
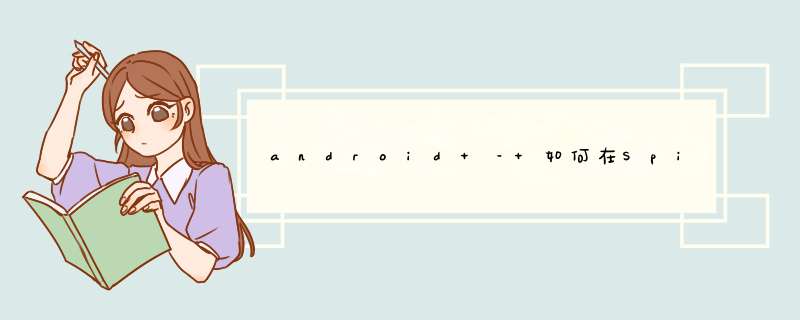
hard to build UI http://i61.tinypic.com/ifzlz5.png
也就是说,左侧有一个TextVIEw,右侧有一个Spinner.两者都用一行加下划线. Spinner默认样式已经下划线(带有样式和背景图像).所以任务是以某种方式继续它是TextVIEw的背景.
伙计们,需要你的帮助!
解决方法 //示例主要public class MyActivity extends Activity { private Spinner spinner; private TextVIEw text; @OverrIDe public voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.main); spinner = (Spinner) findVIEwByID(R.ID.spinner); text = (TextVIEw) findVIEwByID(R.ID.text); List<String> List = new ArrayList<String>(); List.add("A"); List.add("B"); List.add("C"); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.custom_spinner_item,List); adapter.setDropDownVIEwResource(androID.R.layout.simple_spinner_dropdown_item); spinner.setAdapter(adapter); }} //示例R.layout.custom_spinner_item
<?xml version="1.0" enCoding="utf-8"?><TextVIEw xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:ID="@androID:ID/text1" androID:singleline="true" androID:gravity="right" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:ellipsize="marquee" />
//示例R.layout.main
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:orIEntation="vertical" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent"> <!--stuff--> <VIEw androID:ID="@+ID/anotherFIEld1" androID:layout_wIDth="match_parent" androID:layout_height="40dp" /> <relativeLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:addStatesFromChildren="true" > <TextVIEw androID:layout_alignParentleft="true" androID:ID="@+ID/text" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text="Text left" /> <Spinner androID:ID="@+ID/spinner" androID:layout_alignParentRight="true" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:background="@null" /> </relativeLayout> <!--stuff--> <VIEw androID:ID="@+ID/anotherFIEld2" androID:layout_wIDth="match_parent" androID:layout_height="40dp" /></linearLayout>
结果:
总结以上是内存溢出为你收集整理的android – 如何在Spinner旁边加下TextView(继续TextView的Spinner背景)全部内容,希望文章能够帮你解决android – 如何在Spinner旁边加下TextView(继续TextView的Spinner背景)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)