
var data = [
{
typeId: 1,
typeCode: 'DL',
typeName: '电力',
children: [
{
optionId: 1,
optionCode: 'DL',
optionName: '电力',
typeCode: 'DL',
isDisplay: '0',
},
{
optionId: 2,
optionCode: 'GD',
optionName: '供电',
typeCode: 'GD',
isDisplay: '1',
},
],
},
{
typeId: 2,
typeCode: 'TX',
typeName: '电信',
children: [
{
optionId: 3,
optionCode: 'TX',
optionName: '通讯',
typeCode: 'TX',
isDisplay: '1',
},
{
optionId: 4,
optionCode: 'XX',
optionName: '信息网络',
typeCode: 'XX',
isDisplay: '1',
},
{
optionId: 5,
optionCode: 'DS',
optionName: '电视',
typeCode: 'DS',
isDisplay: '0',
},
],
},
{
typeId: 3,
typeCode: 'JS',
typeName: '给水',
children: [
{
optionId: 6,
optionCode: 'JS',
optionName: '给水',
typeCode: 'JS',
isDisplay: '1',
},
],
},
]
数据需要处理成:
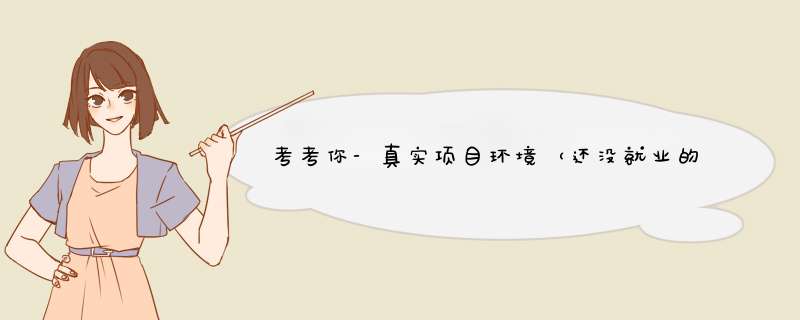
获取到所有大类中的子类,放到同一级的数组中,还需要筛选掉设置了不显示的(isDisplay:值为1为显示,0为不显示),同时还需要把名称处理成optionName(optionCode)处理成如下图效果哦:
如果你们喜欢我的这个专栏,请多多关注并且点赞收藏!!!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)