
absolutely/Fixed positioned elements loose the hovering capability partially only if there is some text written after them. Hovering over near the top border doesn’t work. If there is nothing after them then hovering works properly.
relatively positioned elements loose the hovering capability completely even if there is no text after them.
相对定位:
<!DOCTYPE HTML><HTML><style>.tooltip { position: relative; display: block; border: 5px solID black; padding: 5px; z-index: -1;}.tooltip:hover { color:red; background-color: yellow;}</style><body ><p>Move the mouse over the text below:</p><div >Hover over me</div></body></HTML> 绝对定位后的文字:
<!DOCTYPE HTML><HTML><style>.tooltip { position: absolute; display: block; border: 5px solID black; padding: 5px; z-index: -1;}.tooltip:hover { color:red; background-color: yellow;}</style><body ><p>Move the mouse over the text below:</p><div >Hover over me</div>RAndom text</body></HTML> 固定后用文字定位:
<!DOCTYPE HTML><HTML><style>.tooltip { position: fixed; display: block; border: 5px solID black; padding: 5px; z-index: -1;}.tooltip:hover { color:red; background-color: yellow;}</style><body ><p>Move the mouse over the text below:</p><div >Hover over me</div>RAndom text</body></HTML> 问题:为什么设置z-index:-1会删除绝对/固定定位元素的悬停功能,部分是否在它们之后有文本,以及完全相对定位的元素?
附录:在其他用户的帮助下,我理解了这个概念.但仍然存在一些疑虑:
解决方法 你可能知道z-index是如何工作的?Why does the whole vIEwport get the color of the body? The border shows that body is not all over the vIEw port but if we give the body some color then the whole vIEw port gets that color.
If we hover over the inner child Box,having
z-index:-1,then the parent container(i.e. body) is automatically hovered. Why?
>使用正z-index时,元素将移动到上层.
>使用负z-index时,元素将移动到下层.
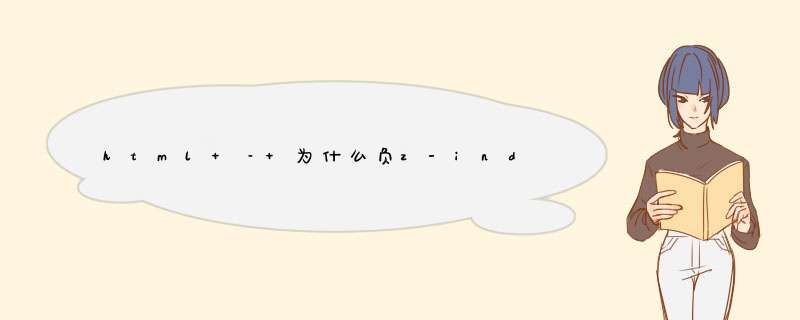
现在,让我们看看下面的图片:
在上图中,文档的流程是正常的.当元件div相对定位时,包装元件的高度自动增加.并且z-index被设置为1层直到包装元素.我们可以将鼠标悬停在元素上,因为它位于包装器上方.
在前面的图片中,元素的z-index设置为-1,这意味着元素层是向下到包装元素的1层.覆盖包装元素位于元素上方,我们不能将其悬停在该元素上.
在上图中,文档的流程不正常,因此称为流出.由于div元件固定或绝对定位,因此包装元件的高度不会增加.并且z-index设置为1层直到包装元素,我们可以将鼠标悬停在元素上.
在前面的图片中,这意味着元素层是向下到包装元素的1层.并且覆盖包装元件位于元件上方,但是元件没有被包装物覆盖,因为其高度没有增加到层,这就是为什么我们仍然可以将鼠标悬停在固定或绝对定位的元件上.
希望!这样可以清楚地了解z-index.
总结以上是内存溢出为你收集整理的html – 为什么负z-index会删除非静态定位元素的悬停功能?全部内容,希望文章能够帮你解决html – 为什么负z-index会删除非静态定位元素的悬停功能?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)