
<?xml version="1.0" enCoding="utf-8"?>
<linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID"
androID:layout_wIDth="match_parent"
androID:layout_height="wrap_content"
androID:orIEntation="vertical">
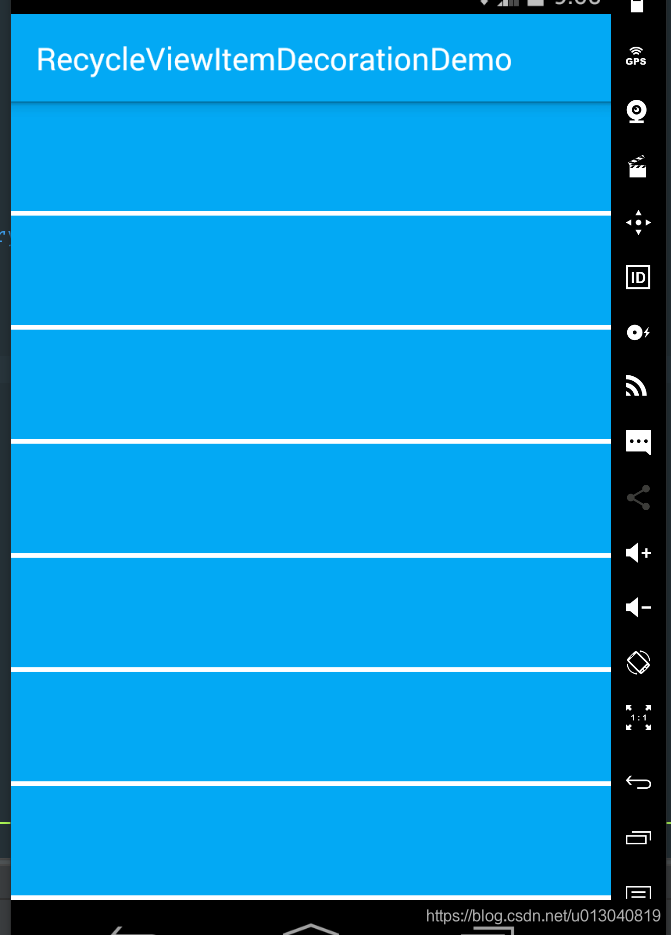
<!--分割线-->
<VIEw
androID:layout_wIDth="match_parent"
androID:layout_height="3dp"
androID:background="#FFFFFF" />
<ImageVIEw
androID:ID="@+ID/img_item"
androID:layout_wIDth="match_parent"
androID:layout_height="70dp"
androID:background="@color/colorPrimary" />
</linearLayout>
总结以上是内存溢出为你收集整理的.item布局设置分割线全部内容,希望文章能够帮你解决.item布局设置分割线所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)