
js中通过windowlocationhref和documentlocationhref、documentURL获取当前浏览器的地址的值,它们的的区别是:
1、document表示的是一个文档对象,window表示的是一个窗口对象,一个窗口下可以有多个文档对象。所以一个窗口下只有一个windowlocationhref,但是可能有多个documentURL、documentlocationhref
2、windowlocationhref和documentlocationhref可以被赋值,然后跳转到其它页面,documentURL只能读不能写
3、documentlocationhref和documentlocationreplace都可以实现从A页面切换到B页面,但他们的区别是:
用documentlocationhref切换后,可以退回到原页面。
而用documentlocationreplace切换后,不可以通过“后退”退回到原页面。
查看浏览器记录
首先应该查看的是网络浏览器的记录,可以到浏览器的历史记录里面去查看。无论是IE浏览器,谷歌浏览器,firefox或者是360浏览器,都可以使用Ctrl+H的快捷键快速查看。里面你可以逐个查看访问记录,看看他们上网究竟做了些什么,有没有利用你的电脑乱发不良言论。
查看应用程序使用记录
想要查看对方应用程序使用记录,可以使用Windows系统自带的的“事件查看器”,它可以详细显示你的电脑在某段时间运行了什么程序或服务,某段时间某文件出现了异常等。
以windows7系统为例,在桌面“计算机”上单击右键,然后单击“管理”,出现“计算机管理界面”,双击左边的“事件查看器”,在“window日志”下找到“系统”选项,单击一下,然后在右边的窗口就可以看到其他用户的使用记录了,强大吧!
查看本机访问记录
浏览器的访问记录和程序的运行记录查看了,那么其他用户的访问本台计算机上资源的记录怎么查看呢?我们只需要通过查看Recent目录中的相关信息就可以了,因为Recent目录中记录了用户最近打开过的文件和文件夹信息。
其默认路径在windows7下为“C:\Users\用户名\Recent”,XP系统中为“C:\Documents and Settings\用户名\Recent”,由于其初始属性为隐藏,因此在查看前,我们需要能查看它。
先随便打开一个文件夹,在出现的窗口顶部依次点击“工具-文件夹选项”,在出现的“文件夹选项”窗口中,单击“查看”选项卡,在“高级设置”下找到“显示隐藏的文件、文件夹和驱动器”并点选中,最后单击下面的“应用”和“确定”。
最后你就可以到Recent目录中去查看最近的访问记录了。
你是手机还是电脑。如果是电脑的话建议你把浏览器都关掉。然后重新打开试试。如果不行就去里面的设置里面。有个删除全部记录。然后在打开浏览器就可以了。如果是手机的吧。先把手机缓存或者数据都清除一下。如果都不可以你可以试试换成qq浏览器来。
正常在不加载第三方插件的情况下,可以获取当前计算机计算机名、内网IP、外网IP、当前登陆用户、日期时间、 *** 作系统内部版本、网卡MAC地址、内存使用量、CPU信息等等硬件信息。这些信息都是通过WINDOWS的API接口获取的,写过程序的就知道。
浏览器(browser application)是专门用来访问和浏览万维网页面的客户端软件,也是现代计算机系统中应用最为广泛的软件之一,其重要性不言而喻。前端工程师作为负责程序页面显示的工程师,需要直接与浏览器打交道。
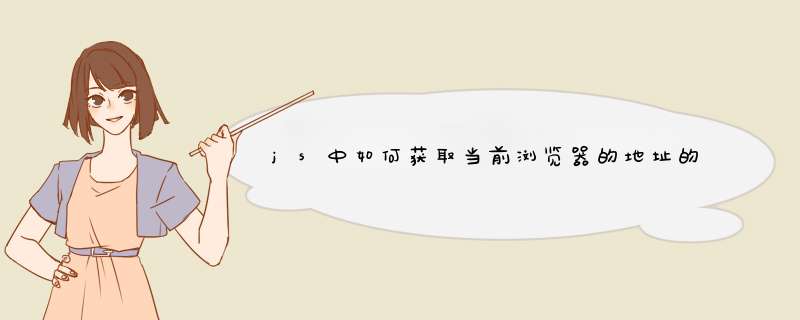
浏览器的组成如下图所示
主要组件包括:
1、用户界面-包括地址栏、后退/前进按钮、书签目录等,也就是所看到的除了用来显示所请求页面的主窗口之外的其他部分。
2、浏览器引擎-用来查询及 *** 作渲染引擎的接口。
3、渲染引擎-用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来。
4、网络-用来完成网络调用,例如>
5、UI后端-用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用 *** 作系统的用户接口。
6、JS解释器-用来解释执行JS代码。
7、数据存储-属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术。
具体流向:用户- 点击浏览器 - 浏览器-发给网站服务器端-网站服务器端处理-返回用户电脑
1网站商想要获取那种类型的信息就需要编写调用相应的代码即可。
2而非浏览器直接传递给-服务器(如果直接传递就太没有隐私了)
3当然你所说的浏览器,分辨率,IP都需要调用后才能捕获到,而非直接就公开传递了。
以上就是关于js中如何获取当前浏览器的地址的值全部的内容,包括:js中如何获取当前浏览器的地址的值、怎样知道浏览器获取电脑哪些信息、浏览器浏览网页出现是否允许该网页获取你的位置信息,等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)