
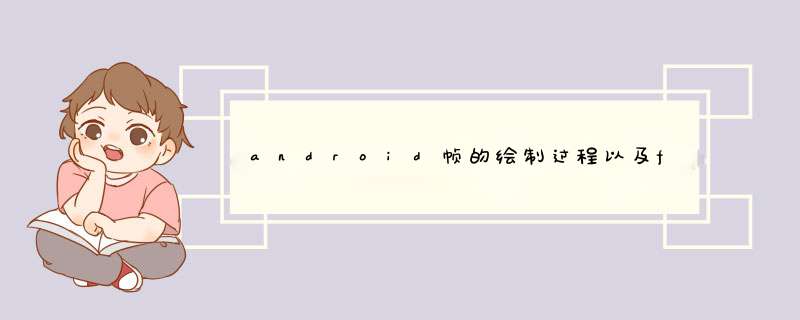
帧的渲染过程中一些关键组件的流程图
任何可以产生图形信息的组件都统称为图像的生产者,比如OpenGL ES, Canvas 2D, 和 媒体解码器等。
SurfaceFlinger是最常见的图像消费者,Window Manager将图形信息收集起来提供给SurfaceFlinger,SurfaceFlinger接受后经过合成再把图形信息传递给显示器。同时,SurfaceFlinger也是唯一一个能够改变显示器内容的服务。SurfaceFlinger使用OpenGL和Hardware Composer来生成surface
某些OpenGL ES 应用同样也能够充当图像消费者,比如相机可以直接使用相机的预览界面图像流,一些非GL应用也可以是消费者,比如ImageReader 类。
Window Manager是一个用于控制window的系统服务,包含一系列的View。每个Window都会有一个surface,Window Manager会监视window的许多信息,比如生命周期、输入和焦点事件、屏幕方向、转换、动画、位置、转换、z-order等,然后将这些信息(统称window metadata)发送给SurfaceFlinger,这样,SurfaceFlinger就能将window metadata合成为显示器上的surface。
为硬件抽象层(HAL)的子系统。SurfaceFlinger可以将某些合成工作委托给Hardware Composer,从而减轻OpenGL和GPU的工作。此时,SurfaceFlinger扮演的是另一个OpenGL ES客户端,当SurfaceFlinger将一个缓冲区或两个缓冲区合成到第三个缓冲区时,它使用的是OpenGL ES。这种方式会比GPU更为高效。
一般应用开发都要将UI数据使用Activity这个载体去展示,典型的Activity显示流程为:
一般app而言,在任何屏幕上起码有三个layer:
那么android是如何使用这两种合成机制的呢?这里就是Hardware Composer的功劳。处理流程为:
借用google一张图说明,可以将上面讲的很多概念展现,很清晰。地址位于 >
Android组件TimePicker组件的深入解析,自定义TimePicker组件,实现时间的秒数只显示00或者30,实现时间的整点选择或半点选择
上截图(注意文章中有些截图没上,如果想看请下载附件里面的文档)
大家注意设置时间的时候分钟只能设置00或者30,这就是我自定义的,因为最近公司有这样的属性,需要用户提交的时间是整点或者半点
<!--[if !supportLists]-->1. <!--[endif]-->TimePicker组件其实继承FrameLayout的,可以算的上是一个布局,就像那些TabHost等等的布局一样
<!--[if !supportLists]-->2. <!--[endif]-->在TimePicker的构造函数里面,
public TimePicker(Context context, AttributeSet attrs, int defStyle)
我们看到了这样的代码
LayoutInflater inflater = (LayoutInflater) contextgetSystemService(ContextLAYOUT_INFLATER_SERVICE);
inflaterinflate(Rlayouttime_picker,this, // we are the parent
true);
一看我们就应该知道了,其实TimePicker也是一种布局,而且他有自己的布局文件Rlayouttime_picker
其实在这个构造函数里面我们知道,android的底层其实也是调用java的
// initialize to current time
Calendar cal = CalendargetInstance();
这个函数来获取时间的
// by default we're not in 24 hour mode
setCurrentHour(calget(CalendarHOUR_OF_DAY));
setCurrentMinute(calget(CalendarMINUTE));
初始化时间
<!--[if !supportLists]-->3. <!--[endif]-->关于在TimePicker的构造函数里加载的Rlayouttime_picker我们打开android的平台文件夹
如:
F:\android-sdk-windows\platforms\android-8\data\res\layout在此文件夹下面我们找到了time_pickerxml文件,打开此布局文件我们看到了两个NumberPicker元属和一个Button元属,此控件的效果图就是这样的(注意此处截图没上,如果需要请下载附件的文档)
用过TimePicker控件的朋友应该知道,此控件会自动生成一个按钮,此按钮是显示AM/PM的,其实我们也可以通过函数
TimePickersetIs24HourView(true);//设置时间格式为24小时制
来设置TimePicker的时间显示方法,默认情况下此属性值为false
<!--[if !supportLists]-->4. <!--[endif]-->分析NumberPicker组件,我们找到android的源码找到NumberPickerjava在此类里面我们看到了此类其实是继承LinearLayout由此可知,其实NumberPicker组件也是一个布局元属
在NumberPicker的构造函数里面我们同样看到了
LayoutInflater inflater=(LayoutInflater) mContextgetSystemService(ContextLAYOUT_INFLATER_SERVICE);
inflaterinflate(Rlayoutnumber_picker, this, true);
这样的代码,由此我们找到Rlayoutnumber_picker布局文件
<!--[if !supportLists]-->5. <!--[endif]-->分析Rlayoutnumber_picker文件
如:F:\android-sdk-windows\platforms\android-8\data\res\layout在这样的路径下面我们可以找到Rlayoutnumber_pickerxml布局文件 打开此布局文件,我们看到这样的代码
有两个NumberPickerButton和一个EditText其实分析我们不难知道其实这个布局文件生成的样式就是这样的
<!--[if !supportLists]-->6. <!--[endif]-->说了这么多下面我来说重点了,其实我们每次点击+或-都会触发这个监听函数
setOnTimeChangedListener所以如果我们需要对时间进行定制的话,我们可以使用此监听器来做一些事情此监听器会插入三个参数很好的是他把TimePicker对象也传入进来了
public void onTimeChanged(TimePicker view, int hourOfDay, int minute)
下面我来说个业务需求
我们要为用户提供一个选择时间的界面,但用户选择时间秒的时候用户只有两个选择要是秒是00,如
要么秒是30,如
我们该如何来做出这样的应用了,下面我就告诉大家我是如何做出这样的应用的
通过上面我们对TimePicker的源码架构分析可以知道其实我们只要通过java强大的反射机制来修改源码里面的一些属性值就可以做到了
直接传入毫秒数作为参数,给Date对象就可以得到普通的时间了,然后通过getHours,getFullYear等方法获取年月日,时分秒:
Date newTime = new Date(“传入毫秒”); //就得到普通的时间了int hour = newTimegetHours();//就得到了小时
以上就是关于android帧的绘制过程以及fps的获取全部的内容,包括:android帧的绘制过程以及fps的获取、Android 怎么获取当前的时间戳、android timepicker 可以显示秒数吗等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)