
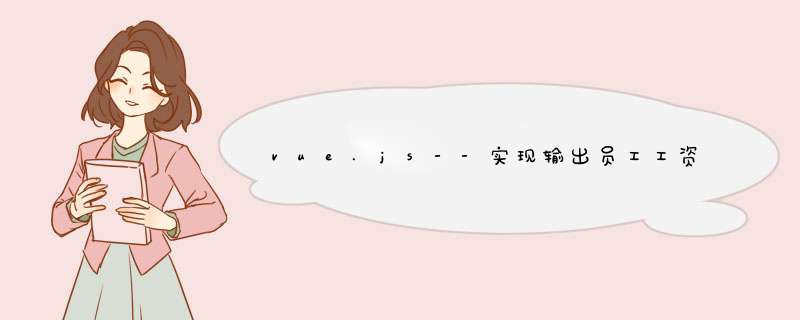
话不多说先看效果图
这个就是程序运行的结果。
开发步骤如下
1.首先熟悉vue.js的小伙伴都知道要写vue.js需要文件引入。
代码如下:
2. 定义div元素,并设置其id属性为example,在该元素定义2个标签为远攻工资表标题 在第二个标签内进行数据绑定用v-for指令进行列表渲染
3. 创建vue实例,在实例中分别定义挂在元素,数据和计算属性,在数据中定义员工的专项扣除费用,个税,税率 和员工数组计算属性中定义wages属性及其所对应的函数
这就是一个大概的开发思路下面看完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>输出员工工资表</title>
<style>
body{
font-family:微软雅黑;
font-size:14px}
.title{
background: #f6f6f6;
font-size:18px;
}
.title,.content{
width:500px;
height:36px;
line-height:36px;
border: 1px solid #dddddd;}
.title:not(:first-child),.content{
border-top:none;}
.title div{
width:100px;
text-align:center;
float:left}
.content{
clear:both}
.content div{
width:100px;
text-align:center;
float:left}
</style>
<script src="../JS/vue.js"></script>
</head>
<body>
<div id="example">
<div class="title">
<div>姓名</div>
<div>月度收入</div>
<div>专项扣除</div>
<div>个税</div>
<div>工资</div>
</div>
<div class="content" v-for="(value,index) in staff">
<div>{{value.name}}</div>
<div>{{value.income}}</div>
<div>{{insurance}}</div>
<div>{{wages[index]}}</div>
<div>{{value.income-insurance-wages[index]}}</div>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#example',
data:{
insurance : 1000,//专项扣除费用
threshold : 5000,//个税起征点
tax : 0.03,//税率
staff : [{//员工数组
name : '张无忌',
income : 6600,
},{
name : '令狐冲',
income : 8000,
},{
name : '韦小宝',
income : 7000,
}]
},
computed : {
wages : function(){
var t = this;
var taxArr = [];
this.staff.forEach(function(s){
taxArr.push((s.income-t.threshold-t.insurance)*t.tax);
});
return taxArr;//个税数组
}
}
})
</script>
</body>
</html>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)