
我试图对我的布局实施阴影效果,并决定使用高程选项.
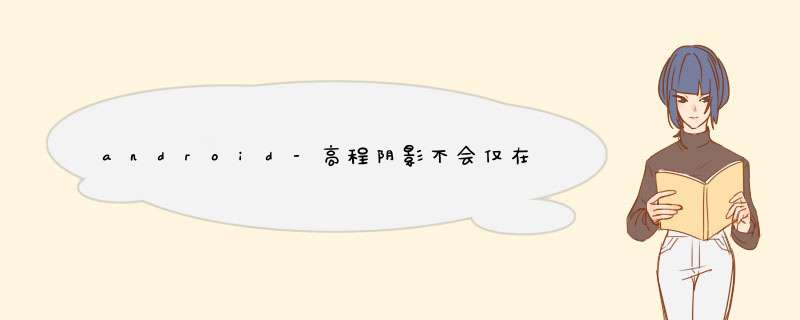
但是由于某种原因,我最终在Android Studio预览中看到的内容没有显示在设备上.我将附上AndroID Studio预览和设备的屏幕截图.我将提供我使用的代码.
[
<shape xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:shape="rectangle"> <solID androID:color="#90000000" /> <corners androID:radius="10dp" /></shape><relativeLayout androID:outlineProvIDer="bounds" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:gravity="center" androID:layout_gravity="center" androID:paddingleft="40dp" androID:paddingRight="40dp" androID:paddingtop="20dp" androID:paddingBottom="20dp" androID:clipTopadding="false"><relativeLayout androID:layout_wIDth="300dp" androID:layout_height="300dp" androID:background="@drawable/button_shadow" androID:elevation="30dp" /></relativeLayout>这是一个解决方案,您可以使用CardVIEw替代relativeLayout.
在build.gradle()应用中添加依赖项
compile 'com.androID.support:cardvIEw-v7:26.0.0'然后像这样在您的xml文件中使用它
<androID.support.v7.Widget.CardVIEw androID:ID="@+ID/media_card_vIEw" androID:layout_wIDth="300dp" androID:layout_height="300dp" card_vIEw:cardBackgroundcolor="@androID:color/white" card_vIEw:cardElevation="30dp" card_vIEw:cardUseCompatpadding="true"> ...</androID.support.v7.Widget.CardVIEw>或者,您可以使用LayerList制作自己的阴影,创建一个名为shadow.xml的文件并将其放置在Drawable文件夹中
<?xml version="1.0" enCoding="utf-8"?><@R_442_3419@ xmlns:androID="http://schemas.androID.com/apk/res/androID"><!--the shadow comes from here--><item androID:bottom="0dp" androID:drawable="@androID:drawable/dialog_holo_light_frame" androID:left="0dp" androID:right="0dp" androID:top="0dp"></item><item androID:bottom="0dp" androID:left="0dp" androID:right="0dp" androID:top="0dp"> <!--whatever you want in the background,here i preferred solID white --> <shape androID:shape="rectangle"> <solID androID:color="@androID:color/white" /> </shape></item></@R_442_3419@>然后像这样将其分配给视图
androID:background="@drawable/shadow"以上是内存溢出为你收集整理的android-高程阴影不会仅在预览时显示在设备上 全部内容,希望文章能够帮你解决android-高程阴影不会仅在预览时显示在设备上 所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)