
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单解释就是它是用来放项目所有组件都能共享的数据用的。
首先安装vuex:
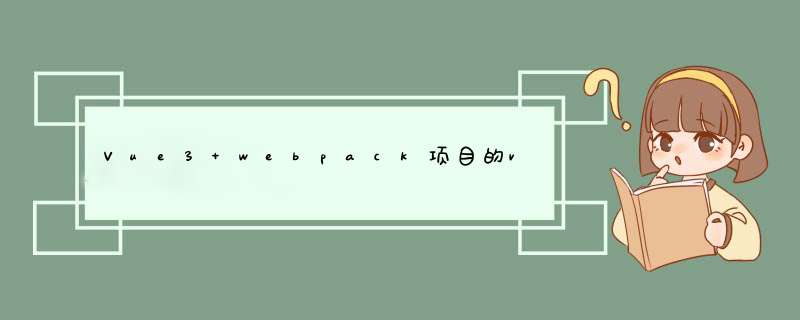
npm i vuex -s封装vuex的目录结构如下图:
图1
【./src/store】:用来存放封装 vuex 相关文件的文件夹;
【./src/store/index.js】:封装 vuex 的主体文件,创建全局store,存放全局使用共享的数据。
代码:
import { createStore } from 'vuex'
import state from './components/state'
import actions from './components/actions'
import getters from './components/getters'
import mutations from './components/mutations'
import modA from './storeModules/modA.js'
// 全局store,存放全局使用共享的数据
// 注意:全局模块中不需要开启命名空间
export default createStore({
state, // 设置的初始属性值
getters, // 实时监听state值的变化(最新状态)
mutations, // 定义mutations,用于修改状态(同步)
actions, // 定义actions,用于修改状态(异步)
// 局部模块
modules: {
modA
}
})注意:
1.全局模块中不需要开启命名空间。
2.state 是设置的初始属性值,项目中的状态变化也会更新 state。
3.getters 实时监听state值的变化(最新状态)。
4.mutations 用于修改状态(同步)。
5.actions 用于修改状态(异步)。
6.modules 用来引入不同模块数据。
【./src/store/components/state.js】:
代码:
// .vue文件可以通过 store 获取初始状态数据
const state = {
names: '月影WEB',
ages:18
}
// vue2
// ----this.$store.state.names
// vue3
// ----import { useStore } from 'vuex'
// ----const store = useStore()
// ----store.state.names
export default state;注意:
1.【.vue】文件可以通过 store 获取初始状态数据。
2.【vue2】可以通过 this.$store.state.names 或者 this.$store.state.ages 来获取 state 状态中的数据。
3.【vue3】获取 state 中的数据方式如下:
import { useStore } from 'vuex'
const store = useStore()
console.log(store.state.names)
console.log(store.state.ages)
【./src/store/components/getters.js】:
代码:
// 实时监听state值的变化(最新状态),
// 只是用来方便监听最新的state的变化
const getters = {
isShow(state) { // 承载变化的 names 的值
return state.names
},
getChangeAges(state){ //承载变化的 ages 的值
return state.ages
}
}
// vue2
// ----this.$store.getters.getChangeAges
// vue3
// ----import { useStore } from 'vuex'
// ----const store = useStore()
// ----store.getters.getChangeAges
export default getters;注意:
1.实时监听 state 值的变化(最新状态)。
2.【vue2】可以通过 this.$store.getters.isShow 或者 this.$store.state.getChangeAges 来实时监听 state 状态中的数据变化。
3.【vue3】实时监听 state 中的数据方式如下:
import { useStore } from 'vuex'
const store = useStore()
console.log(store.getters.isShow)
console.log(store.getters.getChangeAges)
【./src/store/components/mutations.js】:
代码:
// 定义mutations,用于修改状态(同步)
// 自定义改变state初始值的方法,这里面的参数除了state之外还可以再传额外的参数(变量或对象);
const mutations = {
changesNames(state) { // 自定义改变state初始值的方法,这里面的参数除了state之外还可以再传额外的参数(变量或对象);
state.names = '月影WEB-改变';
},
newAges(state,sum){ // 同上,这里面的参数除了state之外还传了需要增加的值sum
state.ages += sum;
}
}
// vue2
// ----this.$store.commit('changesNames')
// vue3
// ----import { useStore } from 'vuex'
// ----const store = useStore()
// ----store.commit('changesNames')
export default mutations;注意:
1.用于修改状态(同步)。
2.【vue2】可以通过 this.$store.commit('changesNames') 或者this.$store.commit('newAges') 来修改 state 状态中 names 和 ages 的数据。
3.【vue3】修改 state 中的数据方式如下:
import { useStore } from 'vuex'
const store = useStore()
store.commit('changesNames')
store.commit('newAges')
【./src/store/components/actions.js】:
代码:
// 定义actions,用于修改状态(异步)
const actions = {
changesNames(context) { // 自定义触发mutations里函数的方法,context与store 实例具有相同方法和属性
context.commit('changesNames');
},
getNewAges(context,num){ // 同上注释,num为要变化的形参
context.commit('newAges',num)
}
}
// vue2
// ----this.$store.dispatch('getNewNum',1)
// vue3
// ----import { useStore } from 'vuex'
// ----const store = useStore()
// ----store.dispatch('getNewNum',1)
export default actions;注意:
1.用于修改状态(异步)
2.【vue2】可以通过 this.$store.dispatch('changesNames') 或者this.$store.dispatch('getNewAges') 来调用 actions.js 中对应的方法进而修改 state 状态中的数据。
3.【vue3】调用 actions.js 中对应的方法进而修改 state 中的数据方式如下:
import { useStore } from 'vuex'
const store = useStore()
store.dispatch('changesNames')
store.dispatch('getNewNum',1)
【./src/store/components/storeModules】:此文件夹下放各局部模块的 state 等等。
代码:
// ceshi 模块的内容
const state = {
// ceshi 模块的数据
};
const mutations = {
// ceshi 模块的 mutations
};
const actions = {
// ceshi 模块的actions
};
export default {
namespaced: true, // 开启命名空间
state,
actions,
mutations
}
注意:局部模块多一个开启命名空间。
以上代码就已经对 Vuex 进行了简单的封装了。
1.在【./src/index.js 】文件中引用封装的 Vuex 。
如下图:
图2
2.在【./src/App.vue】文件中测试 Vuex 封装的效果。
如下图:
图3
页面效果图如下:
图4
关注公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)