
通常情况下,在构建 JavaScript 应用程序时,您希望从远程源或从API获取数据。我最近研究了一些公开的API,发现可以使用这些数据源完成很多很酷的东西。
更多来自作者的提示
快速提示:如何在JavaScript中排序对象数组
使用Vuejs,可以逐步地构建围绕其中一个服务的应用程序,并在几分钟内就可以开始向用户提供内容服务。
我将演示如何构建一个简单的新闻应用程序,它可以显示当天的热门新闻文章,并允许用户按照他们的兴趣类别进行过滤,从纽约时报API获取数据。您可以在这里找到本教程的完整代码。
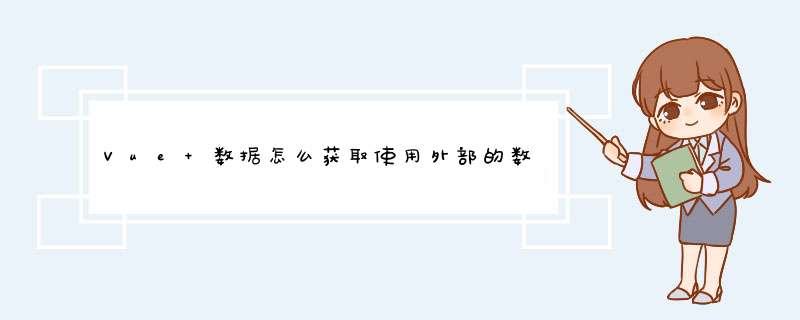
下面是最终应用的外观:
要学习本教程,您将需要一些非常基本的Vuejs的知识。 您可以在这里找到一个很棒的“入门指南”。 我还将使用ES6语法,您可以到这里进一步学习:
项目结构
为了保持简单,我们只使用2个文件:
/appjs /indexhtmlappjs将包含我们应用程序的所有逻辑,indexhtml 文件将包含我们应用程序的主视图。
我们先在 indexhtml 中写一些基本的标记:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>The greatest news app ever</title> </head> <body> <div id="app"> <h3>VueNews</h3> </div> </body> </html>然后,在indexhtml的底部导入 Vuejs和appjs,就在</body>标签之前:
<script src="/vue"></script> <script src="appjs"></script>可选的,我们还可以导入Foundation,以利用一些预先创建的样式,来使我们的视图看起来更好一点。
<link rel="stylesheet" ajax/libs/foundation/631/css/foundationmincss">创建一个简单的 Vue App
首先,我们将在div#app 元素上创建一个新的 Vue 实例,并使用一些测试数据来模拟新闻API的响应:
// /appjs const vm = new Vue({ el: '#app', data: { results: [ {title: "the very first post", abstract: "lorem ipsum some test dimpsum"}, {title: "and then there was the second", abstract: "lorem ipsum some test dimsum"}, {title: "third time's a charm", abstract: "lorem ipsum some test dimsum"}, {title: "four the last time", abstract: "lorem ipsum some test dimsum"} ] } });我们通过el选项告诉 Vue 要挂载的目标元素,并通过data选项指定我们的应用程序用到的数据。
要在我们的应用程序视图中显示这些模拟数据,我们可以在#app元素中写入下面的标记:
<!-- /indexhtml --> <div class="columns medium-3" v-for="result in results"> <div> <div> {{ resulttitle }} </div> <div> <p>{{ resultabstract }}</p> </div> </div> </div>v-for 指令用于渲染我们的 results 列表。 我们使用双花括号来显示每一项的内容。
您可以在 Vue 模板语法 这里阅读更多内容
我们现在已经完成了基本的布局工作:
从 API 获取数据
要使用 纽约时报API,您需要获得一个API密钥。所以如果你还没有,注册并获取一个热点事件API的API密钥。
创建ajax请求和处理响应
Axios是一个基于 Promise 的>
以前,vue-resource 通常用于Vue项目,但现在已经退休了。
vuejs把表单提交到data里:
axios({
url: '/user',
method: 'post',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
},
transformRequest: [function (data) {
// Do whatever you want to transform the data
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x->
首先看你有没有使用第三方js库,例如jquery 在没有使用jquery等第三方库的情况下,首先要获得该元素,原生js可以使用documentgetElementById(id)方法通过input元素的id来获得该元素对象,然后通过对象的value属性来控制input的数据,如何利用Vuejs库中的v-model绑定表单中的数据
楼主,你要搞清楚\x0d\一个表单中,\x0d\无论你放多少submit 都是提交同一个表单,\x0d\所以你放多个submit没有任何意义\x0d\如果是想根据特定的submit,来提交特定的值的话\x0d\你可以在每个submit 换成 button\x0d\给button绑定onclick事件\x0d\\x0d\调用函数,例如:\x0d\\x0d\ \x0d\ \x0d\ \x0d\\x0d\\x0d\script:\x0d\function subForm(type){\x0d\ alert(typevalue);//d出点击按钮的value值\x0d\ //这里就根据typevalue来进行特定的逻辑\x0d\ documentgetElementById("form1")submit(); //提交表单,同理如果有一个id为form2的表单,也可以用documentgetElementById("form2")submit(); 提交\x0d\} \x0d\\x0d\另外给文本的disabled = ‘disabled’的话,那么这个文本的值就不会提交到后台
var num1 = documentgetElementById(a)value;
var num2 = documentgetElementById(b)value;
改为:
var num1 = avalue;
var num2 = bvalue;
即可。这是因为 loadHtml(wd1,idd1) 这里传入的wd1和idd1已经是对象,而不是id名,所以不需要再用getElementById方法来获取对象。
也可以这样来修改:
loadHtml(wd1,idd1)
改为
loadHtml('wd1','idd1')
而
var num1 = documentgetElementById(a)value;
var num2 = documentgetElementById(b)value;
保持不变,这样的话所传入的'wd1'和'idd1'就是id名了。
不过我推荐上述第一种方法。
new Vue({
data:{
my_html:'<a href=">})//使用v-html指令输出data中的html元素
<div v-html="my_html"></div>
这样用,要使用 Vue,我们可以直接在 Vuejs 的官网直接下载 vueminjs 文件,然后在 HTML 页面中通过
或者也可以不下载 vueminjs 文件,直接引入 Vue 文件地址,例如:
使用前(在运行时)要确保 Vue 文件已经加载完成再然后进行其他 *** 作(代码加载的顺序是很重要的)。
以上就是关于Vue 数据怎么获取使用外部的数据全部的内容,包括:Vue 数据怎么获取使用外部的数据、vue.js怎么把表单提交到data里、如何利用Vue.js库中的v-model绑定表单中的数据等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)