
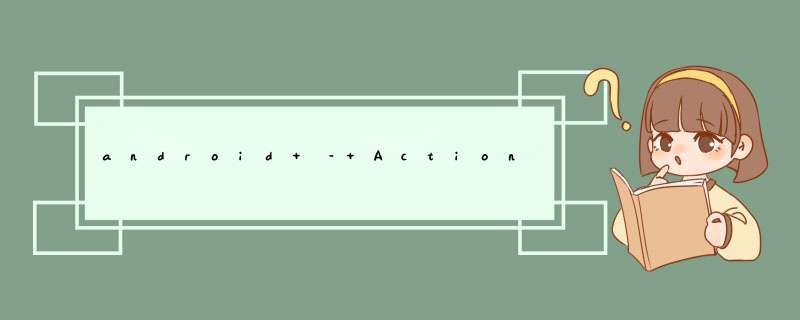
这是一张显示产生的图像:Image of what is being produced
我的自定义选项卡布局XML文件
<?xml version="1.0" enCoding="utf-8"?><relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:orIEntation="horizontal" ><TextVIEw androID:ID="@+ID/tab_Title" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:layout_centerHorizontal="true" androID:layout_centerVertical="true" /> <Imagebutton androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_alignParentRight="true" androID:layout_centerVertical="true" androID:src="@drawable/ic_action_refresh"/></relativeLayout>
Actionbar代码:
final Actionbar actionbar = getActionbar(); //Because there is no 'parent' when navigating from the action bar,the home button for the Action bar is Disabled. actionbar.setHomebuttonEnabled(false); //Specify that the actionbar will include a tabbed navigation actionbar.setNavigationMode(Actionbar.NAVIGATION_MODE_TABS); // Setting up the VIEwPager rowingVIEwPager,attaching the RowingFragmentPagerAdapter and setting up a Listener for when the // user swipes between sections. rowVIEwPager = (VIEwPager) findVIEwByID(R.ID.pager); rowVIEwPager.setAdapter(rowAdapter); rowVIEwPager.setonPagechangelistener(new VIEwPager.SimpleOnPagechangelistener() { @OverrIDe public voID onPageSelected(int position) { actionbar.setSelectednavigationItem(position); } }); // For loop to add tabs for each fragment to the actionbar for (int tab_counter = 0; tab_counter < rowAdapter.getCount(); tab_counter++) { Tab new_tab = actionbar.newTab(); new_tab.setCustomVIEw(R.layout.custom_tab); TextVIEw tab_Title = (TextVIEw) new_tab.getCustomVIEw().findVIEwByID(R.ID.tab_Title); tab_Title.setText(rowAdapter.getTabTitle(tab_counter)); new_tab.setTabListener(this); // Add tab with specifIEd text as well as setting this activity as the TabListener. actionbar.addTab(new_tab); } rowVIEwPager.setoffscreenPagelimit(2); //Sets the number of off-screen fragments to store and prevent re-load. Will increase if future fragments are added. }解决方法 问题在于不是自定义actionbar布局本身,而是改变样式.默认的Actionbar有一个属性,左边和右边的填充是16dp.您可以在标签布局中执行任何 *** 作,但不会覆盖此选项. 为此,我在Actionbar选项卡的styles.xml中编写了一个新样式,我在其中覆盖了该填充并将其应用于应用程序主题中的actionbarTabStyle属性.这是我的新styles.xml,它显示了这一变化.
<resources> <!-- Base application theme,dependent on API level. This theme is replaced by AppBasetheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBasetheme" parent="androID:theme.light"> <!-- theme customizations available in newer API levels can go in res/values-vXX/styles.xml,while customizations related to backward-compatibility can go here. --> </style> <!-- Application theme. --> <style name="Apptheme" parent="AppBasetheme"> <!-- All customizations that are NOT specific to a particular API-level can go here. --> <item name="androID:actionbarTabStyle">@style/ActionbarTabStyle</item> </style> <style name="ActionbarTabStyle" parent="@androID:style/Widget.Holo.Actionbar.TabVIEw"> <item name="androID:paddingleft">0dp</item> <item name="androID:paddingRight">0dp</item></style></resources>总结
以上是内存溢出为你收集整理的android – ActionBar.Tab的自定义视图无法正确显示全部内容,希望文章能够帮你解决android – ActionBar.Tab的自定义视图无法正确显示所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)