
前言
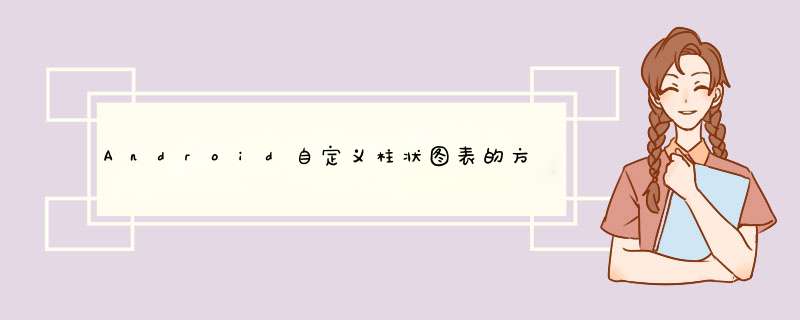
本文将通过示例代码介绍如何自定义简单的直方图表,此图表并非常见的直方图表,而是可以分组的。此文不会过多涉及原理,比较简单,示例图片如下(gif图片没有制作好,有闪烁,请见谅):
对于该示例的代码实现,其实重点在于坐标轴、文字、直方图的位置控制,需要随滑动距离而动态更新。注意事项会在示例代码中标注。下面贴出示例代码
public class MultiGroupHistogramVIEw extends VIEw { private int wIDth; private int height; // 坐标轴线宽度 private int coordinateAxisWIDth; // 组名称字体大小 private int groupnameTextSize; // 小组之间间距 private int groupInterval; // 组内子直方图间距 private int histogramInterval; private int histogramValueTextSize; // 图表数值小数点位数 private int histogramValueDecimalCount; private int histogramHistogramWIDth; private int chartpaddingtop; private int histogrampaddingStart; private int histogrampaddingEnd; // 各组名称到X轴的距离 private int distanceFormGroupnameToAxis; // 直方图上方数值到直方图的距离 private int distanceFromValuetoHistogram; // 直方图最大高度 private int maxHistogramHeight; // 轴线画笔 private Paint coordinateAxisPaint; // 组名画笔 private Paint groupnamePaint; private Paint.FontMetrics groupnameFontMetrics; private Paint.FontMetrics histogramValueFontMetrics; // 直方图数值画笔 private Paint histogramValuePaint; // 直方图画笔 private Paint histogramPaint; // 直方图绘制区域 private Rect histogramPaintRect; // 直方图表视图总宽度 private int histogramContentWIDth; // 存储组内直方图shader color,例如,每组有3个直方图,该SparseArray就存储3个相对应的shader color private SparseArray<int[]> histogramshadercolorArray; private List<MultiGroupHistogramGroupData> dataList; private SparseArray<float> childMaxValueArray; private Scroller scroller; private int minimumVeLocity; private int maximumVeLocity; private VeLocityTracker veLocityTracker; public MultiGroupHistogramVIEw(Context context) { this(context,null); } public MultiGroupHistogramVIEw(Context context,@Nullable AttributeSet attrs) { this(context,attrs,0); } public MultiGroupHistogramVIEw(Context context,@Nullable AttributeSet attrs,int defStyleAttr) { super(context,defStyleAttr); init(attrs); } private voID init(AttributeSet attrs) { setLayerType(VIEw.LAYER_TYPE_HARDWARE,null); TypedArray typedArray = getContext().obtainStyledAttributes(attrs,R.styleable.MultiGroupHistogramVIEw); coordinateAxisWIDth = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_coordinateAxisWIDth,displayUtil.dp2px(2)); // 坐标轴线颜色 int coordinateAxiscolor = typedArray.getcolor(R.styleable.MultiGroupHistogramVIEw_coordinateAxiscolor,color.parsecolor("#434343")); // 底部小组名称字体颜色 int groupnameTextcolor = typedArray.getcolor(R.styleable.MultiGroupHistogramVIEw_groupnameTextcolor,color.parsecolor("#CC202332")); groupnameTextSize = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_groupnameTextSize,displayUtil.dp2px(15)); groupInterval = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_groupInterval,displayUtil.dp2px(30)); histogramInterval = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_histogramInterval,displayUtil.dp2px(10)); // 直方图数值文本颜色 int histogramValueTextcolor = typedArray.getcolor(R.styleable.MultiGroupHistogramVIEw_histogramValueTextcolor,color.parsecolor("#CC202332")); histogramValueTextSize = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_histogramValueTextSize,displayUtil.dp2px(12)); histogramValueDecimalCount = typedArray.getInt(R.styleable.MultiGroupHistogramVIEw_histogramValueDecimalCount,0); histogramHistogramWIDth = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_histogramHistogramWIDth,displayUtil.dp2px(20)); chartpaddingtop = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_chartpaddingtop,displayUtil.dp2px(10)); histogrampaddingStart = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_histogrampaddingStart,displayUtil.dp2px(15)); histogrampaddingEnd = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_histogrampaddingEnd,displayUtil.dp2px(15)); distanceFormGroupnameToAxis = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_distanceFormGroupnameToAxis,displayUtil.dp2px(15)); distanceFromValuetoHistogram = typedArray.getDimensionPixelSize(R.styleable.MultiGroupHistogramVIEw_distanceFromValuetoHistogram,displayUtil.dp2px(10)); typedArray.recycle(); coordinateAxisPaint = new Paint(Paint.ANTI_AliAS_FLAG); coordinateAxisPaint.setStyle(Paint.Style.FILL); coordinateAxisPaint.setstrokeWIDth(coordinateAxisWIDth); coordinateAxisPaint.setcolor(coordinateAxiscolor); groupnamePaint = new Paint(Paint.ANTI_AliAS_FLAG); groupnamePaint.setTextSize(groupnameTextSize); groupnamePaint.setcolor(groupnameTextcolor); groupnameFontMetrics = groupnamePaint.getFontMetrics(); histogramValuePaint = new Paint(Paint.ANTI_AliAS_FLAG); histogramValuePaint.setTextSize(histogramValueTextSize); histogramValuePaint.setcolor(histogramValueTextcolor); histogramValueFontMetrics = histogramValuePaint.getFontMetrics(); histogramPaintRect = new Rect(); histogramPaint = new Paint(Paint.ANTI_AliAS_FLAG); scroller = new Scroller(getContext(),new linearInterpolator()); VIEwConfiguration configuration = VIEwConfiguration.get(getContext()); minimumVeLocity = configuration.getScaledMinimumFlingVeLocity(); maximumVeLocity = configuration.getScaledMaximumFlingVeLocity(); } @OverrIDe protected voID onMeasure(int wIDthMeasureSpec,int heightmeasureSpec) { super.onMeasure(wIDthMeasureSpec,heightmeasureSpec); wIDth = getMeasureDWIDth(); height = getMeasuredHeight(); maxHistogramHeight = height - groupnameTextSize - coordinateAxisWIDth - distanceFormGroupnameToAxis - distanceFromValuetoHistogram - histogramValueTextSize - chartpaddingtop; } /** * 判断是否可以水平滑动 * @param direction 标识滑动方向 正数:右滑(手指从右至左移动);负数:左滑(手指由左向右移动) * 您可参考ScaollVIEw或horizontalscrollview理解滑动方向 */ @OverrIDe public boolean canScrollHorizontally(int direction) { if (direction > 0) { return histogramContentWIDth - getScrollX() - wIDth + histogrampaddingStart + histogrampaddingEnd > 0; } else { return getScrollX() > 0; } } /** * 根据滑动方向获取最大可滑动距离 * @param direction 标识滑动方向 正数:右滑(手指从右至左移动);负数:左滑(手指由左向右移动) * 您可参考ScaollVIEw或horizontalscrollview理解滑动方向 */ private int getMaxCanScrollX(int direction) { if (direction > 0) { return histogramContentWIDth - getScrollX() - wIDth + histogrampaddingStart + histogrampaddingEnd > 0 ? histogramContentWIDth - getScrollX() - wIDth + histogrampaddingStart + histogrampaddingEnd : 0; } else if (direction < 0) { return getScrollX(); } return 0; } private float lastX; @OverrIDe public boolean ontouchEvent(MotionEvent event) { initVeLocityTrackerIfNotExists(); veLocityTracker.addMovement(event); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: { if (!scroller.isFinished()) { scroller.abortAnimation(); } lastX = event.getX(); return true; } case MotionEvent.ACTION_MOVE: { int deltaX = (int) (event.getX() - lastX); lastX = event.getX(); // 滑动处理 if (deltaX > 0 && canScrollHorizontally(-1)) { scrollBy(-Math.min(getMaxCanScrollX(-1),deltaX),0); } else if (deltaX < 0 && canScrollHorizontally(1)) { scrollBy(Math.min(getMaxCanScrollX(1),-deltaX),0); } break; } case MotionEvent.ACTION_UP: { veLocityTracker.computeCurrentVeLocity(1000,maximumVeLocity); int veLocityX = (int) veLocityTracker.getXVeLocity(); fling(veLocityX); recycleVeLocityTracker(); break; } case MotionEvent.ACTION_CANCEL: { recycleVeLocityTracker(); break; } } return super.ontouchEvent(event); } private voID initVeLocityTrackerIfNotExists() { if (veLocityTracker == null) { veLocityTracker = VeLocityTracker.obtain(); } } private voID recycleVeLocityTracker() { if (veLocityTracker != null) { veLocityTracker.recycle(); veLocityTracker = null; } } // ACTION_UP事件触发 private voID fling(int veLocityX) { if (Math.abs(veLocityX) > minimumVeLocity) { if (Math.abs(veLocityX) > maximumVeLocity) { veLocityX = maximumVeLocity * veLocityX / Math.abs(veLocityX); } scroller.fling(getScrollX(),getScrollY(),-veLocityX,histogramContentWIDth + histogrampaddingStart - wIDth,0); } } @OverrIDe public voID computeScroll() { if (scroller.computeScrollOffset()) { scrollTo(scroller.getCurrX(),0); } } public voID setDataList(@NonNull List<MultiGroupHistogramGroupData> dataList) { this.dataList = dataList; if (childMaxValueArray == null) { childMaxValueArray = new SparseArray<>(); } else { childMaxValueArray.clear(); } histogramContentWIDth = 0; for (MultiGroupHistogramGroupData groupData : dataList) { List<MultiGroupHistogramChildData> childDataList = groupData.getChildDataList(); if (childDataList != null && childDataList.size() > 0) { for (int i = 0; i < childDataList.size(); i++) { histogramContentWIDth += histogramHistogramWIDth + histogramInterval; MultiGroupHistogramChildData childData = childDataList.get(i); float childMaxValue = childMaxValueArray.get(i); if (childMaxValue == null || childMaxValue < childData.getValue()) { childMaxValueArray.put(i,childData.getValue()); } } histogramContentWIDth += groupInterval - histogramInterval; } } histogramContentWIDth += -groupInterval; } /** * 设置组内直方图颜色(并不是设置所有直方图颜色,而是根据每组数据内直方图数量设置) */ public voID setHistogramcolor(int[]... colors) { if (colors != null && colors.length > 0) { if (histogramshadercolorArray == null) { histogramshadercolorArray = new SparseArray<>(); } else { histogramshadercolorArray.clear(); } for (int i = 0; i < colors.length; i++) { histogramshadercolorArray.put(i,colors[i]); } } } @OverrIDe protected voID onDraw(Canvas canvas) { if (wIDth == 0 || height == 0) { return; } int scrollX = getScrollX(); int axisBottom = height - groupnameTextSize - distanceFormGroupnameToAxis - coordinateAxisWIDth / 2; canvas.drawline(coordinateAxisWIDth / 2 + scrollX,coordinateAxisWIDth / 2 + scrollX,axisBottom,coordinateAxisPaint); canvas.drawline(scrollX,wIDth + scrollX,coordinateAxisPaint); if (dataList != null && dataList.size() > 0) { int xAxisOffset = histogrampaddingStart; // 每个直方图在x轴的偏移量 for (MultiGroupHistogramGroupData groupData : dataList) { List<MultiGroupHistogramChildData> childDataList = groupData.getChildDataList(); if (childDataList != null && childDataList.size() > 0) { int groupWIDth = 0; for (int i = 0; i < childDataList.size(); i++) { MultiGroupHistogramChildData childData = childDataList.get(i); histogramPaintRect.left = xAxisOffset; histogramPaintRect.right = histogramPaintRect.left + histogramHistogramWIDth; int childHistogramHeight; if (childData.getValue() <= 0 || childMaxValueArray.get(i) <= 0) { childHistogramHeight = 0; } else { childHistogramHeight = (int) (childData.getValue() / childMaxValueArray.get(i) * maxHistogramHeight); } histogramPaintRect.top = height - childHistogramHeight - coordinateAxisWIDth - distanceFormGroupnameToAxis - groupnameTextSize; histogramPaintRect.bottom = histogramPaintRect.top + childHistogramHeight; int[] histogramshadercolor = histogramshadercolorArray.get(i); linearGradIEnt shader = null; if (histogramshadercolor != null && histogramshadercolor.length > 0) { shader = getHistogramShader(histogramPaintRect.left,chartpaddingtop + distanceFromValuetoHistogram + histogramValueTextSize,histogramPaintRect.right,histogramPaintRect.bottom,histogramshadercolor); } histogramPaint.setShader(shader); canvas.drawRect(histogramPaintRect,histogramPaint); String childHistogramHeightValue = StringUtil.NumericScaleByFloor(String.valueOf(childData.getValue()),histogramValueDecimalCount) + childData.getSuffix(); float valuetextx = xAxisOffset + (histogramHistogramWIDth - histogramValuePaint.measureText(childHistogramHeightValue)) / 2; // 数值绘制Y轴位置特别处理 float valueTextY = histogramPaintRect.top - distanceFormGroupnameToAxis + (histogramValueFontMetrics.bottom) / 2; canvas.drawText(childHistogramHeightValue,valuetextx,valueTextY,histogramValuePaint); int deltaX = i < childDataList.size() - 1 ? histogramHistogramWIDth + histogramInterval : histogramHistogramWIDth; groupWIDth += deltaX; // 注意此处偏移量累加 xAxisOffset += i == childDataList.size() - 1 ? deltaX + groupInterval : deltaX; } String groupname = groupData.getGroupname(); float groupnameTextWIDth = groupnamePaint.measureText(groupname); float groupnametextx = xAxisOffset - groupWIDth - groupInterval + (groupWIDth - groupnameTextWIDth) / 2; // 组名绘制Y轴位置特别处理 float groupnameTextY = (height - groupnameFontMetrics.bottom / 2); canvas.drawText(groupname,groupnametextx,groupnameTextY,groupnamePaint); } } } } private linearGradIEnt getHistogramShader(float x0,float y0,float x1,float y1,int[] colors) { return new linearGradIEnt(x0,y0,x1,y1,colors,null,Shader.TileMode.CLAMP); }}代码就这一点,阅读起来应该不难,如有疑问欢迎留言
自定义属性如下:
<declare-styleable name="MultiGroupHistogramVIEw"> <attr name="coordinateAxisWIDth" format="dimension" /> <attr name="coordinateAxiscolor" format="color" /> <attr name="groupnameTextcolor" format="color" /> <attr name="groupnameTextSize" format="dimension" /> <attr name="groupInterval" format="dimension" /> <attr name="histogramInterval" format="dimension" /> <attr name="histogramValueTextcolor" format="color" /> <attr name="histogramValueTextSize" format="dimension" /> <attr name="histogramHistogramWIDth" format="dimension" /> <attr name="histogrampaddingStart" format="dimension" /> <attr name="histogrampaddingEnd" format="dimension" /> <attr name="chartpaddingtop" format="dimension" /> <attr name="distanceFormGroupnameToAxis" format="dimension" /> <attr name="distanceFromValuetoHistogram" format="dimension" /> <!--图表数值小数点位数--> <attr name="histogramValueDecimalCount"> <enum name="ZERO" value="0" /> <enum name="ONE" value="1" /> <enum name="TWO" value="2" /> </attr> </declare-styleable>
下面贴出使用方法:
private voID initMultiGroupHistogramVIEw() { Random random = new Random(); int groupSize = random.nextInt(5) + 10; List<MultiGroupHistogramGroupData> groupDataList = new ArrayList<>(); // 生成测试数据 for (int i = 0; i < groupSize; i++) { List<MultiGroupHistogramChildData> childDataList = new ArrayList<>(); MultiGroupHistogramGroupData groupData = new MultiGroupHistogramGroupData(); groupData.setGroupname("第" + (i + 1) + "组"); MultiGroupHistogramChildData childData1 = new MultiGroupHistogramChildData(); childData1.setSuffix("分"); childData1.setValue(random.nextInt(50) + 51); childDataList.add(childData1); MultiGroupHistogramChildData childData2 = new MultiGroupHistogramChildData(); childData2.setSuffix("%"); childData2.setValue(random.nextInt(50) + 51); childDataList.add(childData2); groupData.setChildDataList(childDataList); groupDataList.add(groupData); } multiGroupHistogramVIEw.setDataList(groupDataList); int[] color1 = new int[]{getResources().getcolor(R.color.color_orange),getResources().getcolor(R.color.colorPrimary)}; int[] color2 = new int[]{getResources().getcolor(R.color.color_supper_tip_normal),getResources().getcolor(R.color.bg_supper_selected)}; // 设置直方图颜色 multiGroupHistogramVIEw.setHistogramcolor(color1,color2); }完整示例:https://github.com/670832188/TestApp (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对编程小技巧的支持。
您可能感兴趣的文章:详解Android自定义View--自定义柱状图Android自定义带增长动画和点击d窗提示效果的柱状图DEMOAndroid自定义view实现动态柱状图MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图100行Android代码轻松实现带动画柱状图Android实现简易的柱状图和曲线图表实例代码 总结以上是内存溢出为你收集整理的Android自定义柱状图表的方法实例全部内容,希望文章能够帮你解决Android自定义柱状图表的方法实例所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)