
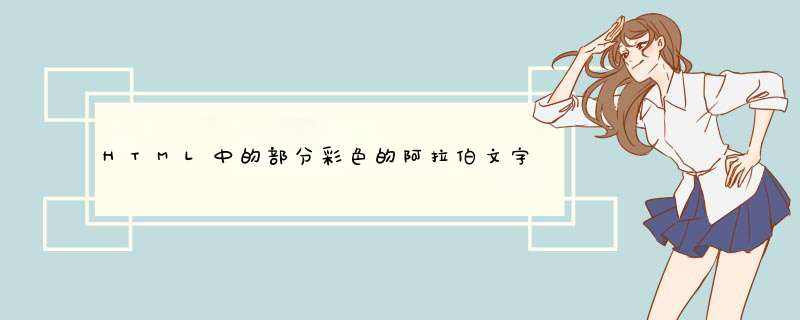
<span>ش</span>س
这些字母在输出中没有连接.
在图中,所需输出位于第二行,实际输出位于第一行.
编辑:它适用于firefox,但不适用于Chrome / Safari.
解决方法 在span元素内容的末尾插入零宽度连接器(例如使用实体参考& zwj;);< span>ش& zwj;< / span>س.更一般地说,在每个跨度元素的开始和结束处的零宽度连接器以及每个跨度元素之前和之后的(仅仅是更确定),在文本应具有草书(连接)行为和跨度的情况下,可能会中断它.
这个问题在Andrea Prilop的Bidirectional text页上进行了讨论和说明.
更新:不幸的是,似乎甚至& zwj;对当前版本的WebKit浏览器无效.他们似乎把HTML标记视为打破联合行为,无论如何.
更新2:如@ NasserAl-Wohaibi的评论所述,新问题可以通过使用& zwj来解决;两次.但是,在windows的当前Safari(5.1.7)中,它没有帮助;实际上它显示甚至ش& zwj;س错,而没有joiner,它显示شس正确.
总结以上是内存溢出为你收集整理的HTML中的部分彩色的阿拉伯文字全部内容,希望文章能够帮你解决HTML中的部分彩色的阿拉伯文字所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)