
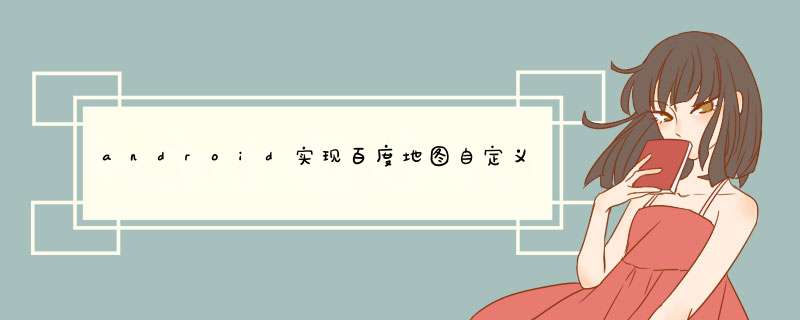
我们使用百度地图的时候,点击地图上的Marker,会d出一个该地点详细信息的窗口,如下左图所示,有时候,我们希望自己定义这个d出窗口的内容,或者,干脆用自己的数据来构造这样的d出窗口,但是,在百度地图最新的AndroID SDK中,没有方便 *** 作这种d出窗口的类,虽然有一个PopupOverlay,但是它只支持将d出内容转化为不多于三个Bitmap,如果这个d出窗口里想有按钮来响应点击事件,用这个就不能满足要求了,于是,看了一遍百度地图覆盖物的API,我决定用自定义view的方法来实现类似的效果,先贴一下大体效果图,如下右图:
基本原理就是用itemizedoverlay来添加附加物,在OnTap方法中向MapVIEw上添加一个自定义的VIEw(如果已存在就直接设为可见),下面具体来介绍我的实现方法:
一、自定义覆盖物类:MyPopupOverlay,这个类是最关键的一个类itemizedoverlay,用于设置Marker,并定义Marker的点击事件,d出窗口,至于d出窗口的内容,则通过定义Listener,放到Activity中去构造。如果没有特殊需求,这个类不需要做什么改动。代码如下,popuplinear这个对象,就是加到地图上的自定义view:
复制代码 代码如下:
public class MyPopupOverlay extends itemizedoverlay<OverlayItem> {
private Context context = null;
// 这是d出窗口, 包括内容部分还有下面那个小三角
private linearLayout popuplinear = null;
// 这是d出窗口的内容部分
private VIEw popupVIEw = null;
private MapVIEw mapVIEw = null;
private Projection projection = null;
// 这是d出窗口内容部分使用的layoutID,在Activity中设置
private int layoutID = 0;
// 是否使用百度带有A-J字样的Marker
private boolean useDefaultMarker = false;
private int[] defaultMarkerIDs = { R.drawable.icon_marka,
R.drawable.icon_markb,R.drawable.icon_markc,
R.drawable.icon_markd,R.drawable.icon_marke,
R.drawable.icon_markf,R.drawable.icon_markg,
R.drawable.icon_markh,R.drawable.icon_marki,
R.drawable.icon_markj,};
// 这个Listener用于在Marker被点击时让Activity填充PopupVIEw的内容
private OnTapListener onTapListener = null;
public MyPopupOverlay(Context context,Drawable marker,MapVIEw mMapVIEw) {
super(marker,mMapVIEw);
this.context = context;
this.popuplinear = new linearLayout(context);
this.mapVIEw = mMapVIEw;
popuplinear.setorIEntation(linearLayout.VERTICAL);
popuplinear.setVisibility(VIEw.GONE);
projection = mapVIEw.getProjection();
}
@OverrIDe
public boolean onTap(GeoPoint pt,MapVIEw mMapVIEw) {
// 点击窗口以外的区域时,当前窗口关闭
if (popuplinear != null && popuplinear.getVisibility() == VIEw.VISIBLE) {
LayoutParams lp = (LayoutParams) popuplinear.getLayoutParams();
Point tapP = new Point();
projection.topixels(pt,tapP);
Point popP = new Point();
projection.topixels(lp.point,popP);
int xMin = popP.x - lp.wIDth / 2 + lp.x;
int yMin = popP.y - lp.height + lp.y;
int xMax = popP.x + lp.wIDth / 2 + lp.x;
int yMax = popP.y + lp.y;
if (tapP.x < xMin || tapP.y < yMin || tapP.x > xMax
|| tapP.y > yMax)
popuplinear.setVisibility(VIEw.GONE);
}
return false;
}
@OverrIDe
protected boolean onTap(int i) {
// 点击Marker时,该Marker滑动到地图中央偏下的位置,并显示Popup窗口
OverlayItem item = getItem(i);
if (popupVIEw == null) {
// 如果popupVIEw还没有创建,则构造popuplinear
if (!createPopupVIEw()){
return true;
}
}
if (onTapListener == null)
return true;
popuplinear.setVisibility(VIEw.VISIBLE);
onTapListener.onTap(i,popupVIEw);
popuplinear.measure(0,0);
int vIEwWIDth = popuplinear.getMeasureDWIDth();
int vIEwHeight = popuplinear.getMeasuredHeight();
LayoutParams layoutParams = new LayoutParams(vIEwWIDth,vIEwHeight,
item.getPoint(),-60,LayoutParams.BottOM_CENTER);
layoutParams.mode = LayoutParams.MODE_MAP;
popuplinear.setLayoutParams(layoutParams);
Point p = new Point();
projection.topixels(item.getPoint(),p);
p.y = p.y - vIEwHeight / 2;
GeoPoint point = projection.fromPixels(p.x,p.y);
mapVIEw.getController().animateto(point);
return true;
}
private boolean createPopupVIEw() {
// Todo auto-generated method stub
if (layoutID == 0)
return false;
popupVIEw = LayoutInflater.from(context).inflate(layoutID,null);
popupVIEw.setBackgroundResource(R.drawable.popupborder);
ImageVIEw dialogStyle = new ImageVIEw(context);
dialogStyle.setimageDrawable(context.getResources().getDrawable(
R.drawable.iw_tail));
popuplinear.addVIEw(popupVIEw);
androID.Widget.linearLayout.LayoutParams lp = new androID.Widget.linearLayout.LayoutParams(
LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
lp.topmargin = -2;
lp.leftmargin = 60;
popuplinear.addVIEw(dialogStyle,lp);
mapVIEw.addVIEw(popuplinear);
return true;
}
@OverrIDe
public voID addItem(List<OverlayItem> items) {
// Todo auto-generated method stub
int startIndex = getAllitem().size();
for (OverlayItem item : items){
if (startIndex >= defaultMarkerIDs.length)
startIndex = defaultMarkerIDs.length - 1;
if (useDefaultMarker && item.getMarker() == null){
item.setMarker(context.getResources().getDrawable(
defaultMarkerIDs[startIndex++]));
}
}
super.addItem(items);
}
@OverrIDe
public voID addItem(OverlayItem item) {
// Todo auto-generated method stub
// 重载这两个addItem方法,主要用于设置自己默认的Marker
int index = getAllitem().size();
if (index >= defaultMarkerIDs.length)
index = defaultMarkerIDs.length - 1;
if (useDefaultMarker && item.getMarker() == null){
item.setMarker(context.getResources().getDrawable(
defaultMarkerIDs[getAllitem().size()]));
}
super.addItem(item);
}
public voID setLayoutID(int layoutID) {
this.layoutID = layoutID;
}
public voID setUseDefaultMarker(boolean useDefaultMarker) {
this.useDefaultMarker = useDefaultMarker;
}
public voID setonTapListener(OnTapListener onTapListener) {
this.onTapListener = onTapListener;
}
public interface OnTapListener {
public voID onTap(int index,VIEw popupVIEw);
}
}
二、MainActivity,这是主界面,用来显示地图,创建MyPopupOverlay对象,在使用我写的MyPopupOverlay这个类时,需要遵循以下步骤:
创建MyPopupOverlay对象,构造函数为public MyPopupOverlay(Context context,MapVIEw mMapVIEw),四个参数分别为当前的上下文、通用的Marker(这是itemizedoverlay需要的,当不设置Marker时的默认Marker)以及百度地图对象。
设置自定义的d出窗口内容的布局文件ID,使用的方法为public voID setLayoutID(int layoutID)。
设置是使用自定义的Marker,还是预先写好的带有A-J字样的百度地图原装Marker,使用的方法为public voID setUseDefaultMarker(boolean useDefaultMarker),只有当这个值为true且没有调用OverlayItem的setMarker方法为特定点设置Marker时,才使用原装Marker。
创建Marker所在的点,即分别创建一个个OverlayItem,然后调用public voID addItem(OverlayItem item)或public voID addItem(List<OverlayItem> items)方法来把这些OverlayItem添加到自定义的附加层上去。
为MyPopupOverlay对象添加onTap事件,当Marker被点击时,填充d出窗口中的内容(也就是第2条中layoutID布局中的内容),@R_403_6576@为public voID setonTapListener(OnTapListener onTapListener),OnTapListener是定义在MyPopupOverlay中的接口,实现这个接口需要覆写public voID onTap(int index,VIEw popupVIEw)方法,其中,index表示被点击的Marker(确切地说是OverlayItem)的索引,popupVIEw是使用layoutID这个布局的VIEw,也就是d出窗口除了下面的小三角之外的部分。
把这个MyPopupOverlay对象添加到地图上去:mMapVIEw.getoverlays().add(myOverlay);mMapVIEw.refresh();
下面是我的代码(MainActivity):
复制代码 代码如下:
public class MainActivity extends Activity {
private BMapManager mBMapMan = null;
private MapVIEw mMapVIEw = null;
private String keyString = "这里填入申请的KEY";
@OverrIDe
protected voID onCreate(Bundle savedInstanceState) {
// Todo auto-generated method stub
super.onCreate(savedInstanceState);
mBMapMan = new BMapManager(getApplication());
mBMapMan.init(keyString,new MKGeneralHandler(MainActivity.this));//MKGeralHandler是一个实现MKGeneralListener接口的类,详见百度的文档
setContentVIEw(R.layout.activity_main);// activity_main.xml中就是百度地图官方文档提供的linearLayout下面放一个MapVIEw的布局
mMapVIEw = (MapVIEw) findVIEwByID(R.ID.bmapsVIEw);// 获取地图MapVIEw对象
mMapVIEw.setBuiltInZoomControls(true);
final MapController mMapController = mMapVIEw.getController();
mMapController.setZoom(16);
GeoPoint p1 = new GeoPoint(39113458,117183652);// 天大正门的坐标
GeoPoint p2 = new GeoPoint(39117258,117178252);// 天大大活的坐标
mMapController.animateto(p1);
//声明MyPopupOverlay对象
MyPopupOverlay myOverlay = new MyPopupOverlay(
MainActivity.this,
getResources().getDrawable(R.drawable.icon_gCoding),
mMapVIEw);// 这是第1步,创建MyPopupOverlay对象
myOverlay.setLayoutID(R.layout.popup_content);// 这是第2步,设置d出窗口的布局文件
myOverlay.setUseDefaultMarker(true);// 这是第3步,设置是否使用A-J的Marker
OverlayItem item1 = new OverlayItem(p1,"","");
OverlayItem item2 = new OverlayItem(p2,"");
List<OverlayItem> items = new ArrayList<OverlayItem>();
items.add(item1);
items.add(item2);
myOverlay.addItem(items);// 这是第4步,向MyPopupOverlay中依次添加OverlayItem对象,或存到链表中一次性添加
// myOverlay.addItem(item2);
final List<MapPopupItem> mItems = new ArrayList<MapPopupItem>();// 这是暂时自己造的model对象,存储显示的数据
MapPopupItem mItem = new MapPopupItem();
mItem.setTitle("天津大学");
// ...... 这里依次添加了地址、电话、标签、图片等信息
mItems.add(mItem);
mItem = new MapPopupItem();
mItem.setTitle("天津大学大学生活动中心");
// ...... 同样添加第二个点的地址、电话、标签、图片信息
mItems.add(mItem);
myOverlay.setonTapListener(new OnTapListener() {
@OverrIDe
public voID onTap(int index,VIEw popupVIEw) {// 这是第5步,设置监听器,为popupVIEw填充数据
// Todo auto-generated method stub
MapPopupItem mItem = mItems.get(index);// 这是存储model数据的数组,根据被点击的点的index获取具体对象
TextVIEw shopname = (TextVIEw) popupVIEw.findVIEwByID(R.ID.name);
// ...... 依次获得视图中的各个控件(地址、电话、标签、图片等)
shopname.setText(mItem.getTitle());
// ...... 依次为这些控件赋上值(地址、电话、标签、图片等信息)
}
});
mMapVIEw.getoverlays().add(myOverlay); // 最后一步,添加覆盖物层
mMapVIEw.refresh();
}
@OverrIDe
protected voID onDestroy() {
mMapVIEw.destroy();
if (mBMapMan != null) {
mBMapMan.destroy();
mBMapMan = null;
}
super.onDestroy();
}
@OverrIDe
protected voID onPause() {
mMapVIEw.onPause();
if (mBMapMan != null) {
mBMapMan.stop();
}
super.onPause();
}
@OverrIDe
protected voID onResume() {
mMapVIEw.onResume();
if (mBMapMan != null) {
mBMapMan.start();
}
super.onResume();
}
}
这就是主要的思路和代码了,因为代码文件、资源文件弄得比较多,不大容易贴出来全部能直接运行的代码,而且布局文件里控件太多也不容易理解,就这么写了,如果大家有什么更好的方法,或者有什么好的建议,欢迎讨论和指正。
注:为了说明问题,主类中我简化了很多东西,而且有些图片找起来也挺麻烦,把源代码附在这里供大家参考,运行前需要在MainActivity中修改百度地图的Key。
总结以上是内存溢出为你收集整理的android实现百度地图自定义d出窗口功能全部内容,希望文章能够帮你解决android实现百度地图自定义d出窗口功能所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)