
AndroID 自定义布局竖向的VIEwPager的实现
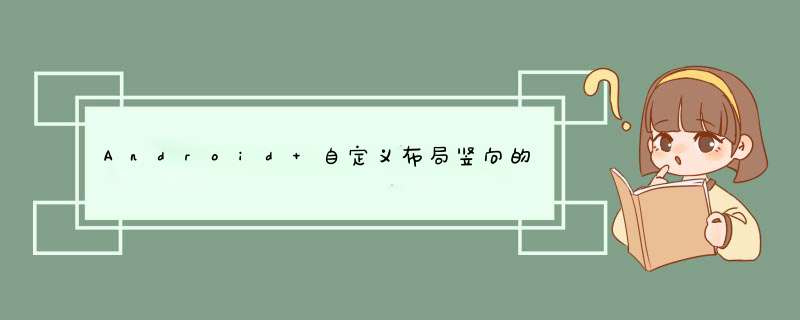
效果图:
@H_502_9@
这个自定义控件涉及到的知识点:
自定义viewGroup中onMeasure和onLayout的写法
d性滚动Scroller的用法
速度轨迹追踪器VeLocityTracker的用法
如何处理滑动事件冲突
dispatchtouchEvent:(外部拦截)告诉此ScrollLayout的父布局,什么时候该拦截触摸事件,什么时候不该拦截触摸事件
onIntercepttouchEvent:(内部拦截)ScrollLayout告诉自己什么时候要拦截内部子VIEw的触摸事件,什么时候不要拦截内部子VIEw的触摸事件
处理触摸滑动的思路:
先实现布局跟着手指的滑动而滑动 scrollBy 处理好边界条件(这次的处理边界,仅适用于低速滑动情况下) 如果是快速滑动VeLocityTracker,必须再次考虑边界问题(上面考虑的边界问题不适用于快速滑动情况) 如果是低速滑动,要根据手指滑动方向和布局滑动的距离一起做判断,来确定,页面该滑动到那个页面,这里用到了d性滑动Scroller 难点来了:算法,//即确定当前显示的子控件的位置,//确定d性滑动滑向那个位置 if (Math.abs(veLocityY) > criticalVeLocityY) {//当手指滑动速度快时,按照速度方向直接翻页 // 重点二、快速滑动时,如何判断当前显示的是第几个控件,并且再次包含边界判断(必须包含边界判断,因为前面的边界判断,只适用于低速滑动时) if (shouZhiXiangXiaHuaDong) { if (currentPage > 1) {//★★★★★★★★边界限制,防止滑倒第一个,还继续滑动,注意★(currentPage-2) mScroller.startScroll(0,getScrollY(),childHeight * (currentPage - 2) - getScrollY()); currentPage--; } } else { if (currentPage < childCount) {//★★★★★★★边界限制,防止滑倒最后一个,还继续滑动,注意★currentPage mScroller.startScroll(0,childHeight * currentPage - getScrollY()); currentPage++; } } Log.e("eee",currentPage + "");总结
当要写一个算法时,不要着急试图一下子写出来,这样往往陷入盲目,应该是一步一步地推导,一步一步实现代码,指导最后找到规律,类似于归纳总结、通项公式的方法。
代码如下:(注释很全)
package beautlful.time.com.beautlfultime.vIEw;import androID.content.Context;import androID.support.v4.vIEw.VIEwConfigurationCompat;import androID.util.AttributeSet;import androID.util.Log;import androID.vIEw.MotionEvent;import androID.vIEw.VeLocityTracker;import androID.vIEw.VIEw;import androID.vIEw.VIEwConfiguration;import androID.vIEw.VIEwGroup;import androID.Widget.Scroller;/** * 注意:此自定义viewgroup只适用于每个子控件为match_parent的情况,其实一般情况也都是这种情况 * 注意:此自定义viewgroup,没有考虑padding的情况,使用者不要在ScrollerLayout里使用任何padding,否则你看到的不是你想要的, * 为了实现padding效果,你可以为ScrollerLayout的外层再套一层线性布局(或其他布局),在外层布局里使用padding值 * 此自定义viewgroup基于郭霖博客改编,想了解具体实现细节,请参照: * AndroID Scroller完全解析,关于Scroller你所需知道的一切 * http://blog.csdn.net/guolin_blog/article/details/48719871 */public class VerticalVIEwPager extends VIEwGroup { int currentPage = 1; /** * 速度轨迹追踪器 */ private VeLocityTracker mVeLocityTracker; /** * 此次计算速度你想要的最大值 */ private final int mMaxVeLocity; /** * 第一个触点的ID, 此时可能有多个触点,但至少一个 */ private int mPointerID; /** * 计算出的竖向滚动速率 */ private float veLocityY; /** * 手指横向滑动的速率临界值,大于这个值时,不考虑手指滑动的距离,直接滚动到最左边或者最右边 */ private int criticalVeLocityY = 2500; /** * 用于完成滚动 *** 作的实例 */ private Scroller mScroller; /** * 判定为拖动的最小移动像素数 */ private int mtouchSlop; /** * 手机按下时的屏幕坐标 */ private float mYDown; /** * 手机当时所处的屏幕坐标 */ private float mYMove; /** * 上次触发ACTION_MOVE事件时的屏幕坐标 */ private float mYLastMove; /** * 界面可滚动的顶部边界 */ private int topborder; /** * 界面可滚动的底部边界 */ private int bottomborder; /** * 子控件的高度(这里每个子控件高度都一样,都是match_parent) */ private int childHeight; /** * 手指是否是向下滑动 */ private boolean shouZhiXiangXiaHuaDong; private int childCount; public VerticalVIEwPager(Context context,AttributeSet attrs) { super(context,attrs); // 第一步,创建Scroller的实例 mScroller = new Scroller(context); VIEwConfiguration configuration = VIEwConfiguration.get(context); // 获取touchSlop值 mtouchSlop = VIEwConfigurationCompat.getScaledPagingtouchSlop(configuration); //此次计算速度你想要的最大值 mMaxVeLocity = VIEwConfiguration.get(context).getMaximumFlingVeLocity(); } @OverrIDe protected voID onMeasure(int wIDthMeasureSpec,int heightmeasureSpec) { super.onMeasure(wIDthMeasureSpec,heightmeasureSpec); childCount = getChildCount(); for (int i = 0; i < childCount; i++) { VIEw childVIEw = getChildAt(i); // 为ScrollerLayout中的每一个子控件测量大小 measureChild(childVIEw,wIDthMeasureSpec,heightmeasureSpec); } } @OverrIDe protected voID onLayout(boolean changed,int l,int t,int r,int b) { if (changed) { /** * 当前子控件之前的所有子控件的总宽度 */ int preChildVIEwTotalHeight = 0; for (int i = 0; i < childCount; i++) { VIEw childVIEw = getChildAt(i); // 为ScrollerLayout中的每一个子控件在竖直方向上进行布局 if (i == 0) { childVIEw.layout( 0,childVIEw.getMeasureDWIDth(),childVIEw.getMeasuredHeight()); } else { childVIEw.layout( 0,preChildVIEwTotalHeight,preChildVIEwTotalHeight + childVIEw.getMeasuredHeight()); } preChildVIEwTotalHeight += childVIEw.getMeasuredHeight(); } // 初始化上下边界值 topborder = getChildAt(0).gettop(); bottomborder = getChildAt(getChildCount() - 1).getBottom(); childHeight = getChildAt(0).getMeasuredHeight(); } } private int downX; private int downY; // 告诉此ScrollLayout的父布局,什么时候该拦截触摸事件,什么时候不该拦截触摸事件 public boolean dispatchtouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: //让当前ScrollerLayout对应的父控件不要去拦截事件 getParent().requestdisallowIntercepttouchEvent(true); downX = (int) ev.getX(); downY = (int) ev.getY(); break; case MotionEvent.ACTION_MOVE: int moveX = (int) ev.getX(); int moveY = (int) ev.getY(); //请求父控件VIEwPager拦截触摸事件,VIEwPager左右滚动时,不要触发该布局的上下滑动 if (Math.abs(moveY - downY) < Math.abs(moveX - downX)) { getParent().requestdisallowIntercepttouchEvent(false); } else { //请求父控件VIEwPager不要拦截触摸事件,ScrollerLayout自己可以上下滑动 getParent().requestdisallowIntercepttouchEvent(true); } break; case MotionEvent.ACTION_CANCEL: break; case MotionEvent.ACTION_UP: break; } return super.dispatchtouchEvent(ev); } // ScrollLayout告诉自己什么时候要拦截内部子VIEw的触摸事件,什么时候不要拦截内部子VIEw的触摸事件 @OverrIDe public boolean onIntercepttouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: //▲▲▲1.求第一个触点的ID, 此时可能有多个触点,但至少一个 mPointerID = ev.getPointerID(0); mYDown = ev.getRawY(); mYLastMove = mYDown; break; case MotionEvent.ACTION_MOVE: mYMove = ev.getRawY(); float diff = Math.abs(mYMove - mYDown); mYLastMove = mYMove; // 当手指拖动值大于touchSlop值时,认为应该进行滚动,拦截子控件的事件 if (diff > mtouchSlop) { return true; } break; } return super.onIntercepttouchEvent(ev); } @OverrIDe public boolean ontouchEvent(MotionEvent event) { //▲▲▲2.向VeLocityTracker添加MotionEvent acquireVeLocityTracker(event); switch (event.getAction()) { case MotionEvent.ACTION_MOVE: //▲▲▲3.求伪瞬时速度 mVeLocityTracker.computeCurrentVeLocity(1000,mMaxVeLocity); veLocityY = mVeLocityTracker.getYVeLocity(mPointerID); mYMove = event.getRawY(); int scrolledY = (int) (mYLastMove - mYMove);//注意取的是负值,因为是整个布局在动,而不是控件在动 if (getScrollY() + scrolledY < topborder) {// 如果已经在最上端了,就不让再往上滑动了(重点一、边界判断,直接照着这个模板抄就行) scrollTo(0,topborder); return true;//★★★★★★★★★★★★★★★★这里返回true或者false实践证明都可以,但是不能什么都不返回。 } else if (getScrollY() + getHeight() + scrolledY > bottomborder) {//如果已经在最底部了,就不让再往底部滑动了 scrollTo(0,bottomborder - getHeight()); return true;//★★★★★★★★★★★★★★★★★这里返回true或者false实践证明都可以,但是不能什么都不返回。 } scrollBy(0,scrolledY);//手指move时,布局跟着滚动 if (mYDown <= mYMove) {//★★★判断手指向上滑动,还是向下滑动,要用mYDown,而不是mYLastMove shouZhiXiangXiaHuaDong = true;//手指往下滑动 } else { shouZhiXiangXiaHuaDong = false;//手指往上滑动 } mYLastMove = mYMove; break; case MotionEvent.ACTION_UP:// 4.▲▲▲释放VeLocityTracker releaseVeLocityTracker(); // 第二步,当手指抬起时,根据当前的滚动值以及滚动方向来判定应该滚动到哪个子控件的界面,并且记得调用invalIDate(); if (Math.abs(veLocityY) > criticalVeLocityY) {//当手指滑动速度快时,按照速度方向直接翻页// 重点二、快速滑动时,如何判断当前显示的是第几个控件,并且再次包含边界判断(必须包含边界判断,因为前面的边界判断,只适用于低速滑动时) if (shouZhiXiangXiaHuaDong) { if (currentPage > 1) {//★★★★★★★★边界限制,防止滑倒第一个,还继续滑动,注意★(currentPage-2) mScroller.startScroll(0,childHeight * (currentPage - 2) - getScrollY()); currentPage--; } } else { if (currentPage < childCount) {//★★★★★★★边界限制,防止滑倒最后一个,还继续滑动,注意★currentPage mScroller.startScroll(0,childHeight * currentPage - getScrollY()); currentPage++; } } Log.e("eee",currentPage + ""); } else {//当手指滑动速度不够快时,按照松手时,已经滑动的位置来决定翻页// 重点三、低速滑动时,如何根据位置来判断当前显示的是第几个控件,(这里不必再次进行边界判断,因为第一次的边界判断,在这里会起到作用) if ((getScrollY() >= childHeight * (currentPage - 1) + childHeight / 2 && !shouZhiXiangXiaHuaDong)) {// 手指向上滑动并且,滚动距离过了屏幕一半的距离 mScroller.startScroll(0,childHeight * (currentPage) - getScrollY()); currentPage++; } else if ((getScrollY() < childHeight * (currentPage - 1) + childHeight / 2 && !shouZhiXiangXiaHuaDong)) {// 手指向上滑动并且,滚动距离没有过屏幕一半的距离 mScroller.startScroll(0,childHeight * (currentPage - 1) - getScrollY()); } else if ((getScrollY() <= childHeight * (currentPage - 2) + childHeight / 2 && shouZhiXiangXiaHuaDong)) {// 手指向下滑动并且,滚动距离过了屏幕一半的距离 mScroller.startScroll(0,childHeight * (currentPage - 2) - getScrollY()); currentPage--; } else if ((getScrollY() > childHeight * (currentPage - 2) + childHeight / 2 && shouZhiXiangXiaHuaDong)) {// 手指向下滑动并且,滚动距离没有过屏幕一半的距离 mScroller.startScroll(0,childHeight * (currentPage - 1) - getScrollY()); } /* if ((getScrollY() >= childHeight && !shouZhiXiangXiaHuaDong)//手指往左滑动,并且滑动完全显示第二个控件时,vIEwgroup滑动到最右端 || ((getScrollY() >= (totalChildHeight - firstChildHeight - lastChildHeight) && shouZhiXiangXiaHuaDong))) {//手指往右滑动,并且当滑动没有完全隐藏最后一个控件时,vIEwgroup滑动到最右端// 当滚动值大于某个数字时(大于第二个控件的宽度,即完全显示第二个控件时)并且是向左滑动,让这个vIEwgroup滑动到整个VIEwgroup的最右侧,// 因为右侧的所有控件宽度是600,而现在已经滑动的距离是getScrollX,// 那么,还应该继续滑动的距离是600-getScrollX(),这里正值表示向右滑动 mScroller.startScroll(0,(totalChildHeight - firstChildHeight) - getScrollY()); } else if ((getScrollY() <= (totalChildHeight - firstChildHeight - lastChildHeight) && shouZhiXiangXiaHuaDong)//手指往右滑动,并且当滑动完全隐藏最后一个控件时,vIEwgroup滑动到最左端 || (getScrollY() <= childHeight && !shouZhiXiangXiaHuaDong)) {//手指往左滑动,并且滑动没有完全显示第二个控件时,vIEwgroup滑动到最左端// 当滚动值小于某个数字时,让这个vIEwgroup滑动到整个VIEwgroup的最左侧,// 因为滑动到最左侧时,就是让整个vIEwgroup的滑动量为0,而现在已经滑动的距离是getScrollX,// 那么,还应该继续滑动的距离是0-getScrollX(),这里负值表示向左滑动 mScroller.startScroll(0,0 - getScrollY()); }*/ }// 必须调用invalIDate()重绘 invalIDate(); break; case MotionEvent.ACTION_CANCEL:// 5.▲▲▲释放VeLocityTracker releaseVeLocityTracker(); break; } return super.ontouchEvent(event); } @OverrIDe public voID computeScroll() { // 第三步,重写computeScroll()方法,并在其内部完成平滑滚动的逻辑 if (mScroller.computeScrollOffset()) { scrollTo(mScroller.getCurrX(),mScroller.getCurrY()); invalIDate(); } } /** * @param event 向VeLocityTracker添加MotionEvent * @see VeLocityTracker#obtain() * @see VeLocityTracker#addMovement(MotionEvent) */ private voID acquireVeLocityTracker(final MotionEvent event) { if (null == mVeLocityTracker) { mVeLocityTracker = VeLocityTracker.obtain(); } mVeLocityTracker.addMovement(event); } /** * 释放VeLocityTracker * * @see VeLocityTracker#clear() * @see VeLocityTracker#recycle() */ private voID releaseVeLocityTracker() { if (null != mVeLocityTracker) { mVeLocityTracker.clear(); mVeLocityTracker.recycle(); mVeLocityTracker = null; } } /* getScrollX()指的是由vIEwgroup调用VIEw的scrollTo(int x,int y)或者scrollBy(int x,int y)产生的X轴的距离// 换句话说,就是你手指每次滑动,引起的是vIEwgroup累计滑动的距离,右为正// 指的是相当于控件的左上角的为原点的坐标值 Log.e("qqq","getX():"+event.getX());// 指的是相当于屏幕的左上角的为原点的坐标值 Log.e("qqq","getRawX():"+event.getRawX());*/}布局文件
<beautlful.time.com.beautlfultime.vIEw.VerticalVIEwPager androID:ID="@+ID/verticalVIEwPager" androID:layout_wIDth="match_parent" androID:layout_height="150dp"> <button androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:background="@androID:color/holo_orange_dark" androID:text="聊天具体的信息哟" /> <button androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:background="@color/colorAccent" androID:text="置顶" /> <button androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:background="@color/colorPrimary" androID:text="删除" /> <button androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:background="@color/colorAccent" androID:text="美好" /> </beautlful.time.com.beautlfultime.vIEw.VerticalVIEwPager>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
总结以上是内存溢出为你收集整理的Android 自定义布局竖向的ViewPager的实现全部内容,希望文章能够帮你解决Android 自定义布局竖向的ViewPager的实现所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)