
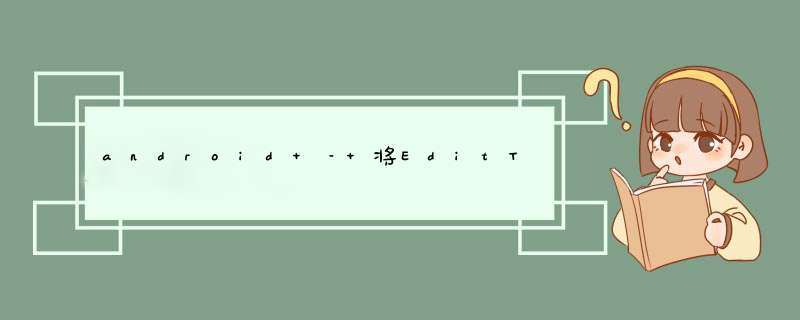
我尝试将其添加为ActionVIEw,但我得到这个结果:
它基本上只是添加了我的单词“点击下面”作为标题没有TextVIEw
这是我做的:
menu.xml文件
<menu> ... ... <item androID:ID="@+ID/edit_text_menu" androID:orderIncategory="300" androID:title="Tap Below" androID:actionLayout="@layout/edit_text_layout" app:showAsAction="ifRoom|collapseActionVIEw" /></menu>
edit_text_layout.xml
<?xml version="1.0" enCoding="utf-8"?><EditText xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:ID="@+ID/myEditText" androID:background="#000000"></EditText>
我想通过这样做,我将EditText布局添加到工具栏…
有人可以帮忙吗?
或者,是否有一个技巧可以在工具栏上覆盖EditText?
我尝试添加< item name =“windowActionModeOverlay”> true< / item>但它没有做任何事情.
解决方法 只需将EditText添加到您的Toolbar的XML.这可能是最简单的方法.<androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:background="?attr/colorPrimary" androID:theme="@style/themeOverlay.AppCompat.Dark.Actionbar" app:popuptheme="@style/themeOverlay.AppCompat.light"> <EditText androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:ID="@+ID/myEditText" androID:background="#000000" /></androID.support.v7.Widget.Toolbar>总结
以上是内存溢出为你收集整理的android – 将EditText添加到工具栏全部内容,希望文章能够帮你解决android – 将EditText添加到工具栏所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)