
.quotation { display: block; text-align: justify; margin: 0.25em 1em 0.25em 1.25em;}.quottext { Font-style: italic;}.quotsource { margin: 0 0 0 0.25em;} <p > <span >Lorem Ipsum je demonstrativní výplňový text používaný v tiskařském a knihařském průmyslu. Lorem Ipsum je považováno za standard v této oblasti už od začátku 16. století,kdy dnes neznámý tiskař vzal kusy textu a na jejich základě vytvořil speciální vzorovou knihu.</span> <span >(The Lorem Ipsum Manual,page 6)</span></p>
现在我使用CSS:
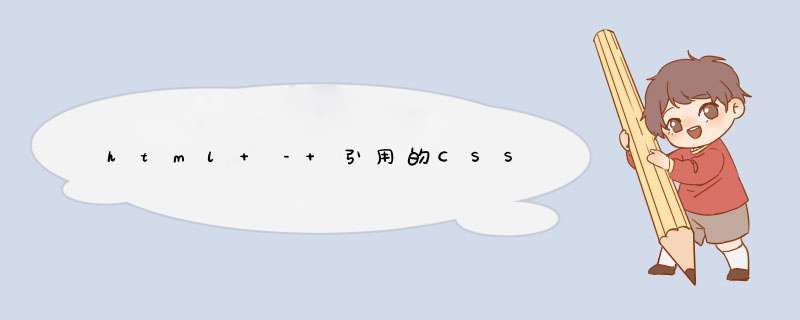
.quotation { display: block; text-align: justify; margin: 0.25em 1em 0.25em 1.25em;}.quottext { Font-style: italic;}.quotsource { margin: 0 0 0 0.25em;} 结果看起来像这样:
我想限制引用源中的换行符,要么紧跟在内容后面(如果源文本很短),要么换行并将引用源放在新行(如果源文本很长) .
我用的时候:
white-space: nowrap;
引用源的属性,源位于下一行,但之前的行太稀疏:
在这种情况下,我想实现这一目标:
我想对所有报价使用相同的HTML和CSS,因为我从来不知道电子阅读器设备的显示尺寸.你能否告诉你是否有HTML和CSS的解决方案?
解决方法 怎么样漂浮:对;对于.quotsource源将与右侧对齐,但使用空间.
.quotation { display: block; text-align: justify; margin: 0.25em 1em 0.25em 1.25em;}.quottext { Font-style: italic;}.quotsource { float: right; margin: 0 0 0 0.25em;} <p > <span >Lorem Ipsum je demonstrativní výplňový text používaný v tiskařském a knihařském průmyslu. Lorem Ipsum je považováno za standard v této oblasti už od začátku 16. století,kdy dnes neznámý tiskař vzal kusy. </span> <span >(The Lorem Ipsum Manual,page 6)</span></p><br> <br> <p > <span >Lorem Ipsum je demonstrativní výplňový text používaný v tiskařském a knihařském průmyslu. Lorem Ipsum je považováno za standard v této oblasti už od začátku 16. století3 </span> <span >(The Lorem Ipsum Manual,page 6)</span></p>总结
以上是内存溢出为你收集整理的html – 引用的CSS全部内容,希望文章能够帮你解决html – 引用的CSS所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)