
本文为大家分享了AndroID基础控件RadioGroup的使用,供大家参考,具体内容如下
1.简单介绍
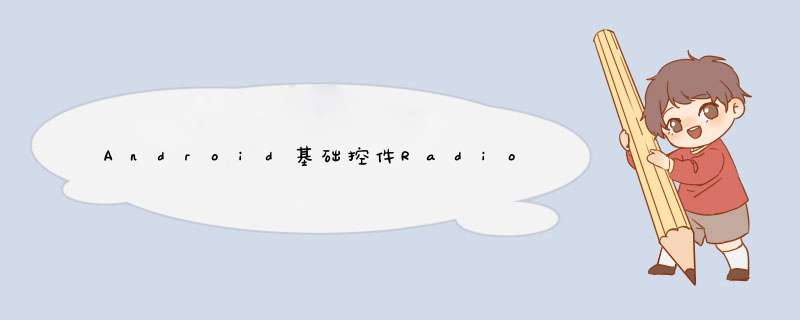
RadioGroup可以提供几个选项供用户选择,但只能选择其中的一个。其下面可以横着或者竖着挂几个Radiobutton,也可以挂载其他控件(如TextVIEw)。RadioGroup的相应事件一般不由下面的Radiobutton响应,而是直接由RadioGroup响应。实现RadioGroup.OnCheckedchangelistener接口即可监听RadioGroup。Radiobutton也是派生自Compoundbutton,也可以通过修改button属性来修改图标,但是通过button属性修改往往会使文字和图标挨得很近。这时候我们可以设置Radiobutton的drawableleft属性和drawablepadding属性来使图标和文字挨得远一点(同时把button属性设置成@null)。下图是RadioGroup的使用效果。
2.简单使用
下面是RadioGroup的简单实现代码。
radio_group_selector.xml
<?xml version="1.0" enCoding="utf-8"?><selector xmlns:androID="http://schemas.androID.com/apk/res/androID"> <!--选中--> <item androID:state_checked="true" androID:drawable="@drawable/radio_choose"/> <!--普通状态--> <item androID:drawable="@drawable/radio_unchoose"/></selector>
activity_radio_group.xml
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res-auto" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" tools:context=".RadioGroupActivity" androID:orIEntation="vertical"> <TextVIEw androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:textSize="18sp" androID:textcolor="#000000" androID:text="这是横着放的RadioGroup"/> <RadioGroup androID:ID="@+ID/rg_horizontal_demo" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:orIEntation="horizontal"> <Radiobutton androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:checked="false" androID:text="好" androID:textSize="18sp" androID:ID="@+ID/rb_horizontal_good" androID:textcolor="#000000"/> <Radiobutton androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:checked="false" androID:text="很好" androID:textSize="18sp" androID:ID="@+ID/rb_horizontal_very_good" androID:textcolor="#000000"/> </RadioGroup> <TextVIEw androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:textSize="18sp" androID:textcolor="#000000" androID:text="这是竖着放的RadioGroup"/> <RadioGroup androID:ID="@+ID/rg_vertical_demo" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:orIEntation="vertical"> <Radiobutton androID:layout_wIDth="wrap_content" androID:layout_height="0dp" androID:layout_weight="1" androID:checked="false" androID:text="好" androID:textSize="18sp" androID:ID="@+ID/rb_vertical_good" androID:textcolor="#000000"/> <Radiobutton androID:layout_wIDth="wrap_content" androID:layout_height="0dp" androID:layout_weight="1" androID:checked="false" androID:text="很好" androID:textSize="18sp" androID:ID="@+ID/rb_vertical_very_good" androID:textcolor="#000000"/> </RadioGroup> <TextVIEw androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:textSize="18sp" androID:textcolor="#000000" androID:text="这是改了图标竖着放的RadioGroup"/> <RadioGroup androID:ID="@+ID/rg_vertical_custom_demo" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:orIEntation="vertical"> <Radiobutton androID:button="@drawable/radio_button_selector" androID:layout_wIDth="wrap_content" androID:layout_height="0dp" androID:layout_weight="1" androID:checked="false" androID:text="这个是直接设置button的Radiobutton" androID:textSize="18sp" androID:ID="@+ID/rb_vertical_custom_good" androID:textcolor="#000000"/> <Radiobutton androID:button="@null" androID:drawableleft="@drawable/radio_button_selector" androID:drawablepadding="10dp" androID:layout_wIDth="wrap_content" androID:layout_height="0dp" androID:layout_weight="1" androID:checked="false" androID:text="这个是设置drawableleft属性的Radiobutton" androID:textSize="18sp" androID:ID="@+ID/rb_vertical_custom_very_good" androID:textcolor="#000000"/> </RadioGroup></linearLayout>
RadioGroupActivity.java
package xyz.straSAE.androIDlearn.my;import androIDx.appcompat.app.AppCompatActivity;import androID.os.Bundle;import androID.Widget.Radiobutton;import androID.Widget.RadioGroup;import androID.Widget.Toast;public class RadioGroupActivity extends AppCompatActivity { RadioGroup rg_horizontal_demo; RadioGroup rg_vertical_demo; @OverrIDe protected voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_radio_group); rg_horizontal_demo = findVIEwByID(R.ID.rg_horizontal_demo); rg_vertical_demo = findVIEwByID(R.ID.rg_vertical_demo); rg_horizontal_demo.setonCheckedchangelistener(new RadioGroup.OnCheckedchangelistener() { @OverrIDe public voID onCheckedChanged(RadioGroup radioGroup,int i) { Radiobutton rb_temp = findVIEwByID(radioGroup.getCheckedRadiobuttonID()); Toast.makeText(RadioGroupActivity.this,String.format("你选择了%s",rb_temp.getText().toString()),Toast.LENGTH_SHORT).show(); } }); rg_vertical_demo.setonCheckedchangelistener(new RadioGroup.OnCheckedchangelistener() { @OverrIDe public voID onCheckedChanged(RadioGroup radioGroup,Toast.LENGTH_SHORT).show(); } }); }}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
总结以上是内存溢出为你收集整理的Android基础控件RadioGroup使用方法详解全部内容,希望文章能够帮你解决Android基础控件RadioGroup使用方法详解所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)