
本文实例讲述了AndroID编程实现canvas绘制饼状统计图功能。分享给大家供大家参考,具体如下:
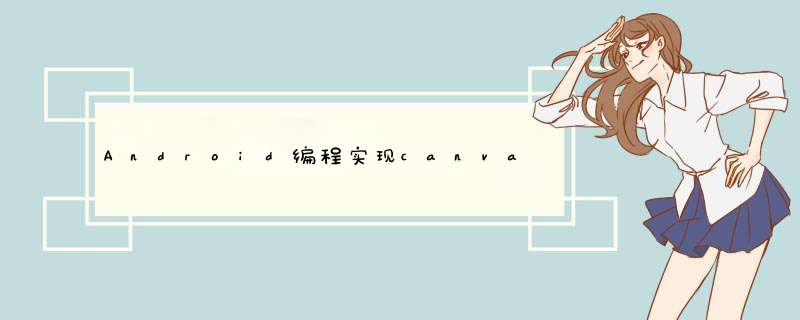
本例的目的是实现一个简单的饼状统计图,效果如下:
特点:
1.使用非常方便,可放在xml布局文件中,然后在代码中设置内容,即:
PIEChartVIEw pIEChartVIEw = (PIEChartVIEw) findVIEwByID(R.ID.pIE_chart);PIEChartVIEw.PIEItemBean[] items = new PIEChartVIEw.PIEItemBean[]{ new PIEChartVIEw.PIEItemBean("娱乐",200),new PIEChartVIEw.PIEItemBean("旅行",100),new PIEChartVIEw.PIEItemBean("学习",120),new PIEChartVIEw.PIEItemBean("人际关系",160),new PIEChartVIEw.PIEItemBean("交通",new PIEChartVIEw.PIEItemBean("餐饮",480)};pIEChartVIEw.setPIEItems(items);2.条目数量,大小及折线位置,长度均自适应。左侧条目往左侧划线,右侧条目往右侧划线,文字描述与百分比居中对齐,并且文字“下划线”与文字长度自适应。对于很小的条目,将自动将折线延长以尽可能避免文字遮盖
核心代码:PIEChartVIEw.Java:
public class PIEChartVIEw extends VIEw { private int screenW,screenH; /** * The paint to draw text,pIE and line. */ private Paint textPaint,pIEPaint,linePaint; /** * The center and the radius of the pIE. */ private int pIECenterX,pIECenterY,pIERadius; /** * The oval to draw the oval in. */ private RectF pIEoval; private float smallmargin; private int[] mPIEcolors = new int[]{color.RED,color.GREEN,color.BLUE,color.YELLOW,color.magenta,color.CYAN}; private PIEItemBean[] mPIEItems; private float totalValue; public PIEChartVIEw(Context context) { super(context); init(context); } public PIEChartVIEw(Context context,AttributeSet attrs) { super(context,attrs); init(context); } public PIEChartVIEw(Context context,AttributeSet attrs,int defStyleAttr) { super(context,attrs,defStyleAttr); init(context); } private voID init(Context context) { //init screen screenW = ScreenUtils.getScreenW(context); screenH = ScreenUtils.getScreenH(context); pIECenterX = screenW / 2; pIECenterY = screenH / 3; pIERadius = screenW / 4; smallmargin = ScreenUtils.dp2px(context,5); pIEoval = new RectF(); pIEoval.left = pIECenterX - pIERadius; pIEoval.top = pIECenterY - pIERadius; pIEoval.right = pIECenterX + pIERadius; pIEoval.bottom = pIECenterY + pIERadius; //The paint to draw text. textPaint = new Paint(); textPaint.setAntiAlias(true); textPaint.setTextSize(ScreenUtils.dp2px(context,16)); //The paint to draw circle. pIEPaint = new Paint(); pIEPaint.setAntiAlias(true); pIEPaint.setStyle(Paint.Style.FILL); //The paint to draw line to show the concrete text linePaint = new Paint(); linePaint.setAntiAlias(true); linePaint.setstrokeWIDth(ScreenUtils.dp2px(context,1)); } //The degree position of the last item arc's center. private float lastDegree = 0; //The count of the continues 'small' item. private int addTimes = 0; @OverrIDe protected voID onDraw(Canvas canvas) { super.onDraw(canvas); if (mPIEItems != null && mPIEItems.length > 0) { float start = 0.0f; for (int i = 0; i < mPIEItems.length; i++) { //draw pIE pIEPaint.setcolor(mPIEcolors[i % mPIEcolors.length]); float sweep = mPIEItems[i].getItemValue() / totalValue * 360; canvas.drawArc(pIEoval,start,sweep,true,pIEPaint); //draw line away from the pIE float radians = (float) ((start + sweep / 2) / 180 * Math.PI); float linestartX = pIECenterX + pIERadius * 0.7f * (float) (Math.cos(radians)); float linestartY = pIECenterY + pIERadius * 0.7f * (float) (Math.sin(radians)); float linestopX,linestopY; float rate; if (getoffset(start + sweep / 2) > 60) { rate = 1.3f; } else if (getoffset(start + sweep / 2) > 30) { rate = 1.2f; } else { rate = 1.1f; } //If the item is very small,make the text further away from the pIE to avoID being hIDed by other text. if (start + sweep / 2 - lastDegree < 30) { addTimes++; rate += 0.2f * addTimes; } else { addTimes = 0; } linestopX = pIECenterX + pIERadius * rate * (float) (Math.cos(radians)); linestopY = pIECenterY + pIERadius * rate * (float) (Math.sin(radians)); canvas.drawline(linestartX,linestartY,linestopX,linestopY,linePaint); //write text String itemTypeText = mPIEItems[i].getItemType(); String itemPercentText = Utility.formatfloat(mPIEItems[i].getItemValue() / totalValue * 100) + "%"; float itemTypeTextLen = textPaint.measureText(itemTypeText); float itemPercentTextLen = textPaint.measureText(itemPercentText); float lineTextWIDth = Math.max(itemTypeTextLen,itemPercentTextLen); float textStartX = linestopX; float textStartY = linestopY - smallmargin; float percentStartX = linestopX; float percentStartY = linestopY + textPaint.getTextSize(); if (linestartX > pIECenterX) { textStartX += (smallmargin + Math.abs(itemTypeTextLen - lineTextWIDth) / 2); percentStartX += (smallmargin + Math.abs(itemPercentTextLen - lineTextWIDth) / 2); } else { textStartX -= (smallmargin + lineTextWIDth - Math.abs(itemTypeTextLen - lineTextWIDth) / 2); percentStartX -= (smallmargin + lineTextWIDth - Math.abs(itemPercentTextLen - lineTextWIDth) / 2); } canvas.drawText(itemTypeText,textStartX,textStartY,textPaint); //draw percent text canvas.drawText(itemPercentText,percentStartX,percentStartY,textPaint); //draw text underline float textlinestopX = linestopX; if (linestartX > pIECenterX) { textlinestopX += (lineTextWIDth + smallmargin * 2); } else { textlinestopX -= (lineTextWIDth + smallmargin * 2); } canvas.drawline(linestopX,textlinestopX,linePaint); lastDegree = start + sweep / 2; start += sweep; } } } public PIEItemBean[] getPIEItems() { return mPIEItems; } public voID setPIEItems(PIEItemBean[] pIEItems) { this.mPIEItems = pIEItems; totalValue = 0; for (PIEItemBean item : mPIEItems) { totalValue += item.getItemValue(); } invalIDate(); } private float getoffset(float radius) { int a = (int) (radius % 360 / 90); switch (a) { case 0: return radius; case 1: return 180 - radius; case 2: return radius - 180; case 3: return 360 - radius; } return radius; } static class PIEItemBean { private String itemType; private float itemValue; PIEItemBean(String itemType,float itemValue) { this.itemType = itemType; this.itemValue = itemValue; } public String getItemType() { return itemType; } public voID setItemType(String itemType) { this.itemType = itemType; } public float getItemValue() { return itemValue; } public voID setItemValue(float itemValue) { this.itemValue = itemValue; } }}完整实例代码点击此处本站下载。
更多关于AndroID相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家AndroID程序设计有所帮助。
总结以上是内存溢出为你收集整理的Android编程实现canvas绘制饼状统计图功能示例【自动适应条目数量与大小】全部内容,希望文章能够帮你解决Android编程实现canvas绘制饼状统计图功能示例【自动适应条目数量与大小】所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)