
在Vue中,当您多次调用`this$set()`或者`Vueset()`来修改同一个数据属性时,Vue只会执行一次更新。这是因为Vue使用了"响应式系统"来跟踪数据属性的变化,当您调用`this$set()`或者`Vueset()`时,Vue会标记这个属性已经被修改,但实际的更新 *** 作并不会立即执行,而是在下一个"更新周期"中进行。
在更新周期中,Vue会扫描所有的数据属性,找到被标记为已修改的属性,并执行相应的更新 *** 作。因此,无论您调用`this$set()`或者`Vueset()`多少次,实际的更新 *** 作只会执行一次。
需要注意的是,在Vue中,如果您使用`thisdataX = value`来直接修改数据属性,Vue是无法检测到这个修改的。因此,如果您需要使用`this$set()`或者`Vueset()`来修改数据属性,建议始终使用这两个方法来进行 *** 作,以确保Vue能够正确地跟踪数据属性的变化。
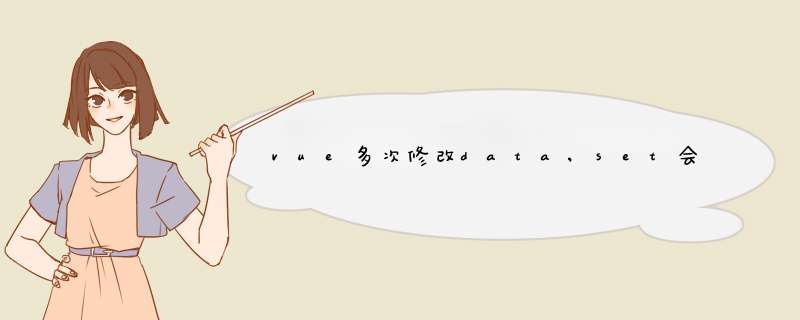
当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:
在这里插入描述
注意,虽然这里的 < Footer> 组件可能根本不关心这些 props,但为了使 < DeepChild> 能访问到它们,仍然需要定义并向下传递。如果组件链路非常长,可能会影响到更多这条路上的组件。这一问题被称为“prop 逐级透传”,显然是我们希望尽量避免的情况。
provide 和 inject 可以帮助我们解决这一问题。 一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。
vue-router文档 $routeparams 参考vue-router文档,可通过$route对象获取params参数对象。同时transition对象的to, from都可以获取$route对象。
length 属性可以获取字符串的长度
根据索引获取字符串中的某个字符
返回指定位置字符的 unicode编码
返回unicode编码对应的字符
fromCharCode() 使用方法 var num6 = StringfromCharCode(97+num2)
返回指定字符在字符串中首次出现的位置
注意:如果字符串中没有该字符,indexOf()方法返回的值是 -1
返回指定字符在字符串中末次出现的位置
判断某个字符串中是否包含某个字符
替换第一个
替换字符,返回替换之后的新字符串
全局替换
截取字符串片段
包含starIndex 不包含 endIndex
substr(startIndex,length)
根据指定字符,将字符串分割为数组
去除字符串两端的空格 返回一个新的字符串
把字符串转换为小写 返回一个新的字符串
把字符串转换为大写
1vue会监视data中所有层次的数据
2如何检测对象中的数据
通过setter 实现监视 且要在new Vue时就传入要检测的数据
(1)对象中后追加的属性 Vue默认不做响应式处理
(2)如需要给后添加的属性做响应式 请用如下API
3如何检测数组中的数据
通过包裹数组更新元素的方法实现 本质就做了两件事
(1)调用原生对应的方法对数组进行更新
(2)重新解析模板 进而更新页面
4在Vue修改数组中的某个元素一定要如以下方法
1使用这些API
参考文档: >
以上就是关于vue多次修改data,set会执行多次吗全部的内容,包括:vue多次修改data,set会执行多次吗、vueprovide传值对象不能取data的值、vue.js中如何获取data中map的value等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)