
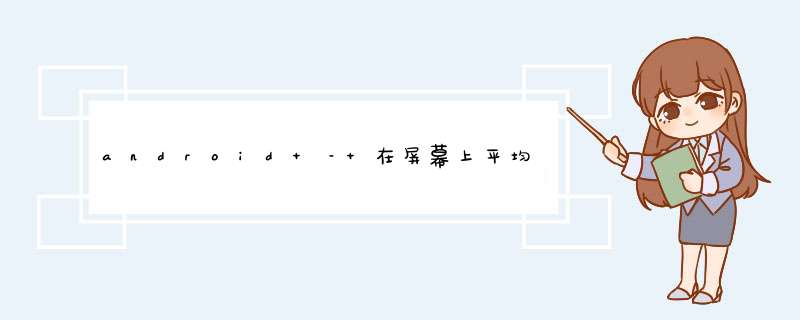
看起来应该是这样的,
解决方法 由于你想使用relativeLayout,最简单的方法是使用垂直和水平struts(它是不可见的)并将它们用作你的四个relativeLayouts子节点的锚点.这种方法肯定比具有权重的嵌套linearLayouts更有效.在使用权重嵌套linearLayouts之前,您应该阅读 this.以上链接的摘录:
Layout weights require a Widget to be measured twice. When a linearLayout with non-zero weights is nested insIDe another linearLayout with non-zero weights,then the number of measurements increase exponentially.
因此,对于在struts中使用relativeLayouts,您的XML可能是这样的:
<relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <VIEw androID:ID="@+ID/horizontalStrut" androID:layout_wIDth="0dp" androID:layout_height="0dp" androID:layout_centerVertical="true" /> <VIEw androID:ID="@+ID/verticalStrut" androID:layout_wIDth="0dp" androID:layout_height="0dp" androID:layout_centerHorizontal="true" /> <relativeLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_above="@ID/horizontalStrut" androID:layout_toleftOf="@ID/verticalStrut" androID:background="@color/red" > </relativeLayout> <relativeLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_above="@ID/horizontalStrut" androID:layout_toRightOf="@ID/verticalStrut" androID:background="@color/black" > </relativeLayout> <relativeLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_below="@ID/horizontalStrut" androID:layout_toleftOf="@ID/verticalStrut" androID:background="@color/blue" > </relativeLayout> <relativeLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_below="@ID/horizontalStrut" androID:layout_toRightOf="@ID/verticalStrut" androID:background="@color/green" > </relativeLayout></relativeLayout> 总结 以上是内存溢出为你收集整理的android – 在屏幕上平均定位四个相对布局全部内容,希望文章能够帮你解决android – 在屏幕上平均定位四个相对布局所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)