
仿照淘宝购物车,设计购物车样式页面
功能:使用JavaScript实现商品数量和单价的计算
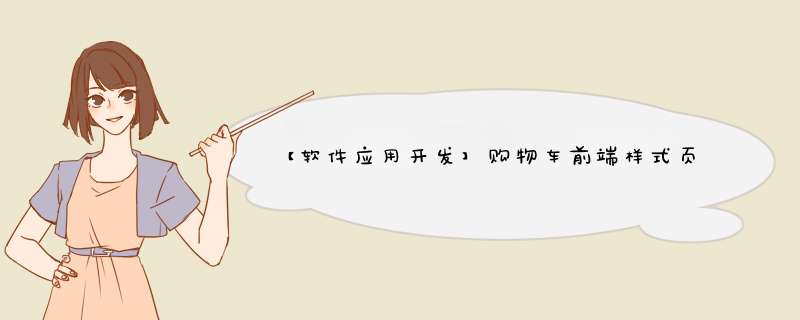
页面效果:
cart.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝购物车title>
<link rel="stylesheet" type="text/css" href="css/cart.css"/>
<script src="js/cart.js" type="text/javascript" charset="utf-8">script>
<script src="js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="content">
<div id="J_Header" class="header tb-header">
<h1 id="logo" class="cart-logo">
<div class="shop-cart">
<img src="images/Taobao.png">购物车
div>
h1>
<div id="J_Search" class="search" role="search">
<div class="search-triggers">
<ul id="J_SearchTab" class="ks-switchable-nav">
<li class="J_SearchTab selected"><a>宝贝a>li>
<li class="J_SearchTab"><a>天猫a>li>
<li class="J_SearchTab"><a>店铺a>li>
ul>
<s><s>s>s>
div>
<div class="search-panel search-hp-panel ks-switchable-content">
<form action="#" name="search" id="J_TSearchForm" target="_top" class>
<div class="search-button"><button class="btn-search" type="submit">搜索button>div>
<div class="search-panel-fields search-hp-fields search-common-panel">
<div class="search-combobox search-combobox-hover search-combobox-focused" id="ks-component">
<div class="search-combobox-input-wrap">
<input class="search-combobox-input" id="q" aria-label="请输入搜索文字">
div>
div>
<i id="J_SearchIcon" style="display: inline;">i>
div>
form>
div>
div>
div>
<br><br>
<div class="cart-layout-TB">
<div id="J_Cart" class="cart">
<div>div>
<div id="J_CartMain" class="cart-main">
<div class="cart-table-th">
<div class="wp">
<div class="th th-chk">
<div class="select-all J_SelectAll">
<div class="cart-checkbox">
<input type="checkbox" class="J_CheckBoxShop" name="select-all" onclick="selectAll();">
<label for="J_SelectAllCbx1">勾选购物车内所有商品label>
div> 全选div>
div>
<div class="th th-item"><div class="td-inner">商品信息div>div>
<div class="th th-info"><div class="td-inner"> div>div>
<div class="th th-price"><div class="td-inner">单价div>div>
<div class="th th-amount"><div class="td-inner">数量div>div>
<div class="th th-sum"><div class="td-inner">金额div>div>
<div class="th th-op"><div class="td-inner"> *** 作div>div>
div>
div>
<div id="J_OrderList">
<div id="J_OrderHolder" style="height: auto;">
<div id="J_Order" class="J_Order clearfix order-body">
<div class="JItemHead shop clearfix">
<div class="shop-info">
<div class="cart-checkbox">
<input type="checkbox" class="J_CheckBoxShop" name="orders" onclick="selectOrders();">
div>
<img class="icon-B" src="images/T0.png" alt="">
店铺:<a href="#" target="_blank" class="J_MakePoint">荣耀官方旗舰店a>
<span class="ww-light ww-small" dat-icon="small" data-nick="荣耀官方旗舰店" data-display="inline">
<a href="#" target="_blank" class="ww-inline ww-online"><span>旺旺在线span>a>
span>
div>
div>
<div class="order-content">
<div class="item-list" id="J_BundleList">
<div id="J_Bundle" class="bundle bundle-last">
<div id="J_ItemHolder_1" class="item-holder">
<div id="J_Item_1" class="J_ItemBody item-body clearfix item-normal first-item">
<ul class="item-content clearfix">
<li class="td td-chk">
<div class="td-inner">
<div style="height: 82px;position: relative;">
<div class="cart-checkbox">
<input type="checkbox" class="J_CheckBoxItem" name="select">
div>
div>
div>
li>
<li class="td td-item">
<div class="td-inner">
<div class="item-pic J_ItemPic">
<a href="" target="_blank" data-title="【5.18直降300】华为旗下荣耀笔记本Pro 16.1英寸 锐龙R5-3550H 笔记本电脑轻薄便携商务本学生MagicBook Pro" class="J_MakePoint J_GoldReport" >
<img src="images/item1.jpg" alt="" class="itempic J_ItemImg">
a>
div>
<div class="item-info">
<div class="item-basic-info">
<a href="" target="_blank" title="【5.18直降300】华为旗下荣耀笔记本Pro 16.1英寸 锐龙R5-3550H 笔记本电脑轻薄便携商务本学生MagicBook Pro"
class="item-title J_GoldReport J_MakePoint" data-point="tbcart.8.11">【5.18直降300】华为旗下荣耀笔记本Pro 16.1英寸 锐龙R5-3550H 笔记本电脑轻薄便携商务本学生MagicBook Proa>
div>
<div class="item-other-info">
<div class="item-icon-list">
<div class="item-icons J_ItemIcons item-icons-fixed ">
<span class="item-icon item-icon-0" title="支持xyk支付">
<img src="images/xcard.png" alt="">
span>
<a href="" target="_blank" class="item-icon item-icon-1 J_MakePoint" title="消费者保障服务,卖家承诺7天退换">
<img src="images/7tian.png" alt="">
a>
<a href="" target="_blank" class="item-icon item-icon-2 J_MakePoint" title="消费者保障服务,卖家承诺如实描述">
<img src="images/baozhang.png" alt="">
a>
div>
div>
<div class="item-tips">div>
div>
div>
div>
li>
<li class="td td-info">
<div class="item-props item-props-can">
<p class="sku-line" tabindex="0">套餐类型:官方标配p>
<p class="sku-line" tabindex="0">硬盘容量:512G固态硬盘p>
<p class="sku-line" tabindex="0">颜色分类:冰河银R5+16GB+512GB+集显+非触屏p>
<p class="sku-line" tabindex="0">内存容量:16Gp>
div>
li>
<li class="td td-price">
<div class="td-inner">
<div class="item-price price-promo-">
<div class="price-content">
<div class="price-line">
<em class="price-original">¥5199.00em>
div>
<div class="price-line">
<em class="J_Price price-now" tabindex="0">¥4599.00em>
<input type="hidden" value="4599.00" id="price1" />
div>
div>
div>
div>
li>
<li class="td td-amount">
<div class="td-inner">
<div class="amount-wrapper amount-has-error">
<div class="item-amount ">
<a href="#" class="J_Minus no-minus" onclick="numDec1()">-a>
<input id="quantity1" type="text" value="1" class="text text-amount J_ItemAmount" >
<a href="#" class="J_Plus plus" onclick="numAdd1()">+a>
div>
div>
div>
li>
<li class="td td-sum">
<div class="td-inner">
<em tabindex="0" class="J_ItemSum number">¥em>
<em id="total_price1" tabindex="1" class="J_ItemSum number">4599.00em>
<div class="J_ItemLottery">div>
div>
li>
<li class="td td-op">
<div class="td-inner">
<a title="移入收藏夹" class="btn-fav J_Fav J_MakePoint" href="#" style="text-align: center;">移入收藏夹a>
<a href="#" class="J_Del J_MakePoint" style="text-align: center;">删除a>
div>
li>
ul>
div>
div>
<div id="J_ItemHolder_2" class="item-holder">
<div id="J_Item_2" class="J_ItemBody item-body clearfix item-normal last-item">
<ul class="item-content">
<li class="td td-chk">
<div class="td-inner">
<div style="height: 82px;position: relative;">
<div class="cart-checkbox">
<input type="checkbox" class="J_CheckBoxItem" name="select">
div>
div>
div>
li>
<li class="td td-item">
<div class="td-inner">
<div class="item-pic J_ItemPic">
<a href="" target="_blank" data-title="【限时6期免息】华为旗下荣耀30S麒麟820双模5G全网通3倍光学变焦拍照上网手机Pro学生商务时尚手机官方" class="J_MakePoint J_GoldReport" >
<img src="images/item2.jpg" alt="" class="itempic J_ItemImg">
a>
div>
<div class="item-info">div>
<div class="item-info">
<div class="item-basic-info">
<a href="" target="_blank" title="【限时6期免息】华为旗下荣耀30S麒麟820双模5G全网通3倍光学变焦拍照上网手机Pro学生商务时尚手机官方"
class="item-title J_GoldReport J_MakePoint" data-point="tbcart.8.11">【限时6期免息】华为旗下荣耀30S麒麟820双模5G全网通3倍光学变焦拍照上网手机Pro学生商务时尚手机官方a>
div>
<div class="item-other-info">
<div class="item-icon-list">
<div class="item-icons J_ItemIcons item-icons-fixed ">
<span class="item-icon item-icon-0" title="支持xyk支付">
<img src="images/xcard.png" alt="">
span>
<a href="" target="_blank" class="item-icon item-icon-1 J_MakePoint" title="消费者保障服务,卖家承诺7天退换">
<img src="images/7tian.png" alt="">
a>
<a href="" target="_blank" class="item-icon item-icon-2 J_MakePoint" title="消费者保障服务,卖家承诺如实描述">
<img src="images/baozhang.png" alt="">
a>
div>
div>
<div class="item-tips">div>
div>
div>
div>
li>
<li class="td td-info">
<div class="item-props item-props-can">
<p class="sku-line" tabindex="0">网络类型:SA\NSA双模(5G)p>
<p class="sku-line" tabindex="0">机身颜色:蝶羽翠p>
<p class="sku-line" tabindex="0">套餐类型:官方标配p>
<p class="sku-line" tabindex="0">存储容量:8+256Gp>
div>
li>
<li class="td td-price">
<div class="td-inner">
<div class="item-price price-promo-">
<div class="price-content">
<div class="price-line">
<em class="price-original">¥2999.00em>
div>
<div class="price-line">
<em class="J_Price price-now" tabindex="0">¥2699.00em>
<input type="hidden" id="price2" value="2699.00" />
div>
div>
div>
div>
li>
<li class="td td-amount">
<div class="td-inner">
<div class="amount-wrapper amount-has-error">
<div class="item-amount ">
<a href="#" class="J_Minus no-minus" onclick="numDec2()">-a>
<input id="quantity2" type="text" value="1" class="text text-amount J_ItemAmount" data-now="1" >
<a href="#" class="J_Plus plus" onclick="numAdd2()">+a>
div>
div>
div>
li>
<li class="td td-sum">
<div class="td-inner">
<em tabindex="0" class="J_ItemSum number">¥em>
<em id="total_price2" tabindex="1" class="J_ItemSum number">2699.00em>
<div class="J_ItemLottery">div>
div>
li>
<li class="td td-op">
<div class="td-inner">
<a title="移入收藏夹" class="btn-fav J_Fav J_MakePoint" href="#" style="text-align: center;">移入收藏夹a>
<a href="#" class="J_Del J_MakePoint" style="text-align: center;">删除a>
div>
li>
ul>
div>
div>
div>
div>
div>
div>
div>
div>
div>
<div id="J_FloatBarHolder" class="float-bar-holder">
<div id="J_FloatBar" class="float-bar clearfix default" style="position: static;">
<div class="float-bar-wrapper">
<div class="float-bar-right">
<div class="price-sum">
<span class="txt">合计(不含运费):span>
<strong class="price">
¥<em id="J_Total"><span class="total-symbol"> span>0.00em>
strong>
div>
<div class="btn-area">
<a href="#" id="J_Go" class="submit-btn">
<span onclick="setTotal()">结 算span>
<b>b>
a>
div>
div>
div>
div>
div>
div>
div>
div>
body>
html>
cart.css
body, button, input, select {
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','b8bf53',sans-serif;
}
h1,h2,h3,h4,h5,h6{
font-size: 100%;
}
body, button, form, h1, h2, h3, h4, h5, h6,input, li, p, td, th, ul {
margin: 0;
padding: 0;
}
button, input, select {
font-size: 100%;
}
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
#content {
clear: both;
}
#content, .header, .float-bar, .wp {
width: 990px;
margin: 0 auto;
}
.cl:after, .clearfix:after {
content: ';20'display
:; blockheight
:; 0clear
:; both}
.header
padding {
:; 20px 0 40pxposition
:; relativeheight
:; 35px}
h1
display {
:; blockfont-family
:'microsoft yahei' ;font-size
:; 2emmargin-block-start
:; 0.67emmargin-block-end
:; 0.67emmargin-inline-start
:; 0pxmargin-inline-end
:; 0pxfont-weight
:; bold}
#logo
float{
:; left}
.tb-header .search
float {
:; rightpadding
:; 0}
.tb-header .search-triggers
position {
:; relativez-index
:; 1000}
.tb-header .search-triggers .ks-switchable-nav
width {
:; 74pxposition
:; absolutez-index
:; 1left
:; 3pxtop
:; 3pxheight
:; 29pxborder-right
:; 1px solid #e5e5e5border-left
:; 1px solid #f5f5f5}
.tb-header .search-triggers ul
overflow {
:; hiddenzoom
:; 1}
ul
list-style {
:; none}
.tb-header .search-triggers li.selected
display {
:; block}
.tb-header .search-triggers li.selected a
background {
:; #f5f5f5border-radius
:; 0border
:; 0 nonecolor
:; #6b6b6bfont-weight
:; 400font-size
:; 12pxpadding
:; 0}
.tb-header .search-triggers li
display {
:; nonewidth
:; 100%position
:; relativezoom
:; 1float
:; left}
.tb-header .search-triggers li a
height {
:; 100%width
:; 100%text-indent
:; 15pxtext-align
:; leftline-height
:; 29pxfloat
:; left}
a
color {
:; #3c3c3ctext-decoration
:; none}
a:-webkit-any-link
color {
:; -webkit-linkcursor
:; pointertext-decoration
:; underline}
.tb-header .search-triggers s
line-height {
:; 0border-width
:; 4pxborder-color
:; #666 transparent transparentborder-style
:; solid dashed dashedheight
:; 0position
:; absolutetop
:; 16pxfont-size
:; 0left
:; 60pxz-index
:; 10}
.tb-header .search-triggers s s
border-width {
:; 3pxborder-color
:; #f6f6f6 transparent transparenttop
:; -4pxleft
:; -3pxposition
:; absolute}
.tb-header .search-triggers s
line-height {
:; 0border-width
:; 4pxborder-color
:; #666 transparent transparentborder-style
:; solid dashed dashedheight
:; 0position
:; absolutetop
:; 16pxfont-size
:; 0left
:; 60pxz-index
:; 10}
.tb-header .search-panel
width {
:; 515pxposition
:; relativezoom
:; 1}
form
display {
:; block}
.tb-header .search-panel .search-button
position {
:; relativez-index
:; 1float
:; rightbackground
:; #fff}
.tb-header .search-panel button
cursor {
:; pointerborder
:; 0font-size
:; 18pxtext-indent
:; -999emfloat
:; leftwidth
:; 73pxheight
:; 33px}
.tb-header .search-hp-panel button.btn-search
background-position {
:; -553px -76pxheight
:; 35pxwidth
:; 93px}
.tb-header div.search-hp-panel button.btn-search,
.tb-header div.search-hp-panel button.btn-search-hover,
.tb-header div.search-hp-panel button.btn-search:hover
background {
:url ()../images/sousuo.png;background-image
:-webkit-image-set (url()../images/sousuo.png, 1xurl()../images/ss2.png) 2x;background-repeat
:; no-repeatbackground-position
:; 0 -204px}
button
border-radius {
:; 0-webkit-appearance
:; button-webkit-writing-mode
:!important horizontal-tb ;text-rendering
:; autocolor
:; buttontextletter-spacing
:; normalword-spacing
:; normaltext-transform
:; nonetext-shadow
:; nonedisplay
:; inline-blocktext-align
:; centeralign-items
:; flex-startbox-sizing
:; border-box}
.tb-header .search-panel-focused .search-panel-fields, .tb-header .search-common-panel
background {
:; #f50}
.tb-header .search-hp-fields
height {
:; 35px}
.tb-header .search-panel-fields
position {
:; relativezoom
:; 1overflow
:; hidden}
.tb-header .search-hp-fields .search-combobox
margin-left {
:; 79pxheight
:; 29px}
.tb-header .search-hp-fields .search-combobox-input-wrap
height {
:; 29px}
.tb-header .search-combobox
margin-right {
:; 0margin-top
:; 3pxbackground
:; #fff}
.search-combobox
font-size {
:; 12px}
.search-combobox-input-wrap
vertical-align {
:; middleposition
:; relative}
.tb-header .search-combobox-input-wrap
position {
:; relativeoverflow
:; hiddenheight
:; 100%}
.tb-header .search-hp-fields .search-combobox input
margin-left {
:; 0text-indent
:; 10px}
.tb-header .search-panel-fields .search-combobox input
left {
:; 0top
:; 0}
.tb-header .search-hp-fields input
padding {
:; 5px 0}
.tb-header .search-panel-fields input
width {
:; 100%outline
:; 0font-size
:; 14pxposition
:; absoluteheight
:; 18pxline-height
:; 18pxborder
:; 0 noneborder-top
:; 1px solid #f5f5f5z-index
:; 2}
.search-combobox-input
vertical-align {
:; middlebackground-color
:; #fffcolor
:; #000overflow-y
:; visible}
.tb-header .search-panel .search-common-panel i
z-index {
:; 2position
:; absolutetop
:; 13pxleft
:; 86pxwidth
:; 12pxheight
:; 12pxbackground-position
:; -380px -20pxbackground-image
:url ()../images/suosoui.png;background-repeat
:; no-repeat}
input [type="hidden" i]
display {
:; none-webkit-appearance
:; initialbox-sizing
:; border-boxbackground-color
:; initialcursor
:; defaultpadding
:; initialborder
:; initial}
/* ---------------------------------------------------------------------- */
.cart
min-height {
:; 400px}
.cart-main
min-height {
:; 210px}
.cart-table-th
font-size {
:; 15pxfont-weight
:; boldoverflow
:; hiddenheight
:; 50pxline-height
:; 50pxcolor
:; #000000}
.cart-table-th .th-chk
text-align {
:; leftposition
:; relativeheight
:; 50px}
.cart-table-th .th
float {
:; left}
.th-chk, .td-chk
width {
:; 45px}
.cart-table-th .th-chk .select-all
position {
:; absoluteleft
:; 0top
:; 0width
:; 80px}
.select-all
cursor {
:; pointer}
.cart-checkbox label
position {
:; relativez-index
:; 1float
:; leftwidth
:; 15pxheight
:; 15pxbackground-position
:; 0 0line-height
:; 200emoverflow
:; hiddencursor
:; pointer}
.cart-table-th .th-chk .cart-checkbox, .cart-table-th .th-chk .s-checkbox
margin {
:; -1px 0 0 15px}
.select-all .cart-checkbox
vertical-align {
:; middle}
.cart-checkbox
position {
:; relativedisplay
:; inline-blockfloat
:; leftwidth
:; 15pxheight
:; 15px}
.cart-table-th .th-sum .td-inner, .cart-table-th .th-op .td-inner
padding {
:; 0}
.th-item, .td-item
width {
:; 302px}
.cart-table-th .th-item .td-inner
padding-left {
:; 91px}
.th .td-inner
padding {
:; 0 0 0 10px}
.th-info, .td-info
width {
:; 172pxpadding-right
:; 20px}
.th-price, .td-price
width {
:; 120px}
.th-amount, .td-amount
width {
:; 120px}
.th-sum, .td-sum
width {
:; 105px}
.th-op, .td-op
width {
:; 84pxpadding
:; 0 0 0 15px}
.order-body
margin-bottom {
:; 15px}
.shop
position {
:; relativeheight
:; 38pxbackground
:; #fffoverflow
:; hidden}
.shop-info
position {
:; relativez-index
:; 2line-height
:; 38pxpadding-left
:; 15px}
.shop .cart-checkbox
margin-top {
:; -2pxvertical-align
:; middle}
.cart-checkbox input
z-index {
:; 0left
:; -20pxtop
:; -20px}
.shop-icon, .icon-B
display {
:; inline-blockvertical-align
:; middlemargin
:; -3px 6px 0 0}
.icon-B
width {
:; 16pxheight
:; 16px}
.shop .ww-light
margin-left {
:; 15px}
.ww-light
overflow {
:; hidden}
#content .ww-light a
background-image {
:url ()../images/alww.gif;background-image
:-webkit-image-set (url()../images/alww.gif, 1xurl()../images/alwwd.gif) 4x;}
.ww-small .ww-online
background-position {
:; -80px 0}
.ww-small .ww-online
text-decoration {
:!important none;width
:; 20pxheight
:; 20pxzoom
:; 1}
.ww-inline
display {
:; inline-blockvertical-align
:; text-bottom}
.ww-light a span
display {
:; none}
.order-content
border {
:; 1px solid #ccc}
.item-body
background {
:; #fcfcfcborder-bottom
:; 1px solid #e7e7e7}
.item-content .td-chk
position {
:; relativeoverflow
:; hidden}
.td-inner
padding-top {
:; 20px}
.td-chk .cart-checkbox, .td-chk .s-checkbox
margin {
:; 0 10px 0 0float
:; right}
.item-content .td
float {
:; leftmin-height
:; 119pxoverflow
:; hidden}
.item-content .img-loaded
background {
:; #fff}
.item-content .item-pic
width {
:; 80pxheight
:; 80pxborder
:; 1px solid #eeefloat
:; leftoverflow
:; hidden}
.item-content .item-pic a
display {
:; table-cellwidth
:; 80pxheight
:; 80pxvertical-align
:; middletext-align
:; center}
.item-content .item-pic img
max-height {
:; 80pxmax-width
:; 80pxvertical-align
:; middle}
img
border {
:; 0}
.td-item .item-info
margin {
:; -3px 0 0 91pxpadding-right
:; 25px}
.td-item .item-basic-info
min-height {
:; 40px}
.item-content .item-title
font-size {
:; 12pxdisplay
:; blockmax-height
:; 36pxoverflow
:; hiddentext-overflow
:; ellipsis}
.item-icon-list .item-icons
margin-bottom {
:; 3px}
.item-icon-list .item-icon
display {
:; inline-blockmargin-right
:; 5pxmargin-bottom
:; 5px}
.item-icon-list .item-icon img
vertical-align {
:; middle}
.item-content .item-props
padding {
:; 16px 0min-height
:; 84pxborder
:; 1px dashed transparentposition
:; relative}
.item-content .sku-line
margin {
:; 0 5px 0 15pxcolor
:; #9c9c9coverflow
:; hiddentext-overflow
:; ellipsis}
.item-content .td-price
color {
:; #9c9c9c}
.item-content .td-price .td-inner
padding-top {
:; 12px}
.item-content .price-content
padding {
:; 8px 0 0 10pxline-height
:; 1width
:; 74px}
.item-content .td-price .price-line
padding {
:; 0 0 4px 0}
.item-content .price-original
color {
:; #9c9c9ctext-decoration
:; line-throughfont-family
:, Verdana,Tahoma;arial}
address, dfn, em, var
font-style {
:; normal}
.item-content .td-price .price-line
padding {
:; 0 0 4px 0}
.item-content .price-now
color {
:; #3c3c3cfont-weight
:; 700font-family
:, Verdana,Tahoma;arial}
.item-content .item-amount
height {
:; 25pxoverflow
:; hiddenposition
:; relativez-index
:; 1}
.services-list .td-amount .number, .item-content .item-amount
width {
:; 77px}
.item-content .amount-has-error .item-amount .no-minus,.item-content .amount-has-error .plus
background{
:; #fff0e7border-color
:; #ffe1d3color
:; #000000}
.item-content .item-amount .minus, .item-content .item-amount .no-minus
left {
:; 0}
.item-content .item-amount a
display {
:; blockheight
:; 23pxwidth
:; 17pxborder
:; 1px solid #e5e5e5text-align
:; centerline-height
:; 23pxposition
:; absolutetop
:; 0}
.item-content .item-amount a, .item-content .text-amount
float {
:; left}
.amount-has-error .text-amount
border-color {
:; #efbba9color
:; #6c6c6c}
.item-content .text-amount
width {
:; 39pxheight
:; 15pxline-height
:; 15pxborder
:; 1px solid #aaacolor
:; #343434text-align
:; centerpadding
:; 4px 0background-color
:; #fffbackground-position
:; -75px -375pxposition
:; absolutez-index
:; 2left
:; 18pxtop
:; 0}
.item-content .item-amount .plus, .item-content .item-amount .no-plus
right {
:; 0}
.item-content .td-sum
color {
:; #f40font-weight
:; 700margin-top
:; 20px}
.number, .price
font-family {
:, Verdana,Tahoma;arial}
.item-content .td-op .td-inner
padding-top {
:; 17px}
.combo-order-op a, .combo-op a, .item-content .td-op .btn-fav, .item-content .td-op .J_Del
display {
:; block}
.item-content .td-op a
padding-bottom {
:; 3px}
.item-holder
position {
:; relative}
.last-item
border-bottom {
:; none}
.float-bar-holder
position {
:; relativeheight
:; 50px}
.float-bar-wrapper
height {
:; 50pxoverflow
:; hidden}
.float-bar-right, .float-bar-wrapper
background {
:; #e5e5e5}
.float-bar-right
float {
:; rightposition
:; absoluteright
:; 0top
:; 0z-index
:; 4padding-left
:; 20px}
.float-bar .amount-sum, .float-bar .price-sum
height {
:; 48pxcolor
:; #3c3c3c}
.float-bar .amount-sum, .float-bar .price-sum, .float-bar .btn-area
float {
:; left}
.float-bar .price-sum strong, .float-bar .amount-sum em, .float-bar .price-sum .txt, .float-bar .amount-sum .txt
float {
:; left}
.float-bar .txt
line-height {
:; 48px}
.float-bar .price-sum .price
color {
:; #f40font-weights
:; 400font-size
:; 18pxline-height
:; 48pxfont-family
:; Arialvertical-align
:; middle}
.float-bar .price-sum .price em
font-weight {
:; 700font-size
:; 22pxpadding
:; 0 3px}
.float-bar .amount-sum em, .float-bar .price-sum .price em
color {
:; #f40font-family
:, tohoma;arial}
.float-bar .total-symbol
font-size {
:; 14pxfont-family
:; verdana}
.float-bar .submit-btn
display {
:; inline-blockwidth
:; 120pxheight
:; 50pxcolor
:; #fffline-height
:; 50pxbackground
:; #f40text-align
:; centerfont-family
:'Lantinghei SC' ,'Microsoft Yahei';font-size
:; 20pxborder-radius
:; 2pxtext-decoration
:; nonecursor
:; pointer}
/* 全选---所有商品 */
cart.js
function
selectAll ()if {
( $("[name='select-all']").is(':checked'))$ {
("[name='orders']").prop('checked',true );$
("[name='select']").prop('checked',true );}
else $ {
("[name='orders']").prop('checked',false );$
("[name='select']").prop('checked',false );}
}
/* 店铺全选---店铺门下的所有商品 */
function
selectOrders ()if {
( $("[name='orders']").is(':checked'))$ {
("[name='select']").prop('checked',true );}
else $ {
("[name='select']").prop('checked',false );}
}
/*商品数量+1*/
function
numAdd1 ()var {
= quantity . documentgetElementById("quantity1").;valuevar
= num_add parseInt ()quantity+ 1 ;var
= price1 . documentgetElementById("price1").;valueif
( 5num_add >= ). {
documentgetElementById("quantity1").=value 5 ;}
else . {
documentgetElementById("quantity1").=value ; num_addvar
= total * price1 ; num_add.
documentgetElementById("total_price1").=innerHTML . totaltoFixed(2);}
setTotal
();}
/*商品数量-1*/
function
numDec1 ()var {
= quantity . documentgetElementById("quantity1").;valuevar
= num_dec parseInt ()quantity- 1 ;var
= price1 . documentgetElementById("price1").;valueif
( 0num_dec > ). {
documentgetElementById("quantity1").=value ; num_decvar
= total * price1 ; num_dec.
documentgetElementById("total_price1").=innerHTML . totaltoFixed(2);}
setTotal
();}
/*商品数量+1*/
function
numAdd2 ()var {
= quantity . documentgetElementById("quantity2").;valuevar
= num_add parseInt ()quantity+ 1 ;var
= price2 . documentgetElementById("price2").;valueif
( 8num_add >= ). {
documentgetElementById("quantity2").=value 8 ;}
else . {
documentgetElementById("quantity2").=value ; num_addvar
= total1 * price2 ; num_add.
documentgetElementById("total_price2").=innerHTML . total1toFixed(2);}
setTotal
();}
/*商品数量-1*/
function
numDec2 ()var {
= quantity . documentgetElementById("quantity2").;valuevar
= num_dec parseInt ()quantity- 1 ;var
= price2 . documentgetElementById("price2").;valueif
( 0num_dec > ). {
documentgetElementById("quantity2").=value ; num_decvar
= total2 * price2 ; num_dec.
documentgetElementById("total_price2").=innerHTML . total2toFixed(2);}
setTotal
();}
//计算总价
function
setTotal ()var{
= q1 . documentgetElementById("quantity1").;valuevar
= q2 . documentgetElementById("quantity2").;valuevar
= price1 . documentgetElementById("price1").;valuevar
= price2 . documentgetElementById("price2").;valuevar
= total*q1+price1*q2;price2.
documentgetElementById("J_Total").=innerHTML . totaltoFixed(2);}
完整代码可参考链接:https://download.csdn.net/download/weixin_47936614/85432343
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)