
我有一个想法就是首先遍历该集合,然后将id替换成有序的索引
for(var i = 0 ,i<listlength ,i++){
list[i]id=i;
}
通过该id的索引可以很方便的找出数组中对应的变量,
list[对象id]
这样做适合于大量数据查找对应属性的 *** 作,只需要遍历一遍,后续的所有查找动作都可以通过索引直接完成。
经过本人测试
find方法比直接遍历慢十倍,比直接通过索引查询慢一百倍,
综上,还不如直接用遍历来的快些!
测试代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoobcom)</title>
</head>
<body>
<p>点击按钮返回符合大于输入框中指定数字的数组元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">find方法点我</button>
<button onclick="Fun()">遍历方法点我</button>
<button onclick="FunIndex()">直接找的方法</button>
<p>值: <span id="demo"></span></p>
<p><strong>注意:</strong> IE 11 及更早版本不支持 findIndex() 方法。</p>
<script>
//测试结果很现实,遍历比find要快太多
var ages = [];
for(var i =0 ;i<1000000;i++){
agespush(i);
}
function checkAdult(age) {
return age == documentgetElementById("ageToCheck")value;
}
function myFunction() {
var start = new Date()getTime();
documentgetElementById("demo")innerHTML = agesfind(checkAdult);
consolelog("find查找耗时 :" +(new Date()getTime()-start))
}
function Fun() {
var start = new Date()getTime();
var value = documentgetElementById("ageToCheck")value;
for(var i =0 ; i<ageslength ;i++){
if(i==value){
documentgetElementById("demo")innerHTML =i;
consolelog("直接遍历耗时 :" +(new Date()getTime()-start));
return;
}
}
}
function FunIndex(){
var start = new Date()getTime();
documentgetElementById("demo")innerHTML =ages[documentgetElementById("ageToCheck")value]
consolelog("数组索引查找耗时 :"+(new Date()getTime()-start));
}
</script>
</body>
</html>
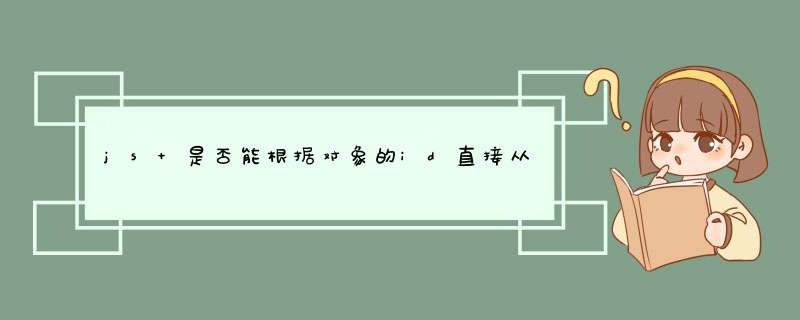
测试结果如下:
因为jq选择器返回的是一个类数组对象,而[0] 表示这个对象的第一个元素,其实就是获取到的js dom对象,在你这条代码里面就是id='goods_number_'+resultrec_id的html元素
为什么可以通过id直接访问对象,是因为所有的元素ID都相当于一个保存对象的全局变量。
通过id直接访问对象还存在兼容问题。
建议用documentgetElementById标准的形式获取对象。
如果一个元素符合下面两条规则中的任一条,则window对象中必须要有与之对应的一个属性,属性值就是这个对象。
如果一个元素拥有ID属性,那么ID属性的属性值就会成为window对象的属性名
如果一个元素拥有name属性,那么name属性的属性值就会成为window对象的属性名但这个元素的标签名必须是: a, applet, area, embed, form, frame, frameset, iframe, img, object,其中的一个。
但是如果网页有两个相同ID的元素,就有点差异了:
<html><head>
<script type="text/javascript">
function getInput() {
var mydiv = documentgetElementById("div1");
alert(mydivlength);//mydiv是DispHTMLElement
alert(div1length);//div1是DispHTMLElementCollection
}
</script>
</head>
<body>
<div id="div1">123</div>
<div id="div1">456</div>
<input type="button" value="Test" onclick="getInput()" />
</body>
</html>
以上就是关于js 是否能根据对象的id直接从对象数组中获取该对象全部的内容,包括:js 是否能根据对象的id直接从对象数组中获取该对象、jquery通过ID获取对象加数组下标0表示什么、js直接用id名获取对象,这样用好吗等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)