
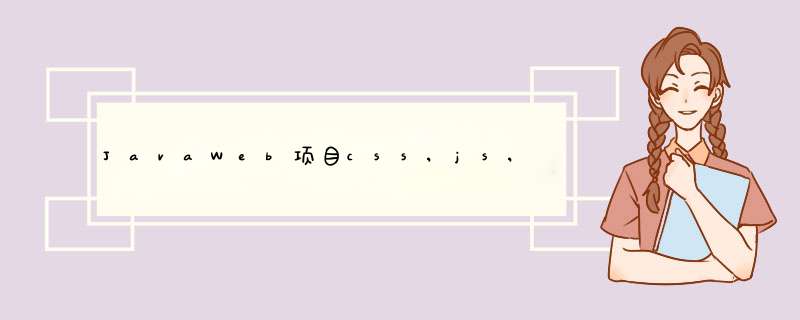
首先先展示一下我的Web项目路径
例:
我要在index.jsp引入css文件中的bootstrap.min.css
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
web为我们的根目录所以后面直接跟子目录css
${}为EL表达式pagecontext得到jsp中九大内置对象
body{
background: url('../img/你的图片全名');
}
../即为img文件夹的上层目录web后面直接跟与css同一层目录的img就引入成功了
跟css引入同理
例:
我要在index.jsp中引入js文件夹中的bootstrap.js
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js">script>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)