
var sm = Extcreate('ExtselectionCheckboxModel', {
listeners: {
selectionchange: function (sm, selections) {
//在该事件中对第二个表格的store进行重新加载,加载时设置参数为第一个表格选中行的内容
}
}
});
extjs几的?
思路就是,点击全选按钮,里面加个click事件,然后里面获取你下拉列表里的grid的selectmodel
像这样:gridgetSelectionModel()selectAll();
主要是你得拿到你这下来列表里grid这个对象
我没你这个组件,所以只能大概一说,也可以把你这组件发给我,我帮你弄
{
2 xtype: 'fieldset',
3 title: '兴趣',
4 autoHeight: true,
5 defaultType: 'checkbox',
6 hideLabels: true,
7 id: 'xq',
8 layout: 'hbox',
9 defaults: {
10 flex: 1
11 },
12 //vertical: false,
13 items: [
14 { boxLabel: '游泳', name: 'xqn', inputValue: '4', checked: true },
15 { boxLabel: '玩儿', name: 'xqn', inputValue: '5' },
16 { boxLabel: '游戏', name: 'xqn', inputValue: '6' }
17 ]
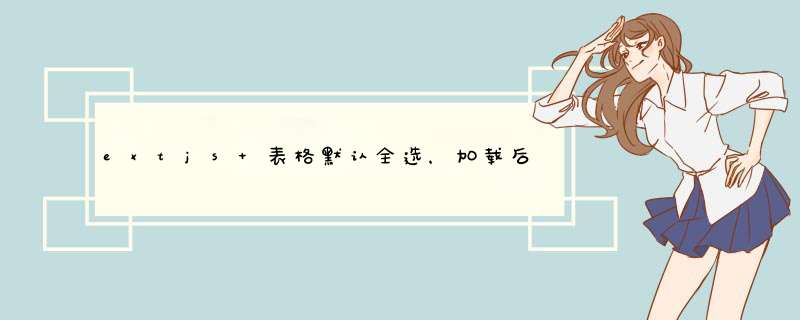
页面效果:
extjs的数据表格,可以通过设置 selModel:{type: 'checkboxmodel'}来控制复选框的显示;也可以通过设置selType: 'checkboxmodel'来控制;
需要注意的是回显:
你的combo的配置就有些不对
displayField这里的参数是对应的下拉框实际值
valueField这里的参数是对应的下拉框显示值
他们应该对应的是json的键值
也就是说displayField再怎么也应该填'name'而不是'datatypename'吧
至于如何获取这些值combo有对应方法
1234// 获取combox <a href=">
两个组件显示到一行就用布局,从你需要的效果来看,有两种方法: 1、要用到两个布局的结合,分别是column和form布局; 2、用一种布局加panel代替显示原来组件的fieldlabel; 我个人比较偏向第一种,代码如: layout:'column', items:[ { c
以上就是关于extjs 表格默认全选,加载后,点击取消选中某行,如何获取其它选中行的内容全部的内容,包括:extjs 表格默认全选,加载后,点击取消选中某行,如何获取其它选中行的内容、extjs如何实现全选、Extjs怎样获取checkBox的值等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)