
&(逻辑语言)
&是逻辑语言,逻辑上表示两者属于缺一不可的关系,还可以表示一个人和另外一个人之意,与and同义。如A&B,表示A与B,A和B,A×B。
以一下URL为例:
当中的?的作用是连接作用,&为不同参数的间隔符。
简介:
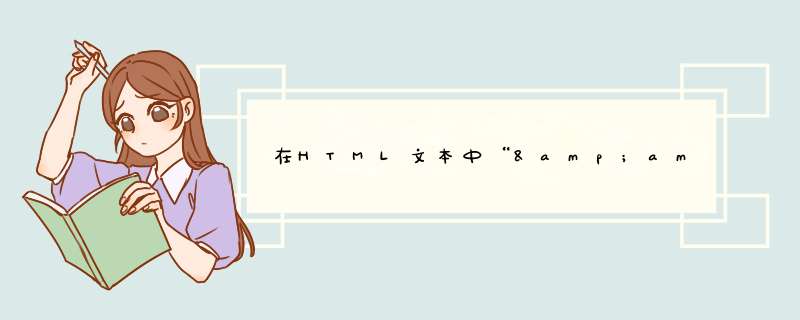
字符 & 的最早历史可以追溯到公元1世纪,最早是拉丁语et (意为and)的连写。最早的 & 很像 E 和 T 的组合,随着印刷技术的发展,这个符号逐渐形成自己的样式并脱离其原始影子。在这个字符中,仍能看出E的影子,但是T已经消失不见。
& 字符的进化过程,其中 1 更像其原始的连写表示,2 和 3 发展于4 世纪,4 到 6 发展于 9 世纪。到了18世纪,&已经演变为极具装饰性的书法字符。现代的 & 基本保留了 & 在9世纪的模样。斜体 & 是 E 和 T 的后期连写形式,在现代字体中也有,它们是文艺复兴时期曲线字体的产物,看上去更优美一些。在多装&的圆体写法中,所有的&都由两笔写出:从顶端起笔,逆时针向下,拐一个大弧,向上行进并收笔为一个顺时针的圆弧:在从同一位置起笔,直接写出向下一笔,再添加一个装饰性的收尾
HTML中输入空格的方法:
一、添加单个空格
当你需要插入单个空格时,在目的位置处输入代码——代表不换行空格。当你想要在字符或单词之间插入少量空格时,在特定位置使用代码能插入一个或两个空格。这样既能保持文本体裁格式上的统一性,又能提升文本的美学效果。
如果你希望别人在阅读某段文本时,在指定位置处停顿几秒钟,那么你可以在该处插入空格。例如,在“学技术,从W3Cschoolcn开始!”的例句中,你可以在“学技术”后插入间隔,就变为了“学技术,
从W3Cschoolcn开始!”
二、使用HTML(超文本标记语言)添加段落间距
如果你希望接下来输入的文本形成一个段落,那么在段落前插入<p>
在段落内句与句之间插入</p>来分割句子。
例如:<p>学技术,从W3Cschoolcn开始!</p><p>一个专业的编程入门教程网站!</p>
小提示:
如果在你检查最后的文本时,看到一些额外的符号“浮”在代码上,你需要仔细查看是不是有不完全的代码,比如“<br>”写成了“<br”。
注意:预格式的文本和普通的文本的字体和宽度不同。
当给段落排版时,你需要注意段落之间的空格数量。空格数量取决于你的CSS代码。
如果个别的空格和页面的格式密切相关,你最好使用CSS代码处理它。
在代码编辑器或纯文本文件中编写HTML语言。在文字编辑处理软件中编写代码,可能导致错误,这是因为这样的程序会在文本内容上附加额外的信息,这些信息无法被网页浏览器识别。
Copyright ©。
html文件是被很多种网页浏览者识别和读取,并且传递各种资讯的一种文件,利用互联网传输协议,把HTML提供的页面结构,传输给用户,用户可以获取html文件所传达的信息。
一个网页可以对应很多个html页面,可以是以htm为扩展名也可以是html为扩展名,当然也可以让任何的文本来编辑超文本语言,直接修改后缀就可以。
扩展资料:
注意事项:
所有标记都要用尖括号(<>)括起来,这样,浏览器就可以知道,尖括号内的标记是HTML命令。
对于成对出现的标记,最好同时输入起始标记或结束标记,以免忘记。
采用标记嵌套的方式可以为同一个信息应用多个标记。
参考资料来源:百度百科-HTML文件
对版权知识稍有了解的人,都知道版权符号的重要性,但是也还有很多人不知道该HTML版权符号的输入方法是什么?有什么含义?下面小编就来给大家介绍一下。HTML版权符号的输入方法是什么?有什么含义?HTML版权符号的输入方法是什么?《世界版权公约》中对版权标记有明确规定,版权英文字符Copyright首字母C外加一个圆圈表示版权符号。在中国,也有使用版权所有字样作为版权标记的做法。版权标记应标注在作品的显著位置,且附上作品版权情况的相关说明。在world文档中,点击快捷键Ctrl+Alt+C即可输入版权符号©,或者你也可以直接在这里将该符号复制粘贴使用。在HTML中,版权符号的对应代码是©。版权声明怎么写规范格式及对应含义版权声明的规范格式:Copyright/© + [dates] + [author/owner] ,All Rights Reserved 不是必须字符。关于HTML版权符号的输入方法是什么?有什么含义?相信大家看完以上的文章介绍都已经有所了解。
以上就是关于在HTML文本中“&”代表什么符号全部的内容,包括:在HTML文本中“&”代表什么符号、在HTML中怎样输入空格符号、在HTML文件中,版权符号的代码是 _ __。等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)