; [self addSubvIEw:self.scrollVIEw]; [self addSubvIEw:self.pageControl]; [self.backImageVIEw mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.with.mas_equalTo(self); }]; [self.scrollVIEw mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.with.mas_equalTo(self); }]; [self.pageControl mas_makeConstraints:^(MASConstraintMaker *make) { make.left.right.bottom.mas_equalTo(self); make.height.mas_equalTo(@20); }]; self.timer = [NSTimer scheduledTimerWithTimeInterval:5 target:self selector:@selector(timerAction) userInfo:nil repeats:YES]; [[NSRunLoop mainRunLoop] addTimer:self.timer forMode:NSDefaultRunLoopMode]; [self.timer setFireDate:[NSDate dateWithTimeIntervalSinceNow:5]]; } return self;} - (NSArray *)imageArr { if (!_imageArr) { _imageArr = @[@"timg-0",@"timg-1",@"timg-2"]; } return _imageArr;} - (UIImageVIEw *)backImageVIEw { if (!_backImageVIEw) { _backImageVIEw = [[UIImageVIEw alloc] init]; _backImageVIEw.image = [UIImage imagenamed:@"bg_home"]; } return _backImageVIEw;} - (UIScrollVIEw *)scrollVIEw { if (!_scrollVIEw) { _scrollVIEw = [[UIScrollVIEw alloc] init]; _scrollVIEw.showsverticalScrollindicator = NO; _scrollVIEw.showsHorizontalScrollindicator = NO; _scrollVIEw.contentSize = CGSizeMake(kScreenWIDth+2*OFFSET_MAX,self.scrollVIEwHeight); [_scrollVIEw setContentOffset:CGPointMake(OFFSET_MAX,0)]; _scrollVIEw.bounces = NO; _scrollVIEw.delegate = self; _leftIamgeVIEw = [[UIImageVIEw alloc] init]; _leftIamgeVIEw.image = [UIImage imagenamed:self.imageArr[0]]; _leftIamgeVIEw.layer.cornerRadius = 5; _leftIamgeVIEw.layer.masksToBounds = YES; _mIDdleImageVIEw = [[UIImageVIEw alloc] init]; _mIDdleImageVIEw.image = [UIImage imagenamed:self.imageArr[1]]; _mIDdleImageVIEw.layer.cornerRadius = 5; _mIDdleImageVIEw.layer.masksToBounds = YES; _rightimageVIEw = [[UIImageVIEw alloc] init]; _rightimageVIEw.image = [UIImage imagenamed:self.imageArr[2]]; _rightimageVIEw.layer.cornerRadius = 5; _rightimageVIEw.layer.masksToBounds = YES; [_scrollVIEw addSubvIEw:_leftIamgeVIEw]; [_scrollVIEw addSubvIEw:_mIDdleImageVIEw]; [_scrollVIEw addSubvIEw:_rightimageVIEw]; [_leftIamgeVIEw mas_makeConstraints:^(MASConstraintMaker *make) { make.size.mas_equalTo(CGSizeMake((kScreenWIDth-64)*0.9,self.scrollVIEwHeight*0.9)); make.centerY.mas_equalTo(_scrollVIEw); make.right.mas_equalTo(_mIDdleImageVIEw.mas_left).offset(-20); }]; [_mIDdleImageVIEw mas_makeConstraints:^(MASConstraintMaker *make) { make.size.mas_equalTo(CGSizeMake(kScreenWIDth-64,self.scrollVIEwHeight)); make.centerY.mas_equalTo(_scrollVIEw); make.left.mas_equalTo(_scrollVIEw).offset(OFFSET_MAX+64/2); }]; [_rightimageVIEw mas_makeConstraints:^(MASConstraintMaker *make) { make.size.mas_equalTo(_leftIamgeVIEw); make.centerY.mas_equalTo(_scrollVIEw); make.left.mas_equalTo(_mIDdleImageVIEw.mas_right).offset(20); }]; } return _scrollVIEw;} - (UIPageControl *)pageControl { if (!_pageControl) { _pageControl = [[UIPageControl alloc] init]; _pageControl.numberOfPages = self.imageArr.count; _pageControl.enabled = NO; _pageControl.currentPage = 0; _pageControl.hIDesForSinglePage = YES; _pageControl.pageIndicatorTintcolor = [UIcolor whitecolor]; _pageControl.currentPageIndicatorTintcolor = MAINcolor; } return _pageControl;} #pragma mark ------------ uiscrollviewdelegate -------- - (voID)scrollVIEwDIDScroll:(UIScrollVIEw *)scrollVIEw { if (self.timerAnimation) { return; } CGfloat offScale = scrollVIEw.contentOffset.x - OFFSET_MAX; if (offScale < 0) { //右滑 self.leftIamgeVIEw.layer.transformScale = 1 + 1.0/9*(fabs(offScale)/OFFSET_MAX); self.mIDdleImageVIEw.layer.transformScale = 1 - 0.1*(fabs(offScale)/OFFSET_MAX); } else { //左滑 self.rightimageVIEw.layer.transformScale = 1 + 1.0/9*(fabs(offScale)/OFFSET_MAX); self.mIDdleImageVIEw.layer.transformScale = 1 - 0.1*(fabs(offScale)/OFFSET_MAX); } } - (voID)scrollVIEwDIDEndDragging:(UIScrollVIEw *)scrollVIEw willDecelerate:(BOol)decelerate { CGPoint offset = scrollVIEw.contentOffset; self.offsetX = offset.x; if ((fabs(self.offsetX-OFFSET_MAX) >= OFFSET_MAX*0.5)) { if (!decelerate) { //替换图片 [self exchangeImage]; } } else { //回d复位 [scrollVIEw setContentOffset:CGPointMake(OFFSET_MAX,0) animated:YES]; self.leftIamgeVIEw.layer.transform = CAtransform3DIDentity; self.mIDdleImageVIEw.layer.transform = CAtransform3DIDentity; self.rightimageVIEw.layer.transform = CAtransform3DIDentity; }} - (voID)scrollVIEwDIDEndDecelerating:(UIScrollVIEw *)scrollVIEw { //替换图片 [self exchangeImage];} #pragma mark ---------- exchangeImage ------//替换图片- (voID)exchangeImage { if (self.offsetX-OFFSET_MAX < 0) { //右滑 UIImage *rightimage = self.rightimageVIEw.image; self.rightimageVIEw.image = self.mIDdleImageVIEw.image; self.mIDdleImageVIEw.image = self.leftIamgeVIEw.image; self.leftIamgeVIEw.image = rightimage; if (self.pageControl.currentPage - 1 < 0) { self.pageControl.currentPage = self.pageControl.numberOfPages-1; } else { self.pageControl.currentPage -= 1; } } else { //左滑 UIImage *leftimage = self.leftIamgeVIEw.image; self.leftIamgeVIEw.image = self.mIDdleImageVIEw.image; self.mIDdleImageVIEw.image = self.rightimageVIEw.image; self.rightimageVIEw.image = leftimage; if (self.pageControl.currentPage + 1 >= self.pageControl.numberOfPages) { self.pageControl.currentPage = 0; } else { self.pageControl.currentPage += 1; } } [self.scrollVIEw setContentOffset:CGPointMake(OFFSET_MAX,0)]; self.leftIamgeVIEw.layer.transform = CAtransform3DIDentity; self.mIDdleImageVIEw.layer.transform = CAtransform3DIDentity; self.rightimageVIEw.layer.transform = CAtransform3DIDentity;} #pragma mark ---------- timer --------- (voID)timerAction { self.offsetX = kScreenWIDth+OFFSET_MAX-64; self.timerAnimation = YES; [UIVIEw animateWithDuration:0.8 animations:^{ [self.scrollVIEw setContentOffset:CGPointMake(self.offsetX,0)]; self.rightimageVIEw.layer.transformScale = 10/9.0; self.mIDdleImageVIEw.layer.transformScale = 0.9; } completion:^(BOol finished) { self.timerAnimation = NO; [self exchangeImage]; self.rightimageVIEw.layer.transform = CAtransform3DIDentity; self.mIDdleImageVIEw.layer.transform = CAtransform3DIDentity; }];} @end 最后调用:
self.scrollVIEw = [[CustomScrollVIEw alloc] initWithFrame:CGRectMake(0,kScreenWIDth,170)];[self.vIEw addSubvIEw:self.scrollVIEw];
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:IOS 开发之网络图片轮播图的实现iOS实现轮播图banner示例@H_301_34@ 总结以上是内存溢出为你收集整理的iOS实现带有缩放效果的自动轮播图全部内容,希望文章能够帮你解决iOS实现带有缩放效果的自动轮播图所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)