
视图的层次结构就是这样
> UItableVIEwCell
> UItableVIEwCell.ContentVIEw
> UIImageVIEw
我在XCode自动布局中尝试了这些场景:
>设置UIImageVIEw =>在构建时删除的高度
>将UIImageVIEw的内在值设置为占位符
>将每个UIImageVIEw,ContentVIEw和UItableVIEwCell的内部值设置为占位符
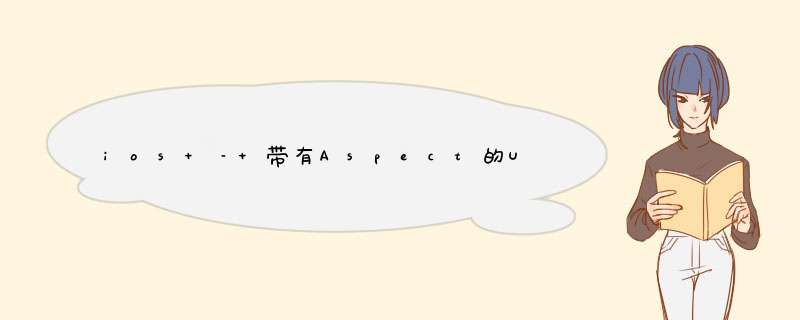
有了这些组合中的任何一个,我得到了这个观
@L_419_1@
蓝线代表单元格边框(边界),绿色代表UIImageVIEw边框(边界).在这个例子中有四个单元格,第一个和第三个单元格没有图像,第二个和第四个单元格具有相同的图像(溢出没有图像的图像).
解决方法 我根据之前的两个答案拼凑了一个解决方案:> https://stackoverflow.com/a/26056737/3163338(见第1点)
> https://stackoverflow.com/a/25795758/3163338(见第2点)
我想保持图像的AspectRatio而不管它的高度,同时根据UIImageVIEw(图像的容器)修正宽度.
该解决方案包括:
>添加新的AspectRatio约束
let image = UIImage(ContentFromfile: "path/to/image")let aspect = image.size.wIDth / image.size.heightaspectConstraint = NSLayoutConstraint(item: cardMedia,attribute: NSLayoutAttribute.WIDth,relatedBy: NSLayoutRelation.Equal,toItem: cardMedia,attribute: NSLayoutAttribute.Height,multiplIEr: aspect,constant: 0.0)
当添加这个约束时,xCode会抱怨新的“冗余”约束并试图破坏它,使它变得无用,但显示的图像与我想要的完全一样.这引出了我的第二个解决方案
>将新约束的优先级降低到’999’似乎会阻止xcode打破它,并且它停止显示有关新约束的警告消息
aspectConstraint?.priority = 999
不确定为什么xCode会在构建/运行时自动添加UIVIEw-Encapsulated-Layout-Height和UIVIEw-Encapsulated-Layout-Height;但是,我学会了如何尊重它并与之共存:)
只需将解决方案留在这里供任何人查看.这适用于iOS 8.我尝试使用iOS7,但它不能像你需要实现tableVIEw一样工作:heightForRowAtIndexPath根据其中包含的所有项目计算单元格的高度并禁用设置:
tableVIEw.rowHeight = UItableVIEwautomaticDimensiontableVIEw.estimatedRowHeight = 44.0总结
以上是内存溢出为你收集整理的ios – 带有Aspect的UIImageView使用AutoLayout填充自定义UITableViewCell全部内容,希望文章能够帮你解决ios – 带有Aspect的UIImageView使用AutoLayout填充自定义UITableViewCell所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)