
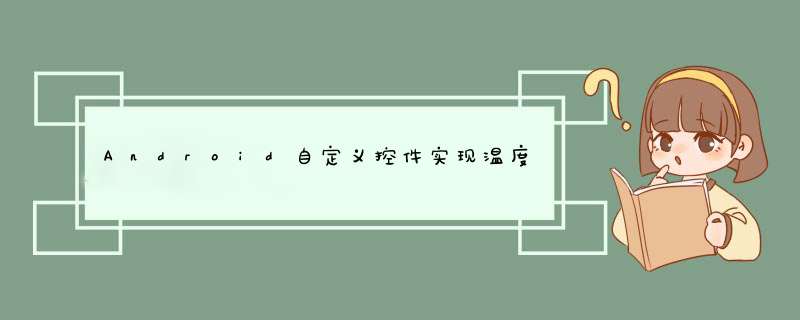
首先看下效果图
温度旋转按钮
实现思路
实现方法
初始化一些参数
public class TempControlVIEw extends VIEw { // 控件宽 private int wIDth; // 控件高 private int height; // 刻度盘半径 private int dialRadius; // 圆弧半径 private int arcRadius; // 刻度高 private int scaleHeight = dp2px(10); // 刻度盘画笔 private Paint dialPaint; // 圆弧画笔 private Paint arcPaint; // 标题画笔 private Paint TitlePaint; // 温度标识画笔 private Paint tempFlagPaint; // 旋转按钮画笔 private Paint buttonPaint; // 温度显示画笔 private Paint tempPaint; // 文本提示 private String Title = "最高温度设置"; // 温度 private int temperature; // 最低温度 private int minTemp = 15; // 最高温度 private int maxTemp = 30; // 四格(每格4.5度,共18度)代表温度1度 private int angleRate = 4; // 按钮图片 private Bitmap buttonImage = BitmapFactory.decodeResource(getResources(),R.mipmap.btn_rotate); // 按钮图片阴影 private Bitmap buttonImageShadow = BitmapFactory.decodeResource(getResources(),R.mipmap.btn_rotate_shadow); // 抗锯齿 private PaintFlagsDrawFilter paintFlagsDrawFilter; // 温度改变监听 private OnTempchangelistener onTempchangelistener; // 以下为旋转按钮相关 // 当前按钮旋转的角度 private float rotateAngle; // 当前的角度 private float currentAngle; ... @OverrIDe protected voID onSizeChanged(int w,int h,int olDW,int oldh) { super.onSizeChanged(w,h,olDW,oldh); // 控件宽、高 wIDth = height = Math.min(h,w); // 刻度盘半径 dialRadius = wIDth / 2 - dp2px(20); // 圆弧半径 arcRadius = dialRadius - dp2px(20); } ...}绘制刻度盘
以屏幕中心为画布原点,圆弧角度为270°,绘制未选中与选中状态的刻度盘。
旋转方法中多减的2°是后期调整所得,不用在意。
/** * 绘制刻度盘 * * @param canvas 画布 */private voID drawScale(Canvas canvas) { canvas.save(); canvas.translate(getWIDth() / 2,getHeight() / 2); // 逆时针旋转135-2度 canvas.rotate(-133); dialPaint.setcolor(color.parsecolor("#3CB7EA")); for (int i = 0; i < 60; i++) { canvas.drawline(0,-dialRadius,-dialRadius + scaleHeight,dialPaint); canvas.rotate(4.5f); } canvas.rotate(90); dialPaint.setcolor(color.parsecolor("#E37364")); for (int i = 0; i < (temperature - minTemp) * angleRate; i++) { canvas.drawline(0,dialPaint); canvas.rotate(4.5f); } canvas.restore();}绘制刻度盘下的圆弧
/** * 绘制刻度盘下的圆弧 * * @param canvas 画布 */private voID drawArc(Canvas canvas) { canvas.save(); canvas.translate(getWIDth() / 2,getHeight() / 2); canvas.rotate(135 + 2); RectF rectF = new RectF(-arcRadius,-arcRadius,arcRadius,arcRadius); canvas.drawArc(rectF,265,false,arcPaint); canvas.restore();}绘制标题与温度标识
/** * 绘制标题与温度标识 * * @param canvas 画布 */ private voID drawText(Canvas canvas) { canvas.save(); // 绘制标题 float TitleWIDth = TitlePaint.measureText(Title); canvas.drawText(Title,(wIDth - TitleWIDth) / 2,dialRadius * 2 + dp2px(15),TitlePaint); // 绘制最小温度标识 // 最小温度如果小于10,显示为0x String minTempFlag = minTemp < 10 ? "0" + minTemp : minTemp + ""; float tempFlagWIDth = TitlePaint.measureText(maxTemp + ""); canvas.rotate(55,wIDth / 2,height / 2); canvas.drawText(minTempFlag,(wIDth - tempFlagWIDth) / 2,height + dp2px(5),tempFlagPaint); // 绘制最大温度标识 canvas.rotate(-105,height / 2); canvas.drawText(maxTemp + "",tempFlagPaint); canvas.restore(); }绘制旋转按钮
/** * 绘制旋转按钮 * * @param canvas 画布 */private voID drawbutton(Canvas canvas) { // 按钮宽高 int buttonWIDth = buttonImage.getWIDth(); int buttonHeight = buttonImage.getHeight(); // 按钮阴影宽高 int buttonShadowWIDth = buttonImageShadow.getWIDth(); int buttonShadowHeight = buttonImageShadow.getHeight(); // 绘制按钮阴影 canvas.drawBitmap(buttonImageShadow,(wIDth - buttonShadowWIDth) / 2,(height - buttonShadowHeight) / 2,buttonPaint); Matrix matrix = new Matrix(); // 设置按钮位置 matrix.setTranslate(buttonWIDth / 2,buttonHeight / 2); // 设置旋转角度 matrix.preRotate(45 + rotateAngle); // 按钮位置还原,此时按钮位置在左上角 matrix.preTranslate(-buttonWIDth / 2,-buttonHeight / 2); // 将按钮移到中心位置 matrix.postTranslate((wIDth - buttonWIDth) / 2,(height - buttonHeight) / 2); //设置抗锯齿 canvas.setDrawFilter(paintFlagsDrawFilter); canvas.drawBitmap(buttonImage,matrix,buttonPaint);}绘制温度
/** * 绘制温度 * * @param canvas 画布 */private voID drawTemp(Canvas canvas) { canvas.save(); canvas.translate(getWIDth() / 2,getHeight() / 2); float tempWIDth = tempPaint.measureText(temperature + ""); float tempHeight = (tempPaint.ascent() + tempPaint.descent()) / 2; canvas.drawText(temperature + "°",-tempWIDth / 2 - dp2px(5),-tempHeight,tempPaint); canvas.restore();}处理滑动事件
private boolean isDown;private boolean isMove;@OverrIDepublic boolean ontouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: isDown = true; float downX = event.getX(); float downY = event.getY(); currentAngle = calcAngle(downX,downY); break; case MotionEvent.ACTION_MOVE: isMove = true; float targetX; float targetY; downX = targetX = event.getX(); downY = targetY = event.getY(); float angle = calcAngle(targetX,targetY); // 滑过的角度增量 float angleIncreased = angle - currentAngle; // 防止越界 if (angleIncreased < -270) { angleIncreased = angleIncreased + 360; } else if (angleIncreased > 270) { angleIncreased = angleIncreased - 360; } IncreaseAngle(angleIncreased); currentAngle = angle; invalIDate(); break; case MotionEvent.ACTION_CANCEL: case MotionEvent.ACTION_UP: { if (isDown && isMove) { // 纠正指针位置 rotateAngle = (float) ((temperature - minTemp) * angleRate * 4.5); invalIDate(); // 回调温度改变监听 onTempchangelistener.change(temperature); isDown = false; isMove = false; } break; } } return true;}/** * 以按钮圆心为坐标圆点,建立坐标系,求出(targetX,targetY)坐标与x轴的夹角 * * @param targetX x坐标 * @param targetY y坐标 * @return (targetX,targetY)坐标与x轴的夹角 */private float calcAngle(float targetX,float targetY) { float x = targetX - wIDth / 2; float y = targetY - height / 2; double radian; if (x != 0) { float tan = Math.abs(y / x); if (x > 0) { if (y >= 0) { radian = Math.atan(tan); } else { radian = 2 * Math.PI - Math.atan(tan); } } else { if (y >= 0) { radian = Math.PI - Math.atan(tan); } else { radian = Math.PI + Math.atan(tan); } } } else { if (y > 0) { radian = Math.PI / 2; } else { radian = -Math.PI / 2; } } return (float) ((radian * 180) / Math.PI);}/** * 增加旋转角度 * * @param angle 增加的角度 */private voID IncreaseAngle(float angle) { rotateAngle += angle; if (rotateAngle < 0) { rotateAngle = 0; } else if (rotateAngle > 270) { rotateAngle = 270; } temperature = (int) (rotateAngle / 4.5) / angleRate + minTemp;}提供一些接口方法
/** * 设置温度 * * @param minTemp 最小温度 * @param maxTemp 最大温度 * @param temp 设置的温度 */public voID setTemp(int minTemp,int maxTemp,int temp) { this.minTemp = minTemp; this.maxTemp = maxTemp; this.temperature = temp; this.angleRate = 60 / (maxTemp - minTemp); rotateAngle = (float) ((temp - minTemp) * angleRate * 4.5); invalIDate();}/** * 设置温度改变监听 * * @param onTempchangelistener 监听接口 */public voID setonTempchangelistener(OnTempchangelistener onTempchangelistener) { this.onTempchangelistener = onTempchangelistener;}/** * 温度改变监听接口 */public interface OnTempchangelistener { /** * 回调方法 * * @param temp 温度 */ voID change(int temp);}总结
以上就是这篇文章的全部内容了,希望本文的内容对各位AndroID开发者们能有所帮助,如果有疑问大家可以留言交流。
总结以上是内存溢出为你收集整理的Android自定义控件实现温度旋转按钮效果全部内容,希望文章能够帮你解决Android自定义控件实现温度旋转按钮效果所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)