
ECMAScript 是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言
1.2ECMA-262Ecma 国际制定了许多标准,而 ECMA-262 只是其中的一个,所有标准列表查看
标准列表
1.3ECMA-262历史ECMA历史版本查询
| 第1版 | 1997年 | 制定了语法的基本语 |
|---|---|---|
| 第2版 | 1998年 | 较小改动 |
| 第3版 | 1999年 | 引入正则、异常处理、格式化输出等。IE 开始支持 |
| 第4版 | 2007年 | 过于激进,未发布 |
| 第5版 | 2009年 | 引入严格模式、JSON,扩展对象、数组、原型、字符串、日期方法 |
| 第6版 | 2015年 | 模块化、面向对象语法、Promise、箭头函数、let、const、数组解构赋值等等 |
| 第7版 | 2016年 | 幂运算符、数组扩展、Async/await 关键字 |
| 第8版 | 2017年 | Async/await、字符串扩展 |
| 第9版 | 2018年 | 对象解构赋值、正则扩展 |
| 10版 | 2019 | 扩展对象、数组方法 |
|第next版|动态指向下一个版本| 制定了语法的基本语法|
1.4为什么学习ES6 ES6 的版本变动内容最多,具有里程碑意义ES6 加入许多新的语法特性,编程实现更简单、高效ES6 是前端发展趋势,就业必备技能 2.ECMAScript6的新特性 2.1let关键字(用来声明变量)使用let声明的变量有下面的特点:
不允许重复声明let num=1 let num=2 报错块级作用域{let num1=3} console.log(num1) 报错显示num1 is defind不存在变量提升console.log(a) let a=1 控制台显示Cannot access 'a' before initialization不影响作用域链
2.2const关键字
声明时必须赋初始值标识符一般为大写不允许重复声明值不能修改块级作用域
对象属性修改和数组元素变化不会出发 const 错误
2.3变量的解构赋值 2.3.1数组的解构赋值const arr=['12','23','45','56','78'] let [one,two,three,four,five]=arr console.log(one,two,three,four,five)
在这里游览器的控制台输出=12 23 45 56 78=在这里输出的one相当与arr.one,其中arr.one对应‘12’
数组的解构是按顺序排列的,变量的取值有他的位置决定
2.3.2对象的解构赋值简单赋值:
const lin = { name: '林志颖', tags: ['车手', '歌手', '小旋风', '演员'] }; let {name, tags} = lin; console.log(name,tags)在这里游览器的控制台输出===林志颖 (4) [‘车手’, ‘歌手’, ‘小旋风’, ‘演员’]===其中在输出的语句中的name相当于lin.name
对象的解构,对象的属性没有次序,变量必须与属性同名,才能取到正确的值,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
复杂赋值:
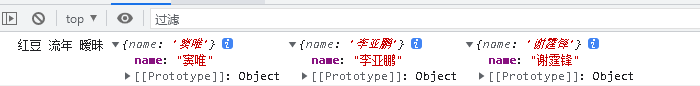
let wangfei = { name: "王菲", age: 18, songs: ["红豆", "流年", "暧昧", "传奇"], history: [{ name: "窦唯" }, { name: "李亚鹏" }, { name: "谢霆锋" }], }; let { songs: [one, two, three], history: [first, second, third], } = wangfei; console.log(one, two, three,first, second, third) 
在这里one相当于wanfei.songs.one 总之解构就是逐层向外解析
2.4模板字符串用(=`=)表示在键盘的ESC的下面
字符串中可以出现换行符
变量拼接
可以使用 ${xxx} 形式输出变量
`;let str = `
沈腾
玛丽
let star = “王宁”;
let result = ${star}在前几年离开了开心麻花;
console.log(result)
控制台输出 王宁在前几年离开了开心麻花`
当遇到字符串与变量拼接的情况使用模板字符串
2.5简化代码ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁:
2.6箭头函数
const name='ztl' let newName={name:name} 可以简化成 let newName={name}注意,两次的变量名相同时才可以简化
ES6 允许使用「箭头」(=>)定义函数。eg:let a=(x,y)=>{return x+y}
如果形参只有一个,则小括号可以省略 eg: let a=x=>{return x}
函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果
eg:let b=c=>return c
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments(作用与 arguments类似)
function data(…arg){ console.log(arg) } data('one','two','three')
rest参数必须是最后一个形参
2.8 spread扩展运算符function Num(a,…args,c)会出现报错
应该写成 function(a,b,…args)
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号
分隔的参数序列,对数组进行解包
2.9 Symbol基本使用let tfboys = ['德玛西亚之力','德玛西亚之翼','德玛西亚皇子']; function fn(){ console.log(arguments); } fn(...tfboys)
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是JavaScript 语言的
第七种数据类型,是一种类似于字符串的数据类型
Symbol特点
Symbol 的值是唯一的,用来解决命名冲突的问题
let s = Symbol(); let s2 = Symbol('尚硅谷'); let s3 = Symbol('尚硅谷'); console.log(s2===s3) 输出false
Symbol 值不能与其他数据进行运算
let result = s + 100 let result=s+s 都会显示报错
扩展:Symbol还有11个内置值
2.10 迭代器遍历器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提
供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历 *** 作
ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费
原生具备 iterator 接口的数据(可用 for of 遍历)
ArrayArgumentsSetMapStringTypedArrayNodeList工作原理
创建一个指针对象,指向当前数据结构的起始位置
第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
每调用 next 方法返回一个包含 value 和 done 属性的对像
const xiyou = ['唐僧','孙悟空','猪八戒','沙僧'];for (let v for xiyou) {
console.log(v)
}
控制台输出 唐僧, 孙悟空, 猪八戒, 沙僧
let iterator = xiyou[Symbol.iterator]();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
在这里面调用next()时第二次调用是返回第一个值
2.11生成器生成器函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同
函数形式为 function * gen(){
yiled “your data”
yiled “your data”
}
代码说明;
*的位置没有限制生成器函数返回的结果是迭代器对象,调用迭代器对象的 next 方法可以得到yield 语句后的值yield 相当于函数的暂停标记,也可以认为是函数的分隔符,每调用一次 next
方法,执行一段代码next 方法可以传递实参,作为 yield 语句的返回值 2.12Promise
Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,
用来封装异步 *** 作并可以获取其成功或失败的结果
ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯
一的,集合实现了 iterator 接口,所以可以使用『扩展运算符』和『for…of…』进
行遍历,集合的属性和方法
size 返回集合的元素个数
add 增加一个新元素,返回当前集合
delete 删除元素,返回 boolean 值
has 检测集合中是否包含某个元素,返回 boolean 值
clear 清空集合,返回 undefined
2.14 Maplet s = new Set();
let s1 = new Set([1, 2, 3, 1, 2, 3]);
// 集合属性与方法
// 返回集合的元素个数
console.log(s1.size);
// 添加新元素
console.log(s1.add(4));
// 删除元素
console.log(s1.delete(1));
// 检测是否存在某个值
console.log(s1.has(2));
// 清空集合
console.log(s1.clear());
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”
的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map 也实现了
iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历。Map 的属
性和方法:
size 返回 Map 的元素个数
set 增加一个新元素,返回当前 Map
get 返回键名对象的键值
has 检测 Map 中是否包含某个元素,返回 boolean 值
clear 清空集合,返回 undefined
2.15 class类let m = new Map();
// 创建一个非空 map
let m2 = new Map([
[“name”, “尚硅谷”],
[“slogon”, “不断提高行业标准”],
]);
console.log(m2.size);
// 添加映射值
console.log(m2.set(“age”, 6));
// 获取映射值
console.log(m2.get(“age”));
// 检测是否有该映射
console.log(m2.has(“age”));
// 清除
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对
象的模板。通过 class 关键字,可以定义类。基本上,ES6 的 class 可以看作只是
一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象
原型的写法更加清晰、更像面向对象编程的语法而已
知识点:
class 声明类 class phone{}
constructor 定义构造函数初始化
class Phone {
// 构造方法
constructor(brand, color, price) {
this.brand = brand;
this.color = color;
this.price = price;
}
extends 继承父类
super 调用父级构造方法
class SmartPhone extends Phone {
constructor(brand, color, price, screen, pixel) {
super(brand, color, price);
t his.screen = screen;
this.pixel = pixel;
}
static 定义静态方法和属性(用static 定义的方法他的)
父类方法可以重写
2.16 数值扩展 2.16.1二进制和八进制ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示
2.16.2 Number.isFinite() 与 与 Number.isNaN()Number.isFinite() 用来检查一个数值是否为有限的
Number.isNaN() 用来检查一个值是否为 NaN
用于去除一个数的小数部分,返回整数部分。
2.16.4Number.isIntegerNumber.isInteger() 用来判断一个数值是否为整数
2.16.5 Number.parseInt() 与 与 Number.parseFloat()ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变
用于字符串转换为整数
2.17模块化模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来
优势:
防止命名冲突
代码复用
高维护性
ES6之前的模块化规范有
CommonJS => NodeJS、BrowserifyAMD => requireJSNumber.isFinite() 用来检查一个数值是否为有限的
Number.isNaN() 用来检查一个值是否为 NaN
用于去除一个数的小数部分,返回整数部分。
2.16.4Number.isIntegerNumber.isInteger() 用来判断一个数值是否为整数
2.16.5 Number.parseInt() 与 与 Number.parseFloat()ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变
用于字符串转换为整数
2.17模块化模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来
优势:
防止命名冲突
代码复用
高维护性
ES6之前的模块化规范有
CommonJS => NodeJS、BrowserifyAMD => requireJSCMD => seaJS欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)