
我想创建一个不同颜色的盒子,左,右和顶部颜色为红色,底部颜色为灰色但我想要平底盒边框
HTML
<div ></div>
CSS
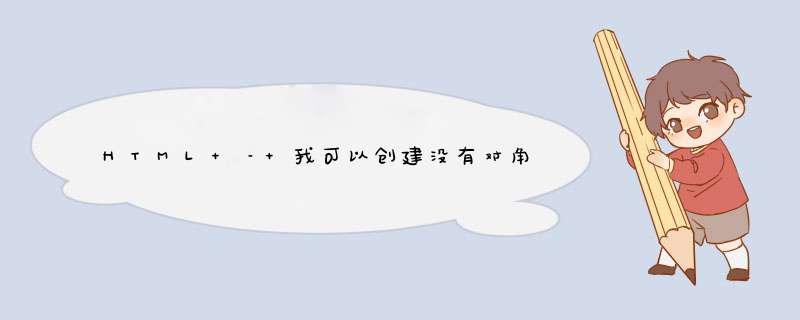
.ts { height:100px; wIDth:100px; border-wIDth:10px 10px 20px 10px; border-style:solID; border-color:#f00 #f00 #ddd #f00;} 当我使用上面的代码创建它时,它看起来像这样
但我不希望底边作为对角线,我想要它;
http://jsfiddle.net/3jHG8/
有没有一种简单的方法可以像crossbrowser那样做?
解决方法 只需使用 css box-shadow如下:JSFIDDLE DEMO 1
HTML
<div ></div>
CSS
.ts { height:100px; wIDth:100px; border-wIDth:10px 10px 0px 10px; border-style:solID; border-color:#f00 #f00 transparent #f00; Box-shadow: 0 20px 0 #ddd;} 或仅限盒子阴影:
.ts {height: 100px;wIDth: 100px;Box-shadow: inset 0 10px 0 0 #f00,inset 10px 0 0 0 #f00,inset -10px 0 0 0 #f00,0 20px 0 #ddd;} JSFIDDLE DEMO 2
使用CSS3 PIE,在ie7和ie8的旧版本中模拟一些文本阴影.
总结以上是内存溢出为你收集整理的HTML – 我可以创建没有对角线的边框底部吗?全部内容,希望文章能够帮你解决HTML – 我可以创建没有对角线的边框底部吗?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)