
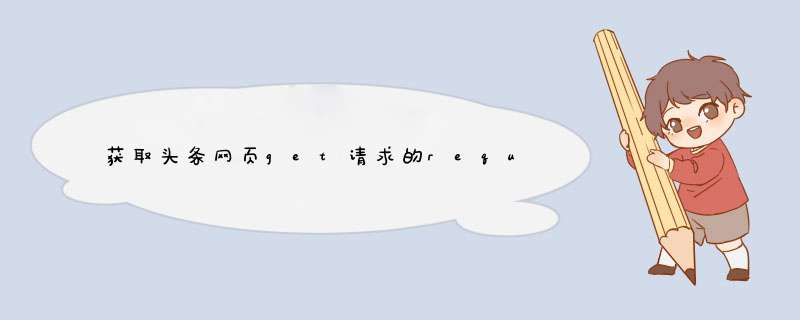
1,首先我们是用第一个表中竖列的信息填第二个表,所以要用函数vlookup来完成。现在工程B下面输入等于号“=”和函数“vlookup”,再输入括号“()”,再点击“工程B”,再输入“,”,这个逗号一定要是输入法在英文状态下的。
2,点击进入第一张有完整数据的表,选中A2:B10。
3,返回第二张表,我们可以看到,红笔画的地方名字不对,我们第一张表的名字是叫“表单一”而这里显示的是第二张表的名字,我们需要把这里的名字改成第一张表的名字。
4,这是我们把表的名字改后的情况,注意名字后面有感叹号“!”,这个感叹句也必须是英文的感叹号。
5,我们再输入“,2”,这里“2”的意思是我们在“表单一”的第二列取数据。
6,再输入“,0”。然后我们对函数进行固定,在“A”,“2”,“B”,“10”前面分别加上“$”
7,点击“enter”键后我们发现出现的不是几年几月几日,这是因为我们单元格的格式不对,先不要管格式。
8,使箭头变成十字架的形状再向右拉,进行填充。
9,点击鼠标右键,在出现的列表里选择“设置单元格格式”。
10,将单元格格式改为日期格式。
11,这就是我们改完格式之后的结果
读取请求头,只需要调用>
首先,我们先看一下>
header是服务器以>
页面中header部分一般位于最上端(有时根据需要也会位于某一侧,不管它在页面中的位置如何,在XHTML代码中它总是优于其它元素先加载),内容主要包括网站名称(Logo,次级标题可能是网站的一句口号等)和网站的导航部分。在推行Web标准的现代网络中,Web中对于header的代码结构似乎已经趋于稳定化。
在HTML5版本之前习惯使用div标签布局网页,在HTML5在DIV标签基础上新增header标签元素。也叫"<header>"头部标签。
因为大家公认html布局中对"header"为常用命名,所以在HTML5新增了个header标签元素。可以这样理解为什么在html5中新增header为标签元素。
您好,火车头header请求头是指>
以上就是关于获取头条网页get请求的request headers中的cookie全部的内容,包括:获取头条网页get请求的request headers中的cookie、读取 HTTP 头的方法 下面的方法可用在 Servlet 程序中读取 HTTP 头。这些方法通过 HttpServletRequest 对、php获取网页源码内容有哪些办法等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)