
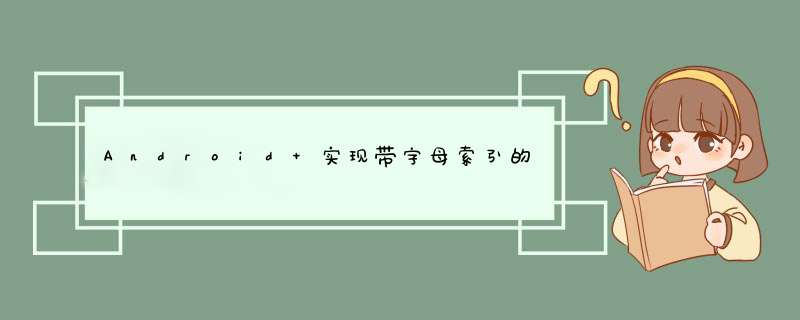
之前已经用自定义view做出如下这样一个效果了
这两天需要重新拿来使用,发现效果虽然做出来了,不过思路不太对,就重新参考写了一个,用法也更为简单了
首要的自然是需要继承VIEw绘制出侧边栏,并向外提供一个监听字母索引变化的方法
/** * 作者:叶应是叶 * 时间:2017/8/20 11:38 * 描述: */public class LetterIndexVIEw extends VIEw { public interface OntouchingLetterChangedListener { voID onHit(String letter); voID onCancel(); } private OntouchingLetterChangedListener touchingLetterChangedListener; private Paint paint; private boolean hit; private final String[] letters = {"↑","A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","#"}; private final int DEFAulT_WIDTH; public LetterIndexVIEw(Context context) { this(context,null); } public LetterIndexVIEw(Context context,@Nullable AttributeSet attrs) { this(context,attrs,0); } public LetterIndexVIEw(Context context,@Nullable AttributeSet attrs,int defStyleAttr) { super(context,defStyleAttr); paint = new Paint(); paint.setAntiAlias(true); paint.setTextAlign(Paint.Align.CENTER); paint.setcolor(color.parsecolor("#565656")); DEFAulT_WIDTH = dptopx(context,24); } @OverrIDe protected voID onMeasure(int wIDthMeasureSpec,int heightmeasureSpec) { setMeasuredDimension(getWIDthSize(wIDthMeasureSpec),getDefaultSize(getSuggestedMinimumHeight(),heightmeasureSpec)); } private int getWIDthSize(int wIDthMeasureSpec) { int wIDthMode = MeasureSpec.getMode(wIDthMeasureSpec); int wIDthSize = MeasureSpec.getSize(wIDthMeasureSpec); switch (wIDthMode) { case MeasureSpec.AT_MOST: { if (wIDthSize >= DEFAulT_WIDTH) { return DEFAulT_WIDTH; } else { return wIDthSize; } } case MeasureSpec.EXACTLY: { return wIDthSize; } case MeasureSpec.UnspecIFIED: default: return DEFAulT_WIDTH; } } @OverrIDe public boolean dispatchtouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: hit = true; onHit(event.getY()); break; case MotionEvent.ACTION_MOVE: onHit(event.getY()); break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_CANCEL: hit = false; if (touchingLetterChangedListener != null) { touchingLetterChangedListener.onCancel(); } break; } invalIDate(); return true; } @OverrIDe protected voID onDraw(Canvas canvas) { if (hit) { //字母索引条背景色 canvas.drawcolor(color.parsecolor("#bababa")); } float letterHeight = ((float) getHeight()) / letters.length; float wIDth = getWIDth(); float textSize = letterHeight * 5 / 7; paint.setTextSize(textSize); for (int i = 0; i < letters.length; i++) { canvas.drawText(letters[i],wIDth / 2,letterHeight * i + textSize,paint); } } private voID onHit(float offset) { if (hit && touchingLetterChangedListener != null) { int index = (int) (offset / getHeight() * letters.length); index = Math.max(index,0); index = Math.min(index,letters.length - 1); touchingLetterChangedListener.onHit(letters[index]); } } public voID setontouchingLetterChangedListener(OntouchingLetterChangedListener ontouchingLetterChangedListener) { this.touchingLetterChangedListener = ontouchingLetterChangedListener; } private int dptopx(Context context,float dpValue) { float scale = context.getResources().getdisplayMetrics().density; return (int) (dpValue * scale + 0.5f); }}在侧边栏时,中间会显示当前滑动指向的字母,这其实是一个TextVIEw,在主布局文件中添加,通过IndexControl来控制TextVIEw的可见性,并指示ListVIEw滑动到指定项
/** * 作者:叶应是叶 * 时间:2017/8/20 11:39 * 描述: */public class IndexControl { private final ListVIEw ListVIEw; private final TextVIEw tv_hint; private final Map<String,Integer> letterMap; public IndexControl(ListVIEw contactsListVIEw,LetterIndexVIEw letterIndexVIEw,TextVIEw tv_hint,Map<String,Integer> letterMap) { this.ListVIEw = contactsListVIEw; this.tv_hint = tv_hint; this.letterMap = letterMap; letterIndexVIEw.setontouchingLetterChangedListener(new LetterChangedListener()); } private class LetterChangedListener implements LetterIndexVIEw.OntouchingLetterChangedListener { @OverrIDe public voID onHit(String letter) { tv_hint.setVisibility(VIEw.VISIBLE); tv_hint.setText(letter); int index = -1; if ("↑".equals(letter)) { index = 0; } else if (letterMap.containsKey(letter)) { index = letterMap.get(letter); } if (index < 0) { return; } index += ListVIEw.getheaderVIEwsCount(); if (index >= 0 && index < ListVIEw.getCount()) { ListVIEw.setSelectionFromtop(index,0); } } @OverrIDe public voID onCancel() { tv_hint.setVisibility(VIEw.INVISIBLE); } }}这里也提供代码下载:LetterIndexView
总结
以上所述是小编给大家介绍的AndroID 实现带字母索引的侧边栏功能,希望对大家有所帮助,如果大家有任何疑问,欢迎给我留言,小编会及时回复大家的!
总结以上是内存溢出为你收集整理的Android 实现带字母索引的侧边栏功能全部内容,希望文章能够帮你解决Android 实现带字母索引的侧边栏功能所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)