
本文实例讲述了AndroID编程之线性布局linearLayout用法。分享给大家供大家参考,具体如下:
线性布局(linearLayout)
可以让它的子元素垂直或水平的方式排成一行(不设置方向的时候默认按照垂直方向排列)。
下面示例是在别人基础上修改的main.xml:
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:orIEntation="vertical" > <linearLayout androID:orIEntation="horizontal" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:baselineAligned="false" androID:layout_weight="1" > <linearLayout androID:orIEntation="horizontal" androID:layout_wIDth="wrap_content" androID:layout_height="fill_parent" androID:layout_weight="1"> <TextVIEw androID:text="@string/color_green" androID:textcolor="#ff0000" androID:background="#00aa00" androID:layout_wIDth="wrap_content" androID:layout_height="fill_parent" androID:layout_weight="1"/> <TextVIEw androID:text="@string/color_blue" androID:background="#0000aa" androID:layout_wIDth="wrap_content" androID:layout_height="fill_parent" androID:layout_weight="1"/> </linearLayout> <linearLayout androID:orIEntation="vertical" androID:layout_wIDth="wrap_content" androID:layout_height="fill_parent" androID:layout_weight="1"> <TextVIEw androID:text="@string/color_black" androID:background="#000000" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_weight="1"/> <TextVIEw androID:text="@string/color_yellow" androID:background="#aaaa00" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_weight="1"/> <TextVIEw androID:text="@string/color_unkNown" androID:background="#00aaaa" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_weight="1"/> </linearLayout> </linearLayout> <linearLayout androID:orIEntation="vertical" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_weight="2"> <TextVIEw androID:text="@string/color_red" androID:gravity="fill_vertical" androID:background="#aa0000" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_weight="2"/> <TextVIEw androID:text="@string/color_white" androID:textcolor="#ff0000" androID:background="#ffffff" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_weight="2"/> </linearLayout></linearLayout>
string.xml
<?xml version="1.0" enCoding="utf-8"?><resources> <string name="hello">Hello World,TestabsoluteLayoutActivity!</string> <string name="app_name">TestabsoluteLayout</string> <string name= "color_red">red</string> <string name= "color_green">green</string> <string name= "color_blue">blue</string> <string name= "color_white">white</string> <string name= "color_black">black</string> <string name= "color_yellow">yellow</string> <string name= "color_unkNown">unkNown</string></resources>
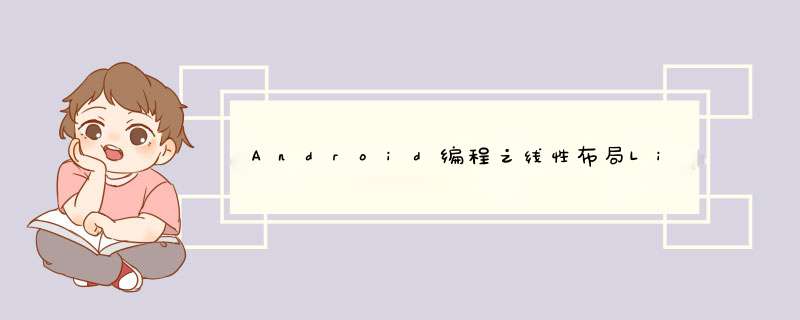
效果图如下:
常用的属性:
androID:orIEntation:可以设置布局的方向
androID:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
更多关于AndroID编程布局相关内容可查看本站专题:《Android布局layout技巧总结》
希望本文所述对大家AndroID程序设计有所帮助。
总结以上是内存溢出为你收集整理的Android编程之线性布局LinearLayout实例简析全部内容,希望文章能够帮你解决Android编程之线性布局LinearLayout实例简析所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)