
这个基于JavaWeb的在线商城项目是我们专业这学期期末实训的项目
项目视频演示
期末实训项目-JavaWeb在线商城系统(java+jsp+servlet+MySQL+jdbc+css+js+jQuery)
期末实训项目-JavaWeb在线商城系统 项目代码及数据库下载链接
gitee链接:
https://gitee.com/yuhaowen/ShoppingMall.git
GitHub:
https://github.com/yuhaowen0917/JavaWeb-ShoppingMall.git
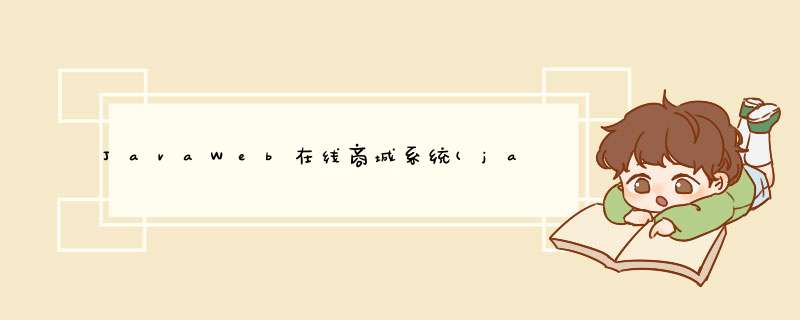
项目结构图
商城首页.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>实训在线商城title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/shouye.css"/>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8">script>
<script src="js/front_page.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div class="head">
<div class="head_zi">
<div class="huan">
,欢迎您
div>
<div class="car">
<a href="购物车界面.html"><img src="images/购物车.png" height="28px">
<span>购物车span>
a>
div>
<div class="login">
<div><a href="注册.html">登录a>div>
<div><a href="注册.html">注册a>div>
div>
div>
div>
<div class="search_kuang">
<div class="search">
<input type="text" class="text">
<button><img src="images/搜索图标.png" width="40px">button>
div>
div>
<div class="shop">
<div class="lunbo" >
<span class="right" id="right">span>
<span class="left" id="left">span>
<div id="lunbo" >
<div>
<a href="#"><img src="images/mi11.png" >a>
div>
<div>
<a href="#"><img src="images/pingban5.png" >a>
div>
<div>
<a href="#"><img src="images/450ebe4e2420eba7064b6ce08b2fc503.jpg">a>
div>
<div>
<a href="#"><img src="images/3e34ddd6b7bcbfb90ed09e871d291593.png" >a>
div>
<div>
<a href="#"><img src="images/f89261d8655d76f2ab2340e4a3738678.jpg">a>
div>
div>
div>
<div class="nei">
<div class="box_tit w">
<h2 class="title">手机h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/63e15f377e87212d460592b4a1369ccd.jpg" >
div>
<div class="na">Xiaomi 12Xdiv>
<p>¥3199p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/a7382271e3a677bf188679ca38d68a42.jpg" >
div>
<div class="na">Xiaomi 12 Prodiv>
<p>¥4699p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/0d4b362431de4bdda03315ffdbc7b32a.jpg" >
div>
<div class="na">
Xiaomi 11 青春活力版
div>
<p>¥1999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg" >
div>
<div class="na">
Redmi Note 11 Pro系列
div>
<p>¥1799p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/63e15f377e87212d460592b4a1369ccd.jpg" >
div>
<div class="na">Xiaomi 12Xdiv>
<p>¥3199p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/a7382271e3a677bf188679ca38d68a42.jpg" >
div>
<div class="na">Xiaomi 12 Prodiv>
<p>¥4699p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/0d4b362431de4bdda03315ffdbc7b32a.jpg" >
div>
<div class="na">
Xiaomi 11 青春活力版
div>
<p>¥1999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg" >
div>
<div class="na">
Redmi Note 11 Pro系列
div>
<p>¥1799p>
a>
li>
ul>
div>
div>
<div class="box_tit w">
<h2 class="title">电脑h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/dbeee1b261367546.jpg" >
div>
<div class="na">微星(MSI)PRO 电脑主板div>
<p>¥3629p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/8079c5b8a20b6eb7.jpg" >
div>
<div class="na">新品英特尔酷睿12代div>
<p>¥1999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/O1CN01XdmjpR1IOuqoGgg5r_!!2616970884.jpg" >
div>
<div class="na">
笔记本电脑小新Air14 银
div>
<p>¥4399p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/f063016c41fa50de.jpg" >
div>
<div class="na">
索尼(SONY)playstation5
div>
<p>¥5099p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/dbeee1b261367546.jpg" >
div>
<div class="na">微星(MSI)PRO 电脑主板div>
<p>¥3629p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/8079c5b8a20b6eb7.jpg" >
div>
<div class="na">新品英特尔酷睿12代div>
<p>¥1999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/O1CN01XdmjpR1IOuqoGgg5r_!!2616970884.jpg" >
div>
<div class="na">
笔记本电脑小新Air14 银
div>
<p>¥4399p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/f063016c41fa50de.jpg" >
div>
<div class="na">
索尼(SONY)playstation5
div>
<p>¥5099p>
a>
li>
ul>
div>
div>
<div class="box_tit w">
<h2 class="title">家用电器h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/181a74dccd6f4a71.jpg" >
div>
<div class="na">
西门子(SIEMENS)蒸烤箱一体机嵌入式
div>
<p>¥7999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/c7c15101f2c8a652a4a0d069501d1e53.jpg" >
div>
<div class="na">小米电视6 至尊版 65英寸div>
<p>¥7999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/cf71655746411c0f.jpg!cc_320x320.webp" >
div>
<div class="na">
亿田(entive)D2ZK 集成灶蒸烤一体
div>
<p>¥13800p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/33508813f3a5059d.jpg" >
div>
<div class="na">
卡萨帝(Casarte)635升四开门十字对开门冰箱
div>
<p>¥12499p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/181a74dccd6f4a71.jpg" >
div>
<div class="na">
西门子(SIEMENS)蒸烤箱一体机嵌入式
div>
<p>¥7999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/c7c15101f2c8a652a4a0d069501d1e53.jpg" >
div>
<div class="na">小米电视6 至尊版 65英寸div>
<p>¥7999p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/cf71655746411c0f.jpg!cc_320x320.webp" >
div>
<div class="na">
亿田(entive)D2ZK 集成灶蒸烤一体
div>
<p>¥13800p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/33508813f3a5059d.jpg" >
div>
<div class="na">
卡萨帝(Casarte)635升四开门十字对开门冰箱
div>
<p>¥12499p>
a>
li>
ul>
div>
div>
<div class="box_tit w">
<h2 class="title">服饰h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/16fea7d7bb3f9144.jpg" >
div>
<div class="na">梵希蔓垂感卡其色西装外套女div>
<p>¥299p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/7ea39f5f4878b162.jpg" >
div>
<div class="na">海青蓝时尚通勤小西服女div>
<p>¥358p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/703d1f6c28d1c818.jpg" >
div>
<div class="na">
森马卫衣男2021秋新款oversize创意图案
div>
<p>¥139p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/4cc75617291b3b63.jpg" >
div>
<div class="na">
Lilbetter情侣重磅卫衣男加绒
div>
<p>¥215p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/16fea7d7bb3f9144.jpg" >
div>
<div class="na">梵希蔓垂感卡其色西装外套女div>
<p>¥299p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/7ea39f5f4878b162.jpg" >
div>
<div class="na">海青蓝时尚通勤小西服女div>
<p>¥358p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/703d1f6c28d1c818.jpg" >
div>
<div class="na">
森马卫衣男2021秋新款oversize创意图案
div>
<p>¥139p>
a>
li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/4cc75617291b3b63.jpg" >
div>
<div class="na">
Lilbetter情侣重磅卫衣男加绒
div>
<p>¥215p>
a>
li>
ul>
div>
div>
div>
div>
<div class="nav">
<ul>
<li class="current">手机li>
<li>电脑li>
<li>家居li>
<li>服饰li>
<div class="back">返回顶部div>
ul>
div>
<div class="footer">
<div class="translate">
<div class="footer-links">
<h5>购物指南h5>
<ul>
<li><a href="#">购物流程a>li>
<li><a href="#">会员介绍a>li>
<li><a href="#">生活旅行a>li>
<li><a href="#">常见问题a>li>
<li><a href="#">联系客服a>li>
ul>
div>
<div class="footer-links">
<h5>支付方式h5>
<ul>
<li><a href="#">xyka>li>
<li><a href="#">货到付款a>li>
<li><a href="#">在线付款a>li>
<li><a href="#">分期付款a>li>
ul>
div>
<div class="footer-links">
<h5>售后服务h5>
<ul>
<li><a href="#">售后政策a>