
我找到了Fedor的代码并将其实现到我的项目中.唯一的区别是我的应用程序没有列表视图.
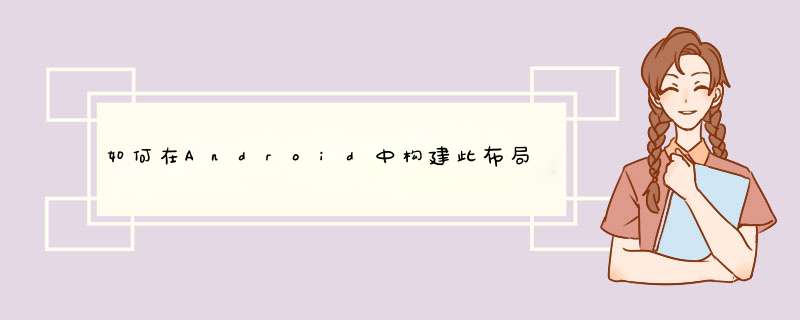
我希望显示器看起来像这个图像:
我怎样才能做到这一点?
ImageAdapter.class
public class ImageAdapter extends BaseAdapter {private Activity activity;// private Context context;private ArrayList<HashMap<String, String>> data;// private int mThumbIDs = (R.drawable.stub);private static LayoutInflater inflat = null;public Image image;public ImageAdapter(Activity ac, ArrayList<HashMap<String, String>> d) { this.activity = ac; this.data = d; inflat = (LayoutInflater) activity .getSystemService(Context.LAYOUT_INFLATER_SERVICE); image = new Image(activity);}public int getCount() { // Todo auto-generated method stub return data.size();}public Object getItem(int arg0) { // Todo auto-generated method stub return arg0;}public long getItemID(int arg0) { // Todo auto-generated method stub return arg0;}public VIEw getVIEw(int position, VIEw convertVIEw, VIEwGroup parent) { // Todo auto-generated method stub VIEw vIEw = convertVIEw; if (convertVIEw == null) { vIEw = inflat.inflate(R.layout.items, null); } ImageVIEw images = (ImageVIEw) vIEw.findVIEwByID(R.ID.item); HashMap<String, String> imageMap = new HashMap<String, String>(); imageMap = data.get(position); images.setimageResource(R.ID.item); image.displayImage(imageMap.get("SOURCE"), images); return vIEw;}MoiNhatAct.class
public class MoiNhatAct extends Activity {private static String url1 = "http://beta.photo.tamtay.vn/service/detail/getPhotoNews/4";GrIDVIEw g;ImageAdapter adapter;@OverrIDeprotected voID onCreate(Bundle savedInstanceState) { // Todo auto-generated method stubs super.onCreate(savedInstanceState); setContentVIEw(R.layout.aaa); ArrayList<HashMap<String, String>> imageList = new ArrayList<HashMap<String, String>>(); // Creating JsON Parser instance JsONParser jParser = new JsONParser(); // getting JsON string from URL JsONObject Json = jParser.getJsONFromUrl(url1); JsONObject result; try { result = Json.getJsONObject("result"); String data_time = result.getString("Date time"); String count = result.getString("Count"); String page = result.getString("page"); JsONArray ketqua = result.getJsONArray("ketqua"); for (int i = 0; i < ketqua.length(); i++) { JsONObject j = ketqua.getJsONObject(i); String ID = j.getString("ID"); String name = j.getString("name"); String thumb = j.getString("thumb"); String source = j.getString("source"); JsONArray sizeArray = j.getJsONArray("size"); String size = sizeArray.getString(0); HashMap<String, String> map = new HashMap<String, String>(); map.put("DATE_TIME", data_time); map.put("COUNT", count); map.put("PAGE", page); map.put("ID", ID); map.put("name", name); map.put("SOURCE", source); map.put("SIZE", size); imageList.add(map); } } catch (JsONException e) { // Todo auto-generated catch block e.printstacktrace(); } g = (GrIDVIEw) findVIEwByID(R.ID.grIDAvarta); adapter = new ImageAdapter(this, imageList); g.setAdapter(adapter); g.setonItemClickListener(new OnItemClickListener() { public voID onItemClick(AdapterVIEw<?> parent, VIEw v, int position, long ID) { Intent i = new Intent(getApplicationContext(), ImageFullAct.class); // passing array index i.putExtra("ID", position); startActivity(i); } }); button clear = (button) findVIEwByID(R.ID.clearCache); clear.setonClickListener(new VIEw.OnClickListener() { public voID onClick(VIEw v) { // Todo auto-generated method stub adapter.image.clearCache(); adapter.notifyDataSetChanged(); } });}public voID onDestroy() { g.setAdapter(null); super.onDestroy();}}
这段代码我可以使用GrIDvIEw显示图像.
但是我可以自定义它看起来像下面的布局
现在我需要自定义布局和显示
解决方法:
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="horizontal" > <linearLayout androID:ID="@+ID/linearLayout1" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_weight="1" androID:orIEntation="vertical" androID:weightSum="5" > <ImageVIEw androID:ID="@+ID/imageVIEw1" androID:layout_wIDth="match_parent" androID:layout_height="0dip" androID:layout_weight="2"/> <ImageVIEw androID:ID="@+ID/imageVIEw2" androID:layout_wIDth="match_parent" androID:layout_height="0dp" androID:layout_weight="1"/> <ImageVIEw androID:ID="@+ID/imageVIEw3" androID:layout_wIDth="match_parent" androID:layout_height="0dip" androID:layout_weight="2" /> </linearLayout> <linearLayout androID:ID="@+ID/linearLayout2" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_weight="1" androID:orIEntation="vertical" androID:weightSum="4" > <ImageVIEw androID:ID="@+ID/imageVIEw4" androID:layout_wIDth="match_parent" androID:layout_height="0dip" androID:layout_weight="1" /> <ImageVIEw androID:ID="@+ID/imageVIEw5" androID:layout_wIDth="fill_parent" androID:layout_height="0dp" androID:layout_weight="1" /> <ImageVIEw androID:ID="@+ID/imageVIEw6" androID:layout_wIDth="match_parent" androID:layout_height="0dp" androID:layout_weight="1" /> <ImageVIEw androID:ID="@+ID/imageVIEw7" androID:layout_wIDth="match_parent" androID:layout_height="0dp" androID:layout_weight="1" /> </linearLayout> <linearLayout androID:ID="@+ID/linearLayout3" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_weight="1" androID:orIEntation="vertical" androID:weightSum="5" > <ImageVIEw androID:ID="@+ID/imageVIEw8" androID:layout_wIDth="match_parent" androID:layout_height="0dip" androID:layout_weight="2" /> <ImageVIEw androID:ID="@+ID/imageVIEw9" androID:layout_wIDth="match_parent" androID:layout_height="0dp" androID:layout_weight="1"/> <ImageVIEw androID:ID="@+ID/imageVIEw10" androID:layout_wIDth="match_parent" androID:layout_height="0dip" androID:layout_weight="2" /> </linearLayout></linearLayout> for(int i = 0 ; i < 10 ; i++){ try { int ID = (Integer) R.ID.class.getFIEld("imageVIEw"+(i+1)).get(null); ImageVIEw imageVIEw = (ImageVIEw) findVIEwByID(ID); imageVIEw.setimageBitmap(imageAdaper.getimage(i)); } catch (IllegalArgumentException e) { // Todo auto-generated catch block e.printstacktrace(); } catch (SecurityException e) { // Todo auto-generated catch block e.printstacktrace(); } catch (illegalaccessexception e) { // Todo auto-generated catch block e.printstacktrace(); } catch (NoSuchFIEldException e) { // Todo auto-generated catch block e.printstacktrace(); } }以上是内存溢出为你收集整理的如何在Android中构建此布局?全部内容,希望文章能够帮你解决如何在Android中构建此布局?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)