
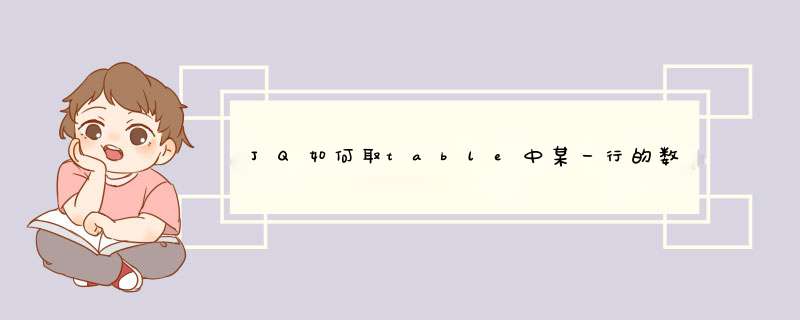
可以在鼠标经过table时,获得当前行与列的值。页面如下所示:
具体 *** 作就是点击“删除”按钮,然后调用jquery插件页面,这时候需要获得相应行的“ID”进行 *** 作。
table,在excel中有2种,一种是对表格线的处理自己“画”的table,一种是套用的excel的表格格式。
前者,vba不认为它是table,所以你必须告诉vba哪儿是你table的range,获取表格内容,即获取range的内容。而后者通过table的属性,即可获取它的address,即range,再通过range获取表格内容。
前者范例:
dim rng as range
set rng = sheet1range("A2:D5")
for each cell in rng
msgbox cellvalue
next cell
后者范例:
dim rng as range
set rng = sheet1range(sheet1ListObjects(1)DataBodyRangeAddress(0,0))
for each cell in rng
msgbox cellvalue
next cell
jQuery 提供了index()方法用于获取第一个匹配元素相对于其同胞元素的 index 位置(从0开始计数),基本语法为:$(selector)index()。因此当前 tr 的 index 可以得到行数,当前 td 的 index 可以得到列数。实例演示如下:
1、HTML结构
<table id = "test">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
2、jquery代码
$(function(){
$("table td")click(function() {
var row = $(this)parent()index() + 1; // 行位置
var col = $(this)index() + 1; // 列位置
alert("当前位置:第"+row+"行,第"+col+"列")
});
jquery中获取当前页的tbody代码如下:
$('#TableID')find('tbody')注:TableID 为table 的ID。
jQuery 提供了index()方法用于获取第一个匹配元素相对于其同胞元素的 index 位置(从0开始计数),基本语法为:$(selector)index()。因此当前 tr 的 index 可以得到行数,当前 td 的 index 可以得到列数。实例演示如下: 1、HTML结构 1234 2456
把div设置成相对定位或绝对定位,总之是让其拥有left,top值,
当鼠标移进div的时候获取鼠标的坐标,
用鼠标的left减去div的left值就是鼠标在div里面的left值,即鼠标在div中的x坐标,
同理,
用鼠标的top值减去div的top值就是鼠标在div里面的top值,即鼠标在div中的y坐标
这样我们就获取了鼠标在div中的位置了
jQuery 遍历的 eq() 方法将匹配元素集缩减值指定 index 上的一个,index表示元素的位置(最小为 0)。所以获取Table第 i 行第 j 列的内容可用如下代码
$("table")find("tr")eq(i-1)find("td")eq(j-1)text(); // 注意-1是因为index从0开始计数
实例演示
创建Html元素
<div class="box">
<span>填写行列数,点击按钮后获取对应位置的数值:</span><br>
<div class="content">
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
</div>
第<input type="text" name="row">行,第<input type="text" name="col">列<input type="button" class="btn" value="确定">
</div>
添加css样式
divbox{width:300px;height:250px;padding:10px 20px;border:4px dashed #ccc;}
divbox>span{color:#999;font-style:italic;}
divcontent{width:250px;height:100px;margin:10px 0;padding:5px 20px;border:2px solid #ff6666;}
input[type='text']{width:35px;height:30px;border:1px solid #99ccff;}
input[type='button']{width:100px;height:30px;margin:10px;border:2px solid #ebbcbe;}
selected{background:#99ccff;}
table{border-collapse:collapse;}
td{padding:5px 10px;border:1px solid green;}
编写jquery代码
$(function(){
$("input:button")click(function() {
row = $("input[name='row']")val() - 1;
col = $("input[name='col']")val() - 1;
val = $("table")find("tr")eq(row)find("td")eq(col)text();
alert(val);
});
})
以上就是关于JQ如何取table中某一行的数据全部的内容,包括:JQ如何取table中某一行的数据、用vba 从excel 中获得table 里面的内容,谁能给我个例子(要有code)谢谢、jquery怎么获取表格的行列等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)