
同步任务和异步任务的执行过程为了防止某个耗时任务导致程序假死的问题,
同步任务(synchronous) 又叫做非耗时任务,指的是在主线程上排队执行的那些任务只有前一个任务执行完毕,才能执行后一个任务 异步任务(asynchronous) 当异步任务执行完成后,会通知JavaScript把待执行的任务分为了两类:JavaScript主线程执行异步任务的回调函数当异步任务执行完成后,会通知JavaScript主线程执行异步任务的回调函数
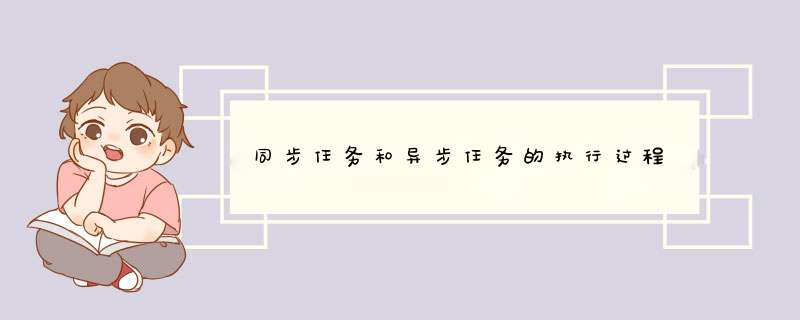
同步任务由 JavaScript 主线程次序执行异步任务委托给宿主环境执行已完成的异步任务对应的回调函数,会被 加入到任务队列中等待执行JavaScript 主线程的执行栈被清空后,会 读取任务队列中的回调函数,次序执行JavaScript 主线程不断重复上面的第 4 步过程如下图:
下面是EventLoop经典面试题**JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。**这 个过程是循环不断的,所以整个的这种运行机 制又称为 EventLoop(事件循环)
正确的输出结果:ADCB。
其中:
⚫ A 和 D 属于同步任务。会根据代码的先后顺序依次被执行
⚫ C 和 B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行 。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)