
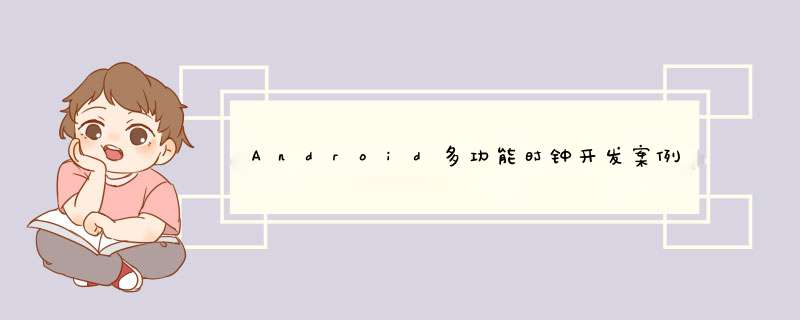
本文我们进入AndroID多功能时钟开发实战学习,具体的效果可以参考手机上的时钟,内容如下
首先我们来看一看布局文件layout_main.xml
整个布局:
<FrameLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:ID="@+ID/container" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <TabHost androID:ID="@androID:ID/tabhost" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <TabWidget androID:ID="@androID:ID/tabs" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" > </TabWidget> <FrameLayout androID:ID="@androID:ID/tabcontent" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <com.example.clock.TimeVIEw androID:ID="@+ID/tabTime" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > </com.example.clock.TimeVIEw> <com.example.clock.AlarmVIEw androID:ID="@+ID/tabAlarm" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <span > </span>…… </com.example.clock.AlarmVIEw> <com.example.clock.TimerVIEw androID:ID="@+ID/tabTimer" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <span > </span>…… </com.example.clock.TimerVIEw> <com.example.clock.StopWatchVIEw androID:ID="@+ID/tabStopWatch" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <span > </span>…… </com.example.clock.StopWatchVIEw> </FrameLayout> </linearLayout> </TabHost> </FrameLayout>
整个布局整的是一个FrameLayout,我们在里面放了一个TabHost,接下来我们就可以在里面直接添加自己想要的布局了,可能初学者初一看会有那么一个疑问,就是<com.example.clock.……></com.example.clock.……>这个是什么东西??这是一个自定义的控件,我们创建的一个继承了linearLayout的一个类(讲解可以参考这里http://www.jb51.net/article/85515.htm),上面我们看到了四个这样的标签,表示我们有四个这样的Tab页面。关于布局的东西这里就不多讲了,之后会把我自己在学习过程中的一些不懂,以及相关的知识点上传到资源中,大家可以下载来看看。
完整的布局文件代码:
<FrameLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:ID="@+ID/container" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <TabHost androID:ID="@androID:ID/tabhost" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <TabWidget androID:ID="@androID:ID/tabs" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" > </TabWidget> <FrameLayout androID:ID="@androID:ID/tabcontent" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <com.example.clock.TimeVIEw androID:ID="@+ID/tabTime" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <TextVIEw androID:ID="@+ID/tvTime" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:gravity="center" androID:textAppearance="?androID:attr/textAppearanceLarge" /> </com.example.clock.TimeVIEw> <com.example.clock.AlarmVIEw androID:ID="@+ID/tabAlarm" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <ListVIEw androID:ID="@+ID/lvListAlarm" androID:layout_wIDth="fill_parent" androID:layout_height="0dp" androID:layout_weight="1" > </ListVIEw> <button androID:ID="@+ID/btnAddAlarm" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:text="@string/add_alarm" > </button> </com.example.clock.AlarmVIEw> <com.example.clock.TimerVIEw androID:ID="@+ID/tabTimer" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <linearLayout androID:layout_wIDth="fill_parent" androID:layout_height="0dp" androID:layout_weight="1" androID:orIEntation="horizontal" > <EditText androID:ID="@+ID/etHour" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:inputType="number" androID:singleline="true" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text=":" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <EditText androID:ID="@+ID/etMin" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:inputType="number" androID:singleline="true" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text=":" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <EditText androID:ID="@+ID/etSec" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:inputType="number" androID:singleline="true" androID:textAppearance="?androID:attr/textAppearanceLarge" /> </linearLayout> <linearLayout androID:ID="@+ID/btnGroup" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:orIEntation="horizontal" > <button androID:ID="@+ID/btnStart" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/start" /> <button androID:ID="@+ID/btnPause" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/pause" /> <button androID:ID="@+ID/btnResume" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/resume" /> <button androID:ID="@+ID/btnreset" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/reset" /> </linearLayout> </com.example.clock.TimerVIEw> <com.example.clock.StopWatchVIEw androID:ID="@+ID/tabStopWatch" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" > <linearLayout androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:orIEntation="horizontal" > <TextVIEw androID:ID="@+ID/timeHour" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text=":" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:ID="@+ID/timeMin" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text=":" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:ID="@+ID/timeSec" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text="." androID:textAppearance="?androID:attr/textAppearanceLarge" /> <TextVIEw androID:ID="@+ID/timeMsec" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:textAppearance="?androID:attr/textAppearanceLarge" /> </linearLayout> <ListVIEw androID:ID="@+ID/lvWatchTime" androID:layout_wIDth="fill_parent" androID:layout_height="0dp" androID:layout_weight="1" > </ListVIEw> <linearLayout androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:orIEntation="horizontal" > <button androID:ID="@+ID/btnSWStart" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/start" /> <button androID:ID="@+ID/btnSWPause" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/pause" /> <button androID:ID="@+ID/btnSWResume" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/resume" /> <button androID:ID="@+ID/btnSWLap" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/lap" /> <button androID:ID="@+ID/btnSWreset" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_weight="1" androID:text="@string/reset" /> </linearLayout> </com.example.clock.StopWatchVIEw> </FrameLayout> </linearLayout> </TabHost> </FrameLayout>
讲完了布局,我们来讲讲MainActivity
private TabHost tabHost; @OverrIDe protected voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_main); tabHost = (TabHost) findVIEwByID(androID.R.ID.tabhost); tabHost.setup(); // 为TabHost添加标签 // 新建一个newTabSpec(newTabSpec)用来指定该标签的ID(就是用来区分标签)的 // 设置其标签和图表(setIndicator) // 设置内容(setContent) /* * 设置选项卡 : -- 设置按钮名称 : setIndicator(时钟); -- 设置选项卡内容 : setContent(),* 可以设置视图组件,可以设置Activity,也可以设置Fragement; */ tabHost.addTab(tabHost.newTabSpec("tabTime").setIndicator("时钟") .setContent(R.ID.tabTime)); tabHost.addTab(tabHost.newTabSpec("tabAlarm").setIndicator("闹钟") .setContent(R.ID.tabAlarm)); tabHost.addTab(tabHost.newTabSpec("tabTimer").setIndicator("计时器") .setContent(R.ID.tabTimer)); tabHost.addTab(tabHost.newTabSpec("tabStopWatch").setIndicator("秒表") .setContent(R.ID.tabStopWatch)); } 在MainActivity中主要的 *** 作就是设置TabHost,上面的代码中已经贴上了解释,这里就不讲了,接下来一篇我们就重点来讲讲时钟、闹钟、计时器和秒表这四部分,希望大家继续学习。
以上就是本文的全部内容,希望对大家学习AndroID软件编程有所帮助。
总结以上是内存溢出为你收集整理的Android多功能时钟开发案例(基础篇)全部内容,希望文章能够帮你解决Android多功能时钟开发案例(基础篇)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)