
概述引言在UML系列学习中的小插曲:看过《大湿教我写.net通用权限
框架(1)之
菜单导航篇》之后发生的事在上篇中只拿登录
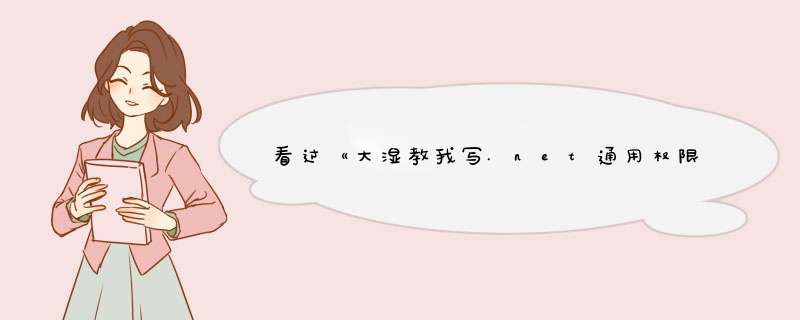
界面练练手,不把主界面抠出来,实在难受,严重的强迫症啊。之前一直在总结UML系列,也没把主要精力放在这上面,最近腾出了点时间,整理一下,一是学习,二是张张姿势。晒图微软高级php工程师原图:LZ纯F12呕心后力作:数据库设计1 GO23 /****** Object: Table [dbo].[TB_EventInfo] Script Date: 12/02/2013 20:57:44 ******/4 SET ANSI_NULLS ON5 GO67 SET QUOTED_IDENTIFIER ON8 GO910 SET ANSI_PADDING ON11 GO1213 CREATE TABLE [dbo].[TB_EventInfo](14 [EventId] [varchar](50) NOT NULL,15 [ParentId] [varchar](50) NOT NULL,16 [Code] [varchar](50) NULL,17 [FullName] [varchar](50) NOT NULL,18 [Description] [varchar](50) NULL,19 <img src=" [varchar](50) NULL,20 [Category] [varchar](50) NULL,21 [NavigateUrl] [varchar](200) NULL,22 [FormName] [varchar](200) NULL,23 [Target] [varchar](50) NULL,24 [IsUnfold] [int] NULL,25 [AllowEdit] [int] NULL,26 [Enabled] [int] NULL,27 [SortCode] [int] NULL,28 [DeleteMark] [int] NULL,29 [CreateDate] [datetime] NULL,30 [CreateUserId] [varchar](50) NULL,31 [CreateUserName] [varchar](50) NULL,32 [ModifyDate] [datetime] NULL,33 [ModifyUserId] [varchar](50) NULL,34 [ModifyUserName] [varchar](50) NULL,35 [AllowDelete] [int] NULL,36 CONSTRAINT [PK_TB_MenuEvent] PRIMARY KEY CLUSTERED37 (38 [EventId] ASC39 )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]40 ) ON [PRIMARY]4142 GO4344 SET ANSI_PADDING OFF45 GO4647 ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_Enabled] DEFAULT ((1)) FOR [Enabled]48 GO4950 ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_DeleteMark] DEFAULT ((1)) FOR [DeleteMark]51 GO5253 ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_CreateDate] DEFAULT (getdate()) FOR [CreateDate]54 GO数据库在微软高级php工程师的大湿教我写.net通用权限框架(1)之菜单导航篇文章中字段有相关说明,可以使用。这里有id和parentID 猜都猜出来是怎么回事!DT的iframe在主界面中,右侧显示部分用到了iframe,查看源码,着实费了不少功夫,关于iframe的使用,以及父页面怎么通过js访问到子页面的方法等通过努力还是让我给解决了。通过这个过程,也学到不少东西。这里只将主界面的代码贴出来分享一下。iframe中嵌套的页面,大家可以去微软高级php工程师的文章《大湿教我写.net通用权限框架(1)之菜单导航篇》中有提供相关链接,希望自己动手也尝试一下。[img]https://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" />1 <!DOCTYPE html>23 <html xmlns="http://www.w3.org/1999/xhtml">4 <head>5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />6 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />7 <title>.NET快速信息化系统开发框架8 </title>9 <link href="../Themes/Styles/Touch.css" rel="stylesheet" />10 <link href="../Themes/Styles/style.css" rel="stylesheet" />11 <script src="../Themes/Scripts/jquery-1.10.2.js"></script>12 <link href="../Themes/Scripts/artDialog/skins/blue.css" rel="stylesheet" />13 <script src="../Themes/Scripts/artDialog/artDialog.source.js"></script>14 <script src="../Themes/Scripts/artDialog/iframeTools.source.js"></script>15 <script src="../Themes/Scripts/FunctionJS.js"></script>16 <script src="../Themes/Scripts/MainTouch.js"></script>1718 <script type="text/javascript">19 Loading(true);20 /**初始化**/21 $(document).ready(function () {22 AddTabMenu('Imain', 'MainTouchSubmenu.aspx', '首页主控台', '4963_home.png', 'false');23 $("#tabs_iframe_Imain").css('margin-top', '0px').css('margin-left', '0px');24 iframeresize();25 writeDateInfo();2627 });28 //菜单29 var MenuJson = "";30 function LoadMune() {3132 $("#htmlMenu").html('');33 var index = 0;34 getAjax("Frame.ashx", "action=LoadFirstMenu", function (data) {35 MenuJson = eval("(" + data + ")");36 $.each(MenuJson, function (i) {37 if (MenuJson[i].ParentId == '9f8ce93a-fc2d-4914-a59c-a6b49494108f') {38 if (index == 0) {39 css = "class="leftselected"";40 GetSubmenu('' + MenuJson[i].EventId + '', '' + MenuJson[i].FullName + '');41 } else42 css = "";43 $("#htmlMenu").append("<li><div " + css + " title="" + MenuJson[i].Description + "" onclick="GetSubmenu('" + MenuJson[i].EventId + "','" + MenuJson[i].FullName + "')"><img src="/Themes/Images/32/" + MenuJson[i].Img + "" width="32" height="32" />" + MenuJson[i].FullName + "</div></li>");44 index++;45 }46 });47 if (index 引言
晒图
数据库设计
ANSI_NulLS QUOTED_IDENTIFIER ANSI_padding . () () () () () () () () () () () () () ()